HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 4.1.1 included, to get the result that you can see in the preview selection
Download<div class="container px-3 my-5 clearfix">
<!-- Shopping cart table -->
<div class="card">
<div class="card-header">
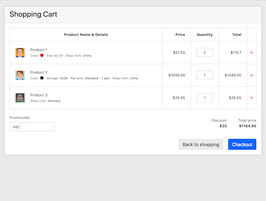
<h2>Shopping Cart</h2>
</div>
<div class="card-body">
<div class="table-responsive">
<table class="table table-bordered m-0">
<thead>
<tr>
<!-- Set columns width -->
<th class="text-center py-3 px-4" style="min-width: 400px;">Product Name & Details</th>
<th class="text-right py-3 px-4" style="width: 100px;">Price</th>
<th class="text-center py-3 px-4" style="width: 120px;">Quantity</th>
<th class="text-right py-3 px-4" style="width: 100px;">Total</th>
<th class="text-center align-middle py-3 px-0" style="width: 40px;"><a href="#" class="shop-tooltip float-none text-light" title="" data-original-title="Clear cart"><i class="ino ion-md-trash"></i></a></th>
</tr>
</thead>
<tbody>
<tr>
<td class="p-4">
<div class="media align-items-center">
<img src="https://bootdey.com/img/Content/avatar/avatar1.png" class="d-block ui-w-40 ui-bordered mr-4" alt="">
<div class="media-body">
<a href="#" class="d-block text-dark">Product 1</a>
<small>
<span class="text-muted">Color:</span>
<span class="ui-product-color ui-product-color-sm align-text-bottom" style="background:#e81e2c;"></span>
<span class="text-muted">Size: </span> EU 37
<span class="text-muted">Ships from: </span> China
</small>
</div>
</div>
</td>
<td class="text-right font-weight-semibold align-middle p-4">$57.55</td>
<td class="align-middle p-4"><input type="text" class="form-control text-center" value="2"></td>
<td class="text-right font-weight-semibold align-middle p-4">$115.1</td>
<td class="text-center align-middle px-0"><a href="#" class="shop-tooltip close float-none text-danger" title="" data-original-title="Remove">×</a></td>
</tr>
<tr>
<td class="p-4">
<div class="media align-items-center">
<img src="https://bootdey.com/img/Content/avatar/avatar6.png" class="d-block ui-w-40 ui-bordered mr-4" alt="">
<div class="media-body">
<a href="#" class="d-block text-dark">Product 2</a>
<small>
<span class="text-muted">Color:</span>
<span class="ui-product-color ui-product-color-sm align-text-bottom" style="background:#000;"></span>
<span class="text-muted">Storage: </span> 32GB
<span class="text-muted">Warranty: </span> Standard - 1 year
<span class="text-muted">Ships from: </span> China
</small>
</div>
</div>
</td>
<td class="text-right font-weight-semibold align-middle p-4">$1049.00</td>
<td class="align-middle p-4"><input type="text" class="form-control text-center" value="1"></td>
<td class="text-right font-weight-semibold align-middle p-4">$1049.00</td>
<td class="text-center align-middle px-0"><a href="#" class="shop-tooltip close float-none text-danger" title="" data-original-title="Remove">×</a></td>
</tr>
<tr>
<td class="p-4">
<div class="media align-items-center">
<img src="https://bootdey.com/img/Content/avatar/avatar2.png" class="d-block ui-w-40 ui-bordered mr-4" alt="">
<div class="media-body">
<a href="#" class="d-block text-dark">Product 3</a>
<small>
<span class="text-muted">Ships from: </span> Germany
</small>
</div>
</div>
</td>
<td class="text-right font-weight-semibold align-middle p-4">$20.55</td>
<td class="align-middle p-4"><input type="text" class="form-control text-center" value="1"></td>
<td class="text-right font-weight-semibold align-middle p-4">$20.55</td>
<td class="text-center align-middle px-0"><a href="#" class="shop-tooltip close float-none text-danger" title="" data-original-title="Remove">×</a></td>
</tr>
</tbody>
</table>
</div>
<!-- / Shopping cart table -->
<div class="d-flex flex-wrap justify-content-between align-items-center pb-4">
<div class="mt-4">
<label class="text-muted font-weight-normal">Promocode</label>
<input type="text" placeholder="ABC" class="form-control">
</div>
<div class="d-flex">
<div class="text-right mt-4 mr-5">
<label class="text-muted font-weight-normal m-0">Discount</label>
<div class="text-large"><strong>$20</strong></div>
</div>
<div class="text-right mt-4">
<label class="text-muted font-weight-normal m-0">Total price</label>
<div class="text-large"><strong>$1164.65</strong></div>
</div>
</div>
</div>
<div class="float-right">
<button type="button" class="btn btn-lg btn-default md-btn-flat mt-2 mr-3">Back to shopping</button>
<button type="button" class="btn btn-lg btn-primary mt-2">Checkout</button>
</div>
</div>
</div>
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 4.1.1 included, to get the result that you can see in the preview selection
Downloadbody{
margin-top:20px;
background:#eee;
}
.ui-w-40 {
width: 40px !important;
height: auto;
}
.card{
box-shadow: 0 1px 15px 1px rgba(52,40,104,.08);
}
.ui-product-color {
display: inline-block;
overflow: hidden;
margin: .144em;
width: .875rem;
height: .875rem;
border-radius: 10rem;
-webkit-box-shadow: 0 0 0 1px rgba(0,0,0,0.15) inset;
box-shadow: 0 0 0 1px rgba(0,0,0,0.15) inset;
vertical-align: middle;
}
About this bootstrap example/template
This example/template, bs4 cart, was published on Mar 31st 2019, 15:19 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 33.5K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 4.1.1
<link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css'>
<script src='https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js'></script>
This code example is based on bootstrap 4.1.1 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working