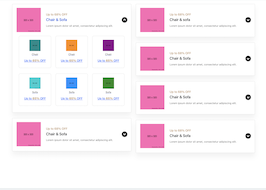
HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 5.1.3 included, to get the result that you can see in the preview selection
Download<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet" />
<div class="container">
<div class="row accordion" id="accordion">
<div class="col-xl-6">
<div class="row">
<div class="col-lg-12">
<div class="card accordion-item product_list">
<div class="card-header accordion-header">
<div class="btn btn-link accordion-button" data-bs-toggle="collapse" data-bs-target="#itemone" aria-expanded="true">
<div class="list_block">
<div class="list_image">
<img src="https://www.bootdey.com/image/320x320/FF69B4/000000" class="image-fit-contain" alt="img" />
</div>
<div class="list_text">
<p class="subtitle">Up to 68% OFF</p>
<h5 class="title">Chair & Sofa</h5>
<p class="text">Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
</div>
</div>
</div>
</div>
<div id="itemone" class="accordion-collapse collapse show" data-bs-parent="#accordion" style="">
<div class="card-body">
<div class="row">
<div class="col-sm-4 col-6">
<div class="list_block_item">
<a href="shop-details.html">
<img src="https://www.bootdey.com/image/320x320/008B8B/000000" class="image-fit-contain" alt="img" />
<p class="category">Chair</p>
<h6 class="title">Up to <strong>65%</strong> OFF</h6>
</a>
</div>
</div>
<div class="col-sm-4 col-6">
<div class="list_block_item">
<a href="shop-details.html">
<img src="https://www.bootdey.com/image/320x320/FF8C00/000000" class="image-fit-contain" alt="img" />
<p class="category">Chair</p>
<h6 class="title">Up to <strong>65%</strong> OFF</h6>
</a>
</div>
</div>
<div class="col-sm-4 col-6">
<div class="list_block_item">
<a href="shop-details.html">
<img src="https://www.bootdey.com/image/320x320/8B008B/000000" class="image-fit-contain" alt="img" />
<p class="category">Chair</p>
<h6 class="title">Up to <strong>65%</strong> OFF</h6>
</a>
</div>
</div>
<div class="col-sm-4 col-6">
<div class="list_block_item">
<a href="shop-details.html">
<img src="https://www.bootdey.com/image/320x320/00CED1/000000" class="image-fit-contain" alt="img" />
<p class="category">Sofa</p>
<h6 class="title">Up to <strong>65%</strong> OFF</h6>
</a>
</div>
</div>
<div class="col-sm-4 col-6">
<div class="list_block_item">
<a href="shop-details.html">
<img src="https://www.bootdey.com/image/320x320/1E90FF/000000" class="image-fit-contain" alt="img" />
<p class="category">Sofa</p>
<h6 class="title">Up to <strong>65%</strong> OFF</h6>
</a>
</div>
</div>
<div class="col-sm-4 col-6">
<div class="list_block_item">
<a href="shop-details.html">
<img src="https://www.bootdey.com/image/320x320/228B22/000000" class="image-fit-contain" alt="img" />
<p class="category">Sofa</p>
<h6 class="title">Up to <strong>65%</strong> OFF</h6>
</a>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="col-lg-12">
<div class="card product_list accordion-item">
<div class="card-header accordion-header">
<div class="btn btn-link accordion-button collapsed" data-bs-toggle="collapse" data-bs-target="#itemtwo" aria-expanded="false">
<div class="list_block">
<div class="list_image">
<img src="https://www.bootdey.com/image/320x320/FF69B4/000000" class="image-fit-contain" alt="img" />
</div>
<div class="list_text">
<p class="subtitle">Up to 68% OFF</p>
<h5 class="title">Chair & Sofa</h5>
<p class="text">Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
</div>
</div>
</div>
</div>
<div id="itemtwo" class="accordion-collapse collapse" data-bs-parent="#accordion">
<div class="card-body accordion-body">
<div class="row">
<div class="col-sm-4 col-6">
<div class="list_block_item">
<a href="shop-details.html">
<img src="https://www.bootdey.com/image/320x320/FF69B4/000000" class="image-fit-contain" alt="img" />
<p class="category">Chair</p>
<h6 class="title">Up to <strong>65%</strong> OFF</h6>
</a>
</div>
</div>
<div class="col-sm-4 col-6">
<div class="list_block_item">
<a href="shop-details.html">
<img src="https://www.bootdey.com/image/320x320/FF69B4/000000" class="image-fit-contain" alt="img" />
<p class="category">Chair</p>
<h6 class="title">Up to <strong>65%</strong> OFF</h6>
</a>
</div>
</div>
<div class="col-sm-4 col-6">
<div class="list_block_item">
<a href="shop-details.html">
<img src="https://www.bootdey.com/image/320x320/FF69B4/000000" class="image-fit-contain" alt="img" />
<p class="category">Chair</p>
<h6 class="title">Up to <strong>65%</strong> OFF</h6>
</a>
</div>
</div>
<div class="col-sm-4 col-6">
<div class="list_block_item">
<a href="shop-details.html">
<img src="https://www.bootdey.com/image/320x320/FF69B4/000000" class="image-fit-contain" alt="img" />
<p class="category">Sofa</p>
<h6 class="title">Up to <strong>65%</strong> OFF</h6>
</a>
</div>
</div>
<div class="col-sm-4 col-6">
<div class="list_block_item">
<a href="shop-details.html">
<img src="https://www.bootdey.com/image/320x320/FF69B4/000000" class="image-fit-contain" alt="img" />
<p class="category">Sofa</p>
<h6 class="title">Up to <strong>65%</strong> OFF</h6>
</a>
</div>
</div>
<div class="col-sm-4 col-6">
<div class="list_block_item">
<a href="shop-details.html">
<img src="https://www.bootdey.com/image/320x320/FF69B4/000000" class="image-fit-contain" alt="img" />
<p class="category">Sofa</p>
<h6 class="title">Up to <strong>65%</strong> OFF</h6>
</a>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="col-xl-6">
<div class="row">
<div class="col-lg-12">
<div class="card product_list accordion-item">
<div class="card-header accordion-header">
<div class="btn btn-link accordion-button collapsed" data-bs-toggle="collapse" data-bs-target="#itemthree" aria-expanded="false">
<div class="list_block">
<div class="list_image">
<img src="https://www.bootdey.com/image/320x320/FF69B4/000000" class="image-fit-contain" alt="img" />
</div>
<div class="list_text">
<p class="subtitle">Up to 68% OFF</p>
<h5 class="title">Chair & sofa</h5>
<p class="text">Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
</div>
</div>
</div>
</div>
<div id="itemthree" class="accordion-collapse collapse" data-bs-parent="#accordion" style="">
<div class="card-body accordion-body">
<div class="row">
<div class="col-sm-4 col-6">
<div class="list_block_item">
<a href="shop-details.html">
<img src="https://www.bootdey.com/image/320x320/FF69B4/000000" class="image-fit-contain" alt="img" />
<p class="category">Chair</p>
<h6 class="title">Up to <strong>65%</strong> OFF</h6>
</a>
</div>
</div>
<div class="col-sm-4 col-6">
<div class="list_block_item">
<a href="shop-details.html">
<img src="https://www.bootdey.com/image/320x320/FF69B4/000000" class="image-fit-contain" alt="img" />
<p class="category">Chair</p>
<h6 class="title">Up to <strong>65%</strong> OFF</h6>
</a>
</div>
</div>
<div class="col-sm-4 col-6">
<div class="list_block_item">
<a href="shop-details.html">
<img src="https://www.bootdey.com/image/320x320/FF69B4/000000" class="image-fit-contain" alt="img" />
<p class="category">Chair</p>
<h6 class="title">Up to <strong>65%</strong> OFF</h6>
</a>
</div>
</div>
<div class="col-sm-4 col-6">
<div class="list_block_item">
<a href="shop-details.html">
<img src="https://www.bootdey.com/image/320x320/FF69B4/000000" class="image-fit-contain" alt="img" />
<p class="category">Sofa</p>
<h6 class="title">Up to <strong>65%</strong> OFF</h6>
</a>
</div>
</div>
<div class="col-sm-4 col-6">
<div class="list_block_item">
<a href="shop-details.html">
<img src="https://www.bootdey.com/image/320x320/FF69B4/000000" class="image-fit-contain" alt="img" />
<p class="category">Sofa</p>
<h6 class="title">Up to <strong>65%</strong> OFF</h6>
</a>
</div>
</div>
<div class="col-sm-4 col-6">
<div class="list_block_item">
<a href="shop-details.html">
<img src="https://www.bootdey.com/image/320x320/FF69B4/000000" class="image-fit-contain" alt="img" />
<p class="category">Sofa</p>
<h6 class="title">Up to <strong>65%</strong> OFF</h6>
</a>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="col-lg-12">
<div class="card product_list accordion-item">
<div class="card-header accordion-header">
<div class="btn btn-link accordion-button collapsed" data-bs-toggle="collapse" data-bs-target="#itemfour" aria-expanded="false">
<div class="list_block">
<div class="list_image">
<img src="https://www.bootdey.com/image/320x320/FF69B4/000000" class="image-fit-contain" alt="img" />
</div>
<div class="list_text">
<p class="subtitle">Up to 68% OFF</p>
<h5 class="title">Chair & Sofa</h5>
<p class="text">Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
</div>
</div>
</div>
</div>
<div id="itemfour" class="accordion-collapse collapse" data-bs-parent="#accordion" style="">
<div class="card-body accordion-body">
<div class="row">
<div class="col-sm-4 col-6">
<div class="list_block_item">
<a href="shop-details.html">
<img src="https://www.bootdey.com/image/320x320/FF69B4/000000" class="image-fit-contain" alt="img" />
<p class="category">Chair</p>
<h6 class="title">Up to <strong>65%</strong> OFF</h6>
</a>
</div>
</div>
<div class="col-sm-4 col-6">
<div class="list_block_item">
<a href="shop-details.html">
<img src="https://www.bootdey.com/image/320x320/FF69B4/000000" class="image-fit-contain" alt="img" />
<p class="category">Chair</p>
<h6 class="title">Up to <strong>65%</strong> OFF</h6>
</a>
</div>
</div>
<div class="col-sm-4 col-6">
<div class="list_block_item">
<a href="shop-details.html">
<img src="https://www.bootdey.com/image/320x320/FF69B4/000000" class="image-fit-contain" alt="img" />
<p class="category">Chair</p>
<h6 class="title">Up to <strong>65%</strong> OFF</h6>
</a>
</div>
</div>
<div class="col-sm-4 col-6">
<div class="list_block_item">
<a href="shop-details.html">
<img src="https://www.bootdey.com/image/320x320/FF69B4/000000" class="image-fit-contain" alt="img" />
<p class="category">Sofa</p>
<h6 class="title">Up to <strong>65%</strong> OFF</h6>
</a>
</div>
</div>
<div class="col-sm-4 col-6">
<div class="list_block_item">
<a href="shop-details.html">
<img src="https://www.bootdey.com/image/320x320/FF69B4/000000" class="image-fit-contain" alt="img" />
<p class="category">Sofa</p>
<h6 class="title">Up to <strong>65%</strong> OFF</h6>
</a>
</div>
</div>
<div class="col-sm-4 col-6">
<div class="list_block_item">
<a href="shop-details.html">
<img src="https://www.bootdey.com/image/320x320/FF69B4/000000" class="image-fit-contain" alt="img" />
<p class="category">Sofa</p>
<h6 class="title">Up to <strong>65%</strong> OFF</h6>
</a>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="col-lg-12">
<div class="card product_list accordion-item">
<div class="card-header accordion-header">
<div class="btn btn-link accordion-button collapsed" data-bs-toggle="collapse" data-bs-target="#itemfive" aria-expanded="false">
<div class="list_block">
<div class="list_image">
<img src="https://www.bootdey.com/image/320x320/FF69B4/000000" class="image-fit-contain" alt="img" />
</div>
<div class="list_text">
<p class="subtitle">Up to 68% OFF</p>
<h5 class="title">Chair & Sofa</h5>
<p class="text">Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
</div>
</div>
</div>
</div>
<div id="itemfive" class="accordion-collapse collapse" data-bs-parent="#accordion">
<div class="card-body accordion-body">
<div class="row">
<div class="col-sm-4 col-6">
<div class="list_block_item">
<a href="shop-details.html">
<img src="https://www.bootdey.com/image/320x320/FF69B4/000000" class="image-fit-contain" alt="img" />
<p class="category">Chair</p>
<h6 class="title">Up to <strong>65%</strong> OFF</h6>
</a>
</div>
</div>
<div class="col-sm-4 col-6">
<div class="list_block_item">
<a href="shop-details.html">
<img src="https://www.bootdey.com/image/320x320/FF69B4/000000" class="image-fit-contain" alt="img" />
<p class="category">Chair</p>
<h6 class="title">Up to <strong>65%</strong> OFF</h6>
</a>
</div>
</div>
<div class="col-sm-4 col-6">
<div class="list_block_item">
<a href="shop-details.html">
<img src="https://www.bootdey.com/image/320x320/FF69B4/000000" class="image-fit-contain" alt="img" />
<p class="category">Chair</p>
<h6 class="title">Up to <strong>65%</strong> OFF</h6>
</a>
</div>
</div>
<div class="col-sm-4 col-6">
<div class="list_block_item">
<a href="shop-details.html">
<img src="https://www.bootdey.com/image/320x320/FF69B4/000000" class="image-fit-contain" alt="img" />
<p class="category">Sofa</p>
<h6 class="title">Up to <strong>65%</strong> OFF</h6>
</a>
</div>
</div>
<div class="col-sm-4 col-6">
<div class="list_block_item">
<a href="shop-details.html">
<img src="https://www.bootdey.com/image/320x320/FF69B4/000000" class="image-fit-contain" alt="img" />
<p class="category">Sofa</p>
<h6 class="title">Up to <strong>65%</strong> OFF</h6>
</a>
</div>
</div>
<div class="col-sm-4 col-6">
<div class="list_block_item">
<a href="shop-details.html">
<img src="https://www.bootdey.com/image/320x320/FF69B4/000000" class="image-fit-contain" alt="img" />
<p class="category">Sofa</p>
<h6 class="title">Up to <strong>65%</strong> OFF</h6>
</a>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="col-lg-12">
<div class="card product_list accordion-item">
<div class="card-header accordion-header">
<div class="btn btn-link accordion-button collapsed" data-bs-toggle="collapse" data-bs-target="#itemsix" aria-expanded="false">
<div class="list_block">
<div class="list_image">
<img src="https://www.bootdey.com/image/320x320/FF69B4/000000" class="image-fit-contain" alt="img" />
</div>
<div class="list_text">
<p class="subtitle">Up to 68% OFF</p>
<h5 class="title">Chair & Sofa</h5>
<p class="text">Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
</div>
</div>
</div>
</div>
<div id="itemsix" class="accordion-collapse collapse" data-bs-parent="#accordion">
<div class="card-body accordion-body">
<div class="row">
<div class="col-sm-4 col-6">
<div class="list_block_item">
<a href="shop-details.html">
<img src="https://www.bootdey.com/image/320x320/FF69B4/000000" class="image-fit-contain" alt="img" />
<p class="category">Chair</p>
<h6 class="title">Up to <strong>65%</strong> OFF</h6>
</a>
</div>
</div>
<div class="col-sm-4 col-6">
<div class="list_block_item">
<a href="shop-details.html">
<img src="https://www.bootdey.com/image/320x320/FF69B4/000000" class="image-fit-contain" alt="img" />
<p class="category">Chair</p>
<h6 class="title">Up to <strong>65%</strong> OFF</h6>
</a>
</div>
</div>
<div class="col-sm-4 col-6">
<div class="list_block_item">
<a href="shop-details.html">
<img src="https://www.bootdey.com/image/320x320/FF69B4/000000" class="image-fit-contain" alt="img" />
<p class="category">Chair</p>
<h6 class="title">Up to <strong>65%</strong> OFF</h6>
</a>
</div>
</div>
<div class="col-sm-4 col-6">
<div class="list_block_item">
<a href="shop-details.html">
<img src="https://www.bootdey.com/image/320x320/FF69B4/000000" class="image-fit-contain" alt="img" />
<p class="category">Sofa</p>
<h6 class="title">Up to <strong>65%</strong> OFF</h6>
</a>
</div>
</div>
<div class="col-sm-4 col-6">
<div class="list_block_item">
<a href="shop-details.html">
<img src="https://www.bootdey.com/image/320x320/FF69B4/000000" class="image-fit-contain" alt="img" />
<p class="category">Sofa</p>
<h6 class="title">Up to <strong>65%</strong> OFF</h6>
</a>
</div>
</div>
<div class="col-sm-4 col-6">
<div class="list_block_item">
<a href="shop-details.html">
<img src="https://www.bootdey.com/image/320x320/FF69B4/000000" class="image-fit-contain" alt="img" />
<p class="category">Sofa</p>
<h6 class="title">Up to <strong>65%</strong> OFF</h6>
</a>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 5.1.3 included, to get the result that you can see in the preview selection
Downloadbody{margin-top:20px;}
.product_list {
border: 1px solid #d1d1d1;
border-radius: 8px;
padding: 20px;
padding-bottom: 5px;
margin-bottom: 30px;
box-shadow: 0 20px 27px 0 rgb(0 0 0 / 5%);
}
.product_list .card-header {
border-radius: 0;
padding: 0;
background-color: transparent;
border: none;
margin-bottom: 20px;
}
.product_list .card-header .btn-link {
width: 100%;
padding: 0;
text-align: left;
border: none;
border-radius: 0;
position: relative;
background-color: #ffffff;
text-decoration: none;
box-shadow: none;
}
.product_list .card-header .btn-link:hover,
.product_list .card-header .btn-link:focus {
text-decoration: none;
box-shadow: none;
}
.product_list .card-header .btn-link:after {
content: "\f078";
font: normal normal normal 14px/1 FontAwesome;
position: absolute;
right: 0;
top: 50%;
transform: translateY(-50%) rotate(180deg);
line-height: normal;
width: 30px;
height: 30px;
background-color: #2f2f2f;
border-radius: 50%;
display: flex;
align-items: center;
justify-content: center;
color: #ffffff;
font-size: 14px;
transition: 0.5s all;
background-image: none;
}
.product_list .card-header .btn-link.collapsed:after {
transform: translateY(-50%) rotate(0deg);
}
.product_list .card-header .btn-link .list_block {
display: flex;
flex-wrap: wrap;
align-items: center;
width: 100%;
}
.product_list .card-header .btn-link .list_block .list_image {
width: 135px;
margin-right: 25px;
height: 130px;
}
.product_list .card-header .btn-link .list_block .list_text {
width: calc(100% - 160px);
padding-right: 40px;
}
.product_list .card-header .btn-link .list_block .list_text .subtitle {
margin-bottom: 4px;
color: #c7a379;;
font-weight: 500;
font-size: 16px;
}
.product_list .card-header .btn-link .list_block .list_text .title {
margin-bottom: 10px;
}
.product_list .card-header .btn-link .list_block .list_text .text {
font-size: 14px;
color: #7f7f7f;
margin: 0;
}
.product_list .card-body {
padding: 15px;
padding-bottom: 0;
padding-top: 0;
}
.product_list .list_block_item {
border: 1px solid #d1d1d1;
border-radius: 8px;
padding: 20px 10px;
margin-bottom: 30px;
text-align: center;
}
.product_list .list_block_item a {
display: block;
}
.product_list .list_block_item a img {
width: 70px;
margin-bottom: 10px;
height: 60px;
}
.product_list .list_block_item a .category {
color: #7f7f7f;
font-size: 14px;
margin-bottom: 15px;
line-height: normal;
font-weight: 500;
}
.product_list .list_block_item a .title {
line-height: normal;
margin-bottom: 10px;
font-size: 16px;
}
.product_list .list_block_item a .title strong {
color: #c7a379;;
}
.image-fit-contain {
width: 100%;
height: 100%;
object-fit: contain;
object-position: center;
}
a:{
text-decoration:none;
}
About this bootstrap example/template
This example/template, product category group, was published on Mar 8th 2022, 16:40 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 10.3K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 5.1.3
<link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css'>
<script src='https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js'></script>
This code example is based on bootstrap 5.1.3 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working