HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 3.3.4 included, to get the result that you can see in the preview selection
Download<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css" rel="stylesheet">
<div class="container bootstrap snippets bootdey">
<div class="row">
<ul class="notes">
<li>
<div class="rotate-1 lazur-bg">
<small>12:03:28 12-04-2014</small>
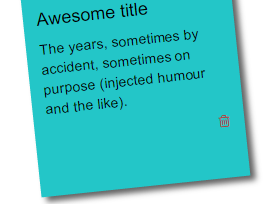
<h4>Awesome title</h4>
<p>The years, sometimes by accident, sometimes on purpose (injected humour and the like).</p>
<a href="#" class="text-danger pull-right"><i class="fa fa-trash-o "></i></a>
</div>
</li>
<li>
<div class="rotate-2 red-bg">
<small>12:03:28 12-04-2014</small>
<h4>Awesome date</h4>
<p>The years, sometimes by accident, sometimes on purpose (injected humour and the like).</p>
<a href="#" class="text-danger pull-right"><i class="fa fa-trash-o "></i></a>
</div>
</li>
<li>
<div class="rotate-1 yellow-bg">
<small>12:03:28 12-04-2014</small>
<h4>Awesome project</h4>
<p>The years, sometimes by accident, sometimes on purpose (injected humour and the like).</p>
<a href="#" class="text-danger pull-right"><i class="fa fa-trash-o "></i></a>
</div>
</li>
</ul>
</div>
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 3.3.4 included, to get the result that you can see in the preview selection
Downloadbody{margin-top:20px;}
ul.notes li {
margin: 10px 40px 50px 0px;
float: left;
}
ul.notes li, ul.tag-list li {
list-style: none;
}
ul.notes li div small {
position: absolute;
top: 5px;
right: 5px;
font-size: 10px;
}
div.rotate-1 {
-webkit-transform: rotate(-6deg);
-o-transform: rotate(-6deg);
-moz-transform: rotate(-6deg);
}
div.rotate-2 {
-o-transform: rotate(4deg);
-webkit-transform: rotate(4deg);
-moz-transform: rotate(4deg);
position: relative;
top: 5px;
}
.lazur-bg {
background-color: #23c6c8;
color: #ffffff;
}
.red-bg {
background-color: #ed5565;
color: #ffffff;
}
.navy-bg {
background-color: #1ab394;
color: #ffffff;
}
.yellow-bg {
background-color: #f8ac59;
color: #ffffff;
}
ul.notes li div {
text-decoration: none;
color: #000;
display: block;
height: 210px;
width: 210px;
padding: 1em;
-moz-box-shadow: 5px 5px 7px #212121;
-webkit-box-shadow: 5px 5px 7px rgba(33, 33, 33, 0.7);
box-shadow: 5px 5px 7px rgba(33, 33, 33, 0.7);
-moz-transition: -moz-transform 0.15s linear;
-o-transition: -o-transform 0.15s linear;
-webkit-transition: -webkit-transform 0.15s linear;
}

About this bootstrap example/template
This example/template, notes, was published on Jun 28th 2015, 20:13 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 14.6K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 3.3.4
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/3.3.4/js/bootstrap.min.js'></script>
This code example is based on bootstrap 3.3.4 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working