HTML code
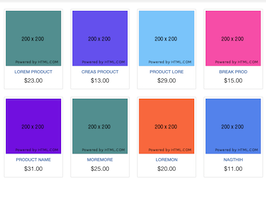
Clean, semantic HTML that powers this Bootstrap 3.3.4 snippet. Copy and paste it into your page (with Bootstrap loaded) to reproduce the exact layout shown in the preview.
Download<div class="shop-items">
<div class="container-fluid">
<div class="row">
<div class="col-md-3 col-sm-6">
<!-- Restaurant Item -->
<div class="item">
<!-- Item's image -->
<img class="img-responsive" src="https://www.bootdey.com/image/200x200/5F9EA0/000000" alt="">
<!-- Item details -->
<div class="item-dtls">
<!-- product title -->
<h4><a href="#">Lorem product</a></h4>
<!-- price -->
<span class="price lblue">$23.00</span>
</div>
<!-- add to cart btn -->
<div class="ecom bg-lblue">
<a class="btn" href="#">Add to cart</a>
</div>
</div>
</div>
<div class="col-md-3 col-sm-6">
<!-- Restaurant Item -->
<div class="item">
<!-- Item's image -->
<img class="img-responsive" src="https://www.bootdey.com/image/200x200/7B68EE/000000" alt="">
<!-- Item details -->
<div class="item-dtls">
<!-- product title -->
<h4><a href="#">Creas Product</a></h4>
<!-- price -->
<span class="price lblue">$13.00</span>
</div>
<!-- add to cart btn -->
<div class="ecom bg-lblue">
<a class="btn" href="#">Add to cart</a>
</div>
</div>
</div>
<div class="col-md-3 col-sm-6">
<!-- Restaurant Item -->
<div class="item">
<!-- Item's image -->
<img class="img-responsive" src="https://www.bootdey.com/image/200x200/87CEFA/000000" alt="">
<!-- Item details -->
<div class="item-dtls">
<!-- product title -->
<h4><a href="#">Product lore</a></h4>
<!-- price -->
<span class="price lblue">$29.00</span>
</div>
<!-- add to cart btn -->
<div class="ecom bg-lblue">
<a class="btn" href="#">Add to cart</a>
</div>
</div>
</div>
<div class="col-md-3 col-sm-6">
<!-- Restaurant Item -->
<div class="item">
<!-- Item's image -->
<img class="img-responsive" src="https://www.bootdey.com/image/200x200/FF69B4/000000" alt="">
<!-- Item details -->
<div class="item-dtls">
<!-- product title -->
<h4><a href="#">Break Prod</a></h4>
<!-- price -->
<span class="price lblue">$15.00</span>
</div>
<!-- add to cart btn -->
<div class="ecom bg-lblue">
<a class="btn" href="#">Add to cart</a>
</div>
</div>
</div>
</div>
<div class="row">
<div class="col-md-3 col-sm-6">
<!-- Restaurant Item -->
<div class="item">
<!-- Item's image -->
<img class="img-responsive" src="https://www.bootdey.com/image/200x200/8A2BE2/000000" alt="">
<!-- Item details -->
<div class="item-dtls">
<!-- product title -->
<h4><a href="#">Product name</a></h4>
<!-- price -->
<span class="price lblue">$31.00</span>
</div>
<!-- add to cart btn -->
<div class="ecom bg-lblue">
<a class="btn" href="#">Add to cart</a>
</div>
</div>
</div>
<div class="col-md-3 col-sm-6">
<!-- Restaurant Item -->
<div class="item">
<!-- Item's image -->
<img class="img-responsive" src="https://www.bootdey.com/image/200x200/5F9EA0/000000" alt="">
<!-- Item details -->
<div class="item-dtls">
<!-- product title -->
<h4><a href="#">Moremore</a></h4>
<!-- price -->
<span class="price lblue">$25.00</span>
</div>
<!-- add to cart btn -->
<div class="ecom bg-lblue">
<a class="btn" href="#">Add to cart</a>
</div>
</div>
</div>
<div class="col-md-3 col-sm-6">
<!-- Restaurant Item -->
<div class="item">
<!-- Item's image -->
<img class="img-responsive" src="https://www.bootdey.com/image/200x200/FF7F50/000000" alt="">
<!-- Item details -->
<div class="item-dtls">
<!-- product title -->
<h4><a href="#">LoreMon</a></h4>
<!-- price -->
<span class="price lblue">$20.00</span>
</div>
<!-- add to cart btn -->
<div class="ecom bg-lblue">
<a class="btn" href="#">Add to cart</a>
</div>
</div>
</div>
<div class="col-md-3 col-sm-6">
<!-- Restaurant Item -->
<div class="item">
<!-- Item's image -->
<img class="img-responsive" src="https://www.bootdey.com/image/200x200/6495ED/000000" alt="">
<!-- Item details -->
<div class="item-dtls">
<!-- product title -->
<h4><a href="#">Nagthih</a></h4>
<!-- price -->
<span class="price lblue">$11.00</span>
</div>
<!-- add to cart btn -->
<div class="ecom bg-lblue">
<a class="btn" href="#">Add to cart</a>
</div>
</div>
</div>
</div>
</div>
</div> CSS code
Scoped CSS that styles the component. Paste it after Bootstrap 3.3.4 to keep the design, spacing, and responsiveness consistent.
Download/* Background color classes */
.bg-white {
background-color: #ffffff !important;
}
.bg-grey {
background-color: #eeeeee !important;
}
.bg-black {
background-color: #555555 !important;
}
.bg-red {
background-color: #f75353 !important;
}
.bg-green {
background-color: #51d466 !important;
}
.bg-lblue {
background-color: #32c8de !important;
}
.bg-blue {
background-color: #609cec !important;
}
.bg-orange {
background-color: #f78153 !important;
}
.bg-yellow {
background-color: #fcd419 !important;
}
.bg-purple {
background-color: #cb79e6 !important;
}
.bg-rose {
background-color: #ff61e7 !important;
}
.bg-brown {
background-color: #d08166 !important;
}
/* Button classes */
.btn {
border-radius: 2px;
position: relative;
}
.btn.btn-no-border {
border: 0px !important;
}
/* Button colors */
.btn.btn-white {
background: #ffffff;
color: #666666;
border: 1px solid #dddddd;
}
.btn.btn-white:hover,
.btn.btn-white:focus,
.btn.btn-white.active,
.btn.btn-white:active {
background: #f7f7f7;
color: #666666;
}
.btn.btn-grey {
background: #eeeeee;
color: #666666;
border: 1px solid #d5d5d5;
}
.btn.btn-grey:hover,
.btn.btn-grey:focus,
.btn.btn-grey.active,
.btn.btn-grey:active {
background: #d5d5d5;
color: #999;
}
.btn.btn-black {
color: #ffffff;
background: #666666;
border: 1px solid #4d4d4d;
}
.btn.btn-black:hover,
.btn.btn-black:focus,
.btn.btn-black.active,
.btn.btn-black:active {
background: #4d4d4d;
color: #ffffff;
}
.btn.btn-red {
color: #ffffff;
background: #ed5441;
border: 1px solid #e52d16;
}
.btn.btn-red:hover,
.btn.btn-red:focus,
.btn.btn-red.active,
.btn.btn-red:active {
color: #ffffff;
background: #e52d16;
}
.btn.btn-green {
color: #ffffff;
background: #51d466;
border: 1px solid #30c247;
}
.btn.btn-green:hover,
.btn.btn-green:focus,
.btn.btn-green.active,
.btn.btn-green:active {
background: #30c247;
color: #ffffff;
}
.btn.btn-lblue {
color: #ffffff;
background: #32c8de;
border: 1px solid #1faabe;
}
.btn.btn-lblue:hover,
.btn.btn-lblue:focus,
.btn.btn-lblue.active,
.btn.btn-lblue:active {
background: #1faabe;
color: #ffffff;
}
.btn.btn-blue {
color: #ffffff;
background: #609cec;
border: 1px solid #3280e7;
}
.btn.btn-blue:hover,
.btn.btn-blue:focus,
.btn.btn-blue.active,
.btn.btn-blue:active {
background: #3280e7;
color: #ffffff;
}
.btn.btn-orange {
color: #ffffff;
background: #f8a841;
border: 1px solid #f69110;
}
.btn.btn-orange:hover,
.btn.btn-orange:focus,
.btn.btn-orange.active,
.btn.btn-orange:active {
background: #f69110;
color: #ffffff;
}
.btn.btn-yellow {
background: #fcd419;
color: #ffffff;
border: 1px solid #dfb803;
}
.btn.btn-yellow:hover,
.btn.btn-yellow:focus,
.btn.btn-yellow.active,
.btn.btn-yellow:active {
background: #dfb803;
color: #ffffff;
}
.btn.btn-purple {
background: #cb79e6;
color: #ffffff;
border: 1px solid #ba4ede;
}
.btn.btn-purple:hover,
.btn.btn-purple:focus,
.btn.btn-purple.active,
.btn.btn-purple:active {
background: #ba4ede;
color: #ffffff;
}
.btn.btn-rose {
background: #ff61e7;
color: #ffffff;
border: 1px solid #ff2edf;
}
.btn.btn-rose:hover,
.btn.btn-rose:focus,
.btn.btn-rose.active,
.btn.btn-rose:active {
background: #ff2edf;
color: #ffffff;
}
.btn.btn-brown {
background: #d08166;
color: #ffffff;
border: 1px solid #c4613f;
}
.btn.btn-brown:hover,
.btn.btn-brown:focus,
.btn.btn-brown.active,
.btn.btn-brown:active {
background: #c4613f;
color: #ffffff;
}
.shop-items{
max-width:1150px;
margin:10px auto;
padding:0px 20px;
}
.shop-items .item {
position: relative;
max-width: 360px;
margin: 15px auto;
padding: 5px;
text-align: center;
border-radius: 4px;
overflow: hidden;
border:2px solid #eee;
}
.shop-items .item:hover{
border:2px solid #32c8de;
}
.shop-items .item img {
width: 100%;
max-width: 360px;
margin: 0 auto;
border: 1px solid #eee;
border-radius: 3px;
}
.shop-items .item .item-dtls h4 {
margin-top: 13px;
margin-bottom: 10px;
text-transform: uppercase;
}
.shop-items .item .item-dtls .price {
display: block;
margin-bottom: 13px;
font-size: 25px;
}
.shop-items .item .ecom {
position: absolute;
top: 100%;
left: 0;
width: 100%;
padding-bottom:10px;
padding-top: 10px;
-webkit-transition: all 0.35s ease-in;
-moz-transition: all 0.35s ease-in;
-ms-transition: all 0.35s ease-in;
-o-transition: all 0.35s ease-in;
transition: all 0.35s ease-in;
}
.shop-items .item:hover .ecom {
margin-top: -50px;
}
.shop-items .item .ecom a.btn{
border:1px solid #fff;
color:#fff;
background:transparent;
-webkit-transition: all 0.35s ease-in;
-moz-transition: all 0.35s ease-in;
-ms-transition: all 0.35s ease-in;
-o-transition: all 0.35s ease-in;
transition: all 0.35s ease-in;
}
.shop-items .item .ecom a.btn:hover{
background:#fff;
color:#777;
} FAQ
How do I use this snippet?
Include Bootstrap 3.3.4, paste the HTML, add the CSS block, and include the JS (if any) to mirror the live preview.
Can I use it in commercial projects?
Yes. It’s free for personal and commercial work; check the snippets license for details.
Is it responsive?
Yes. It inherits the responsive grid and components from Bootstrap 3.3.4.

About this bootstrap example/template
This free Bootstrap 3.3.4 snippet, shopping items, was published on Apr 10th 2015, 20:26 by Bootdey Admin.
Optimized for copy‑paste: clean HTML, scoped CSS, and minimal JS so you can ship production‑ready UI faster and keep designs consistent.
Mobile‑first and responsive by default. Tested across modern browsers to reduce polish time on your project.
Already trusted in 15.1K+ views. Reuse this snippet to speed up landing pages, dashboards, or onboarding flows.
Bootstrap 3.3.4
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/3.3.4/js/bootstrap.min.js'></script>
This code example is based on bootstrap 3.3.4 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working