HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 5.2.0 included, to get the result that you can see in the preview selection
Download<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet" />
<section id="team" class="team_area section-padding">
<div class="container">
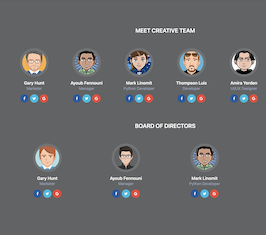
<h2 class="title_spectial">Meet creative team</h2>
<div class="row text-center">
<div class="col-lg-2 col-sm-4 col-xs-12 wow fadeInUp" data-wow-duration="1s" data-wow-delay="0.1s" data-wow-offset="0" style="visibility: visible; animation-duration: 1s; animation-delay: 0.1s; animation-name: fadeInUp;">
<div class="our-team">
<div class="single-team">
<img src="https://bootdey.com/img/Content/avatar/avatar1.png" class="img-fluid" alt="">
<h3>Gary Hunt</h3>
<p>Marketer</p>
</div>
<ul class="social">
<li><a href="#" class="fa fa-facebook facebook"></a></li>
<li><a href="#" class="fa fa-twitter twitter"></a></li>
<li><a href="#" class="fa fa-google google"></a></li>
</ul>
</div><!--- END OUR TEAM -->
</div><!--- END COL -->
<div class="col-lg-2 col-sm-4 col-xs-12 wow fadeInUp" data-wow-duration="1s" data-wow-delay="0.2s" data-wow-offset="0" style="visibility: visible; animation-duration: 1s; animation-delay: 0.2s; animation-name: fadeInUp;">
<div class="our-team">
<div class="single-team">
<img src="https://bootdey.com/img/Content/avatar/avatar2.png" class="img-fluid" alt="">
<h3>Ayoub Fennouni</h3>
<p>Manager</p>
</div>
<ul class="social">
<li><a href="#" class="fa fa-facebook facebook"></a></li>
<li><a href="#" class="fa fa-twitter twitter"></a></li>
<li><a href="#" class="fa fa-google google"></a></li>
</ul>
</div><!--- END OUR TEAM -->
</div><!--- END COL -->
<div class="col-lg-2 col-sm-4 col-xs-12 wow fadeInUp" data-wow-duration="1s" data-wow-delay="0.3s" data-wow-offset="0" style="visibility: visible; animation-duration: 1s; animation-delay: 0.3s; animation-name: fadeInUp;">
<div class="our-team">
<div class="single-team">
<img src="https://bootdey.com/img/Content/avatar/avatar3.png" class="img-fluid" alt="">
<h3>Mark Linomit</h3>
<p>Python Developer</p>
</div>
<ul class="social">
<li><a href="#" class="fa fa-facebook facebook"></a></li>
<li><a href="#" class="fa fa-twitter twitter"></a></li>
<li><a href="#" class="fa fa-google google"></a></li>
</ul>
</div><!--- END OUR TEAM -->
</div><!--- END COL -->
<div class="col-lg-2 col-sm-4 col-xs-12 wow fadeInUp" data-wow-duration="1s" data-wow-delay="0.4s" data-wow-offset="0" style="visibility: visible; animation-duration: 1s; animation-delay: 0.4s; animation-name: fadeInUp;">
<div class="our-team">
<div class="single-team">
<img src="https://bootdey.com/img/Content/avatar/avatar4.png" class="img-fluid" alt="">
<h3>Thompson Luis</h3>
<p>Developer</p>
</div>
<ul class="social">
<li><a href="#" class="fa fa-facebook facebook"></a></li>
<li><a href="#" class="fa fa-twitter twitter"></a></li>
<li><a href="#" class="fa fa-google google"></a></li>
</ul>
</div><!--- END OUR TEAM -->
</div><!--- END COL -->
<div class="col-lg-2 col-sm-4 col-xs-12 wow fadeInUp" data-wow-duration="1s" data-wow-delay="0.5s" data-wow-offset="0" style="visibility: visible; animation-duration: 1s; animation-delay: 0.5s; animation-name: fadeInUp;">
<div class="our-team">
<div class="single-team">
<img src="https://bootdey.com/img/Content/avatar/avatar5.png" class="img-fluid" alt="">
<h3>Amira Yerden</h3>
<p>UI/UX Designer</p>
</div>
<ul class="social">
<li><a href="#" class="fa fa-facebook facebook"></a></li>
<li><a href="#" class="fa fa-twitter twitter"></a></li>
<li><a href="#" class="fa fa-google google"></a></li>
</ul>
</div><!--- END OUR TEAM -->
</div><!--- END COL -->
<div class="col-lg-2 col-sm-4 col-xs-12 wow fadeInUp" data-wow-duration="1s" data-wow-delay="0.6s" data-wow-offset="0" style="visibility: visible; animation-duration: 1s; animation-delay: 0.6s; animation-name: fadeInUp;">
<div class="our-team">
<div class="single-team">
<img src="https://bootdey.com/img/Content/avatar/avatar6.png" class="img-fluid" alt="">
<h3>Martha Valdes</h3>
<p>React Developer</p>
</div>
<ul class="social">
<li><a href="#" class="fa fa-facebook facebook"></a></li>
<li><a href="#" class="fa fa-twitter twitter"></a></li>
<li><a href="#" class="fa fa-google google"></a></li>
</ul>
</div><!--- END OUR TEAM -->
</div><!--- END COL -->
</div><!--- END ROW -->
</div><!--- END CONTAINER -->
</section>
<section id="bod" class="bod_area">
<div class="container">
<h2 class="title_spectial">Board of directors</h2>
<div class="row text-center">
<div class="col-lg-3 col-sm-3 col-xs-12 wow fadeInLeft" data-wow-duration="1s" data-wow-delay="0.1s" data-wow-offset="0" style="visibility: visible; animation-duration: 1s; animation-delay: 0.1s; animation-name: fadeInLeft;">
<div class="our-bod">
<div class="single-bod">
<img src="https://bootdey.com/img/Content/avatar/avatar6.png" class="img-fluid" alt="">
<h3>Gary Hunt</h3>
<p>Marketer</p>
</div>
<ul class="social">
<li><a href="#" class="fa fa-facebook facebook"></a></li>
<li><a href="#" class="fa fa-twitter twitter"></a></li>
<li><a href="#" class="fa fa-google google"></a></li>
</ul>
</div><!--- END OUR BOARD OF DIRECTORS -->
</div><!--- END COL -->
<div class="col-lg-3 col-sm-3 col-xs-12 wow fadeInLeft" data-wow-duration="1s" data-wow-delay="0.2s" data-wow-offset="0" style="visibility: visible; animation-duration: 1s; animation-delay: 0.2s; animation-name: fadeInLeft;">
<div class="our-bod">
<div class="single-bod">
<img src="https://bootdey.com/img/Content/avatar/avatar7.png" class="img-fluid" alt="">
<h3>Ayoub Fennouni</h3>
<p>Manager</p>
</div>
<ul class="social">
<li><a href="#" class="fa fa-facebook facebook"></a></li>
<li><a href="#" class="fa fa-twitter twitter"></a></li>
<li><a href="#" class="fa fa-google google"></a></li>
</ul>
</div><!--- END OUR BOARD OF DIRECTORS -->
</div><!--- END COL -->
<div class="col-lg-3 col-sm-3 col-xs-12 wow fadeInLeft" data-wow-duration="1s" data-wow-delay="0.3s" data-wow-offset="0" style="visibility: visible; animation-duration: 1s; animation-delay: 0.3s; animation-name: fadeInLeft;">
<div class="our-bod">
<div class="single-bod">
<img src="https://bootdey.com/img/Content/avatar/avatar2.png" class="img-fluid" alt="">
<h3>Mark Linomit</h3>
<p>Python Developer</p>
</div>
<ul class="social">
<li><a href="#" class="fa fa-facebook facebook"></a></li>
<li><a href="#" class="fa fa-twitter twitter"></a></li>
<li><a href="#" class="fa fa-google google"></a></li>
</ul>
</div><!--- END OUR BOARD OF DIRECTORS -->
</div><!--- END COL -->
<div class="col-lg-3 col-sm-3 col-xs-12 wow fadeInLeft" data-wow-duration="1s" data-wow-delay="0.4s" data-wow-offset="0" style="visibility: visible; animation-duration: 1s; animation-delay: 0.4s; animation-name: fadeInLeft;">
<div class="our-bod">
<div class="single-bod">
<img src="https://bootdey.com/img/Content/avatar/avatar2.png" class="img-fluid" alt="">
<h3>Thompson Luis</h3>
<p>Developer</p>
</div>
<ul class="social">
<li><a href="#" class="fa fa-facebook facebook"></a></li>
<li><a href="#" class="fa fa-twitter twitter"></a></li>
<li><a href="#" class="fa fa-google google"></a></li>
</ul>
</div><!--- END OUR BOARD OF DIRECTORS -->
</div><!--- END COL -->
</div><!--- END ROW -->
</div><!--- END CONTAINER -->
</section>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 5.2.0 included, to get the result that you can see in the preview selection
Downloadbody{margin-top:20px;
background:rgb(0, 0, 0, 0.6);
color: #9aa9c1;
}
a{
text-decoration:none;
}
.team_title {
color: #fff;
margin-bottom: 60px;
text-align: center;
text-transform: capitalize;
font-weight: 600;
}
.our-team {}
@media only screen and (max-width:768px) {
.our-team {margin-bottom:30px}
}
.single-team{margin-bottom:10px;}
.single-team img {
margin-bottom:15px;
width: 120px;
border-radius: 50%;
height: 120px;
border: 10px solid rgba(255,255,255,0.1);
}
.single-team h3 {
margin-bottom:0px;
font-size:18px;
font-weight: 600;
color: #fff;
}
.single-team p{margin-bottom:0px;}
.our-team .social {
list-style: none;
padding: 0;
margin: 0;
text-align: center;
-webkit-transition: all 0.3s ease 0s;
transition: all 0.3s ease 0s;
}
.our-team .social li{
display: inline-block;
}
.our-team .social li a {
display: block;
width: 35px;
height: 35px;
line-height: 35px;
font-size: 15px;
color: #fff;
position: relative;
-webkit-transition: all 0.3s ease-in-out 0s;
transition: all 0.3s ease-in-out 0s;
border-radius: 30px;
margin: 3px;
}
.our-team:hover .social li:nth-child(1) a{
-webkit-transition-delay: 0.3s;
transition-delay: 0.3s;
}
.our-team:hover .social li:nth-child(2) a{
-webkit-transition-delay: 0.2s;
transition-delay: 0.2s
}
.our-team:hover .social li:nth-child(3) a{
-webkit-transition-delay: 0.1s;
transition-delay: 0.1s;
}
.our-team:hover .social li:nth-child(4) a{
-webkit-transition-delay: 0s;
transition-delay: 0s;
}
.our-team .social li a:hover{
-webkit-transition-delay: 0s;
transition-delay: 0s;
}
.facebook{background: #1C58A1;}
.facebook:hover{background: #fff;color:#1C58A1!important;}
.twitter{background: #0CBCE3;}
.twitter:hover{background: #fff;color:#0CBCE3!important;}
.google{background: #F04537;}
.google:hover{background: #fff;color:#F04537!important;}
/*START BOARD DIRECTOR*/
.bod_area {
padding-bottom: 80px;
}
.our-bod {}
@media only screen and (max-width:768px) {
.our-bod {margin-bottom:30px}
}
.single-bod{margin-bottom:10px;}
.single-bod img {
margin-bottom:15px;
width: 120px;
border-radius: 50%;
height: 120px;
border: 10px solid rgba(255,255,255,0.1);
}
.single-bod h3 {
margin-bottom:0px;
font-size:18px;
font-weight: 600;
color: #fff;
}
.single-bod p{margin-bottom:0px;}
.our-bod .social {
list-style: none;
padding: 0;
margin: 0;
text-align: center;
-webkit-transition: all 0.3s ease 0s;
transition: all 0.3s ease 0s;
}
.our-bod .social li{
display: inline-block;
}
.our-bod .social li a {
display: block;
width: 35px;
height: 35px;
line-height: 35px;
font-size: 15px;
color: #fff;
position: relative;
-webkit-transition: all 0.3s ease-in-out 0s;
transition: all 0.3s ease-in-out 0s;
border-radius: 30px;
margin: 3px;
}
.our-bod:hover .social li:nth-child(1) a{
-webkit-transition-delay: 0.3s;
transition-delay: 0.3s;
}
.our-bod:hover .social li:nth-child(2) a{
-webkit-transition-delay: 0.2s;
transition-delay: 0.2s
}
.our-bod:hover .social li:nth-child(3) a{
-webkit-transition-delay: 0.1s;
transition-delay: 0.1s;
}
.our-bod:hover .social li:nth-child(4) a{
-webkit-transition-delay: 0s;
transition-delay: 0s;
}
.our-bod .social li a:hover{
-webkit-transition-delay: 0s;
transition-delay: 0s;
}
.title_spectial {
color: #fff;
text-align: center;
font-weight: 600;
position: relative;
margin-bottom: 60px;
text-transform: uppercase;
font-size: 24px;
}
.bod_area {
padding-bottom: 80px;
}
.section-padding {
padding: 80px 0;
padding-top: 100px;
}
About this bootstrap example/template
This example/template, team list with board of directors, was published on Dec 28th 2022, 13:23 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 9.3K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 5.2.0
<link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css'>
<script src='https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js'></script>
This code example is based on bootstrap 5.2.0 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working