HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 3.3.6 included, to get the result that you can see in the preview selection
Download<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css" rel="stylesheet">
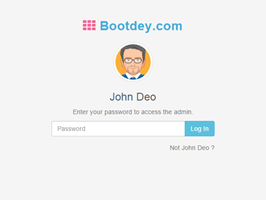
<div class="wrapper-page bootstrap snippets bootdeys">
<div class="text-center">
<a href="#" class="logo logo-lg">
<i class="fa fa-th"></i>
<span>Bootdey.com</span>
</a>
</div>
<form method="post" action="#" role="form" class="text-center m-t-20">
<div class="user-thumb">
<img src="https://bootdey.com/img/Content/avatar/avatar1.png" class="img-responsive img-circle img-thumbnail" alt="thumbnail">
</div>
<div class="form-group">
<h3>John Deo</h3>
<p class="text-muted">Enter your password to access the admin.</p>
<div class="input-group m-t-30">
<input type="password" class="form-control" placeholder="Password">
<span class="input-group-btn"> <button type="submit" class="btn btn-email btn-info waves-effect waves-light">
Log In
</button> </span>
</div>
</div>
<div class="text-right">
<a href="#" class="text-muted">Not John Deo ?</a>
</div>
</form>
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 3.3.6 included, to get the result that you can see in the preview selection
Downloadbody {
background: #f5f5f5;
font-family: 'Noto Sans', sans-serif;
margin: 0;
color: #4c5667;
overflow-x: hidden !important;
}
.wrapper-page {
margin: 7.5% auto;
width: 360px;
}
.wrapper-page .form-control-feedback {
left: 15px;
top: 3px;
color: rgba(76, 86, 103, 0.4);
font-size: 20px;
}
.logo {
color: #3bafda !important;
font-size: 18px;
font-weight: 700;
letter-spacing: .02em;
line-height: 70px;
}
.logo-lg {
font-size: 28px !important;
}
.logo i {
color: #f76397;
}
.user-thumb img {
height: 88px;
margin: 0px auto;
width: 88px;
}
About this bootstrap example/template
This example/template, pages lock screen, was published on Feb 2nd 2016, 20:19 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 12.2K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 3.3.6
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js'></script>
This code example is based on bootstrap 3.3.6 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working