HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 4.5.0 included, to get the result that you can see in the preview selection
Download<div class="container">
<div class="row clearfix">
<div class="col-md-3 col-sm-6 col-xs-12">
<div class="boxs project_widget">
<div class="pw_img">
<img class="img-responsive" src="https://www.bootdey.com/image/280x280/FFB6C1/000000" alt="About the image">
</div>
<div class="pw_content">
<div class="pw_header">
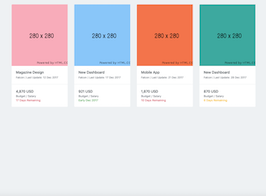
<h6>Magazine Design</h6>
<small class="text-muted">Falcon | Last Update: 12 Dec 2017</small>
</div>
<div class="pw_meta">
<span>4,870 USD</span>
<small class="text-muted">Budget / Salary</small>
<small class="text-danger">17 Days Remaining</small>
</div>
</div>
</div>
</div>
<div class="col-md-3 col-sm-6 col-xs-12">
<div class="boxs project_widget">
<div class="pw_img">
<img class="img-responsive" src="https://www.bootdey.com/image/280x280/87CEFA/000000" alt="About the image">
</div>
<div class="pw_content">
<div class="pw_header">
<h6>New Dashboard</h6>
<small class="text-muted">Falcon | Last Update: 17 Dec 2017</small>
</div>
<div class="pw_meta">
<span>921 USD</span>
<small class="text-muted">Budget / Salary</small>
<small class="text-success">Early Dec 2017</small>
</div>
</div>
</div>
</div>
<div class="col-md-3 col-sm-6 col-xs-12">
<div class="boxs project_widget">
<div class="pw_img">
<img class="img-responsive" src="https://www.bootdey.com/image/280x280/FF7F50/000000" alt="About the image">
</div>
<div class="pw_content">
<div class="pw_header">
<h6>Mobile App</h6>
<small class="text-muted">Falcon | Last Update: 21 Dec 2017</small>
</div>
<div class="pw_meta">
<span>1,870 USD</span>
<small class="text-muted">Budget / Salary</small>
<small class="text-danger">10 Days Remaining</small>
</div>
</div>
</div>
</div>
<div class="col-md-3 col-sm-6 col-xs-12">
<div class="boxs project_widget">
<div class="pw_img">
<img class="img-responsive" src="https://www.bootdey.com/image/280x280/20B2AA/000000" alt="About the image">
</div>
<div class="pw_content">
<div class="pw_header">
<h6>New Dashboard</h6>
<small class="text-muted">Falcon | Last Update: 28 Dec 2017</small>
</div>
<div class="pw_meta">
<span>870 USD</span>
<small class="text-muted">Budget / Salary</small>
<small class="text-warning">6 Days Remaining</small>
</div>
</div>
</div>
</div>
</div>
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 4.5.0 included, to get the result that you can see in the preview selection
Downloadbody{
background-color: #f0f3f5;
margin-top:20px;}
.boxs {
position: relative;
margin-bottom: 30px;
color: #4d585f;
background-color: white;
filter: alpha(opacity=100);
opacity: 1;
-webkit-transition: opacity 0.25s ease-out;
-moz-transition: opacity 0.25s ease-out;
transition: opacity 0.25s ease-out;
border-radius: 3px;
}
.project_widget .pw_img {
position: relative;
overflow: hidden
}
.project_widget .pw_img:before {
position: absolute;
top: 0;
left: -75%;
z-index: 2;
display: block;
content: '';
width: 50%;
height: 100%;
background: -webkit-linear-gradient(left, rgba(255, 255, 255, 0) 0%, rgba(255, 255, 255, 0.3) 100%);
background: linear-gradient(to right, rgba(255, 255, 255, 0) 0%, rgba(255, 255, 255, 0.3) 100%);
-webkit-transform: skewX(-25deg);
transform: skewX(-25deg)
}
.project_widget .pw_img:hover::before {
-webkit-animation: shine .75s;
animation: shine .75s
}
@-webkit-keyframes shine {
100% {
left: 125%
}
}
@keyframes shine {
100% {
left: 125%
}
}
.project_widget .pw_img img {
border-radius: 3px 3px 0 0
}
.project_widget .pw_content .pw_header {
padding: 20px;
border-bottom: 1px solid #e6eaee
}
.project_widget .pw_content .pw_header h6 {
font-size: 16px;
margin: 0
}
.project_widget .pw_content .pw_header small {
font-size: 12px
}
.project_widget .pw_content .pw_meta {
padding: 20px
}
.project_widget .pw_content .pw_meta small,
.project_widget .pw_content .pw_meta span {
display: block
}
.project_widget .pw_content .pw_meta span {
font-weight: 500
}
About this bootstrap example/template
This example/template, project widget with image effect, was published on Sep 26th 2020, 11:52 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 10.9K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 4.5.0
<link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css'>
<script src='https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js'></script>
This code example is based on bootstrap 4.5.0 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working