HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 4.4.1 included, to get the result that you can see in the preview selection
Download<section>
<div class="container">
<div class="text-center margin-40px-bottom">
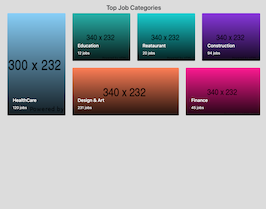
<h3 class="no-margin-bottom">Top Job Categories</h3>
</div>
<div class="row">
<div class="col-lg-3 sm-margin-30px-bottom">
<div class="h-100">
<a href="#" class="card bg-img box-hover cover-background border-0 p-4 h-100" style="background-image: url(https://www.bootdey.com/image/300x232/87CEFA/000000);">
<div class="mt-auto position-relative z-index-9">
<h5 class="text-white">HealthCare</h5>
<div class="position-relative z-index-9 text-white opacity6">120 jobs</div>
</div>
</a>
</div>
</div>
<div class="col-lg-9">
<div class="row margin-30px-bottom">
<div class="col-md-4 xs-margin-30px-bottom">
<a href="#" class="card bg-img box-hover cover-background border-0 p-4" data-background="img/content/02.jpg" style="background-image: url(https://www.bootdey.com/image/340x232/20B2AA/000000);">
<div class="mt-auto position-relative z-index-9">
<h5 class="text-white">Education</h5>
<div class="position-relative z-index-9 text-white opacity6">12 jobs</div>
</div>
</a>
</div>
<div class="col-md-4 xs-margin-30px-bottom">
<a href="#" class="card bg-img box-hover cover-background border-0 p-4" data-background="img/content/03.jpg" style="background-image: url(https://www.bootdey.com/image/340x232/00CED1/000000);">
<div class="mt-auto position-relative z-index-9">
<h5 class="text-white">Reataurant</h5>
<div class="position-relative z-index-9 text-white opacity6">20 jobs</div>
</div>
</a>
</div>
<div class="col-md-4">
<a href="#" class="card bg-img box-hover cover-background border-0 p-4" data-background="img/content/04.jpg" style="background-image: url(https://www.bootdey.com/image/340x232/8A2BE2/000000);">
<div class="mt-auto position-relative z-index-9">
<h5 class="text-white">Construction</h5>
<div class="position-relative z-index-9 text-white opacity6">94 jobs</div>
</div>
</a>
</div>
</div>
<div class="row">
<div class="col-md-7 xs-margin-30px-bottom">
<a href="#" class="card bg-img box-hover cover-background border-0 p-4" data-background="img/content/05.jpg" style="background-image: url(https://www.bootdey.com/image/340x232/FF7F50/000000);">
<div class="mt-auto position-relative z-index-9">
<h5 class="text-white">Design & Art</h5>
<div class="position-relative z-index-9 text-white opacity6">231 jobs</div>
</div>
</a>
</div>
<div class="col-md-5">
<a href="#" class="card bg-img box-hover cover-background border-0 p-4" data-background="img/content/06.jpg" style="background-image: url(https://www.bootdey.com/image/340x232/FF1493/000000);">
<div class="mt-auto position-relative z-index-9">
<h5 class="text-white">Finance</h5>
<div class="position-relative z-index-9 text-white opacity6">45 jobs</div>
</div>
</a>
</div>
</div>
</div>
</div>
</div>
</section>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 4.4.1 included, to get the result that you can see in the preview selection
Downloadbody{
background:#dcdcdc;
margin-top:20px;
}
.h-100 {
height: 100%!important;
}
.box-hover {
min-height: 210px;
position: relative;
}
.cover-background {
position: relative !important;
background-size: cover !important;
overflow: hidden !important;
background-position: center !important;
background-repeat: no-repeat !important;
}
.margin-30px-bottom {
margin-bottom: 30px;
}
.box-hover:before {
position: absolute;
content: "";
top: 0;
left: 0;
background: rgba(0,0,0,0.76);
background: -webkit-linear-gradient(top, transparent, #000 116%);
background: linear-gradient(-180deg, transparent, #000 116%);
z-index: 0;
width: 100%;
height: 100%;
}
About this bootstrap example/template
This example/template, job categories, was published on May 29th 2020, 12:00 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 7.1K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 4.4.1
<link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css'>
<script src='https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js'></script>
This code example is based on bootstrap 4.4.1 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working