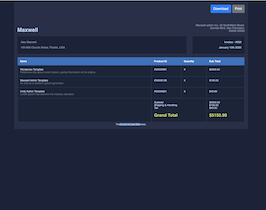
HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 3.3.7 included, to get the result that you can see in the preview selection
Download<div class="container content">
<!--Invoice Header-->
<div class="row invoice-header">
<div class="col-xs-6">
<img src="http://htmlstream.com/preview/unify-v1.9.6/assets/img/img.jpg" alt="">
<!-- You also can use a title instead of image
<h2 class="pull-left">Product Invoice</h2>-->
</div>
<div class="col-xs-6 invoice-numb">
#123456789 / 20, October 2013
<span>Auiderer facilis consectetur</span>
</div>
</div>
<!--End Invoice Header-->
<!--Invoice Detials-->
<div class="row invoice-info">
<div class="col-xs-6">
<div class="tag-box tag-box-v3">
<h2>Client Information:</h2>
<ul class="list-unstyled">
<li><strong>First Name:</strong> MR.JOHN</li>
<li><strong>Last Name:</strong> NILSON</li>
<li><strong>Country:</strong> CANADA</li>
<li><strong>DOB:</strong> YYYY/MM/DD</li>
</ul>
</div>
</div>
<div class="col-xs-6">
<div class="tag-box tag-box-v3">
<h2>Peyment Details:</h2>
<ul class="list-unstyled">
<li><strong>Bank Name:</strong> 123456789012</li>
<li><strong>Account Number:</strong> 123456789012</li>
<li><strong>SWIFT Code:</strong> 123DEMO45DEMO</li>
<li><strong>V.A.T Reg #:</strong> 678DEMO45545</li>
</ul>
</div>
</div>
</div>
<!--End Invoice Detials-->
<!--Invoice Table-->
<div class="panel panel-default margin-bottom-40">
<div class="panel-heading">
<h3 class="panel-title">Invoice Details</h3>
</div>
<div class="panel-body">
<p>At vero eos et accusamus et iusto odio dignissimos ducimus qui blanditiis praesentium voluptatum deleniti atque corrupti quos dolores et quas molestias excepturi sint occaecati cupiditate non provident, similique sunt in culpa qui officia deserunt mollitia animi.</p>
</div>
<table class="table table-striped invoice-table">
<thead>
<tr>
<th>#</th>
<th>Item</th>
<th class="hidden-sm">Description</th>
<th>Quantity</th>
<th>Unit Cost</th>
<th>Total</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Keyboard</td>
<td class="hidden-sm">At vero eos et accusamus etofficia mollitia</td>
<td>252</td>
<td>$52</td>
<td>$18476</td>
</tr>
<tr>
<td>2</td>
<td>Displays</td>
<td class="hidden-sm">Verode eoset accusamus etofficia deserunt</td>
<td>78</td>
<td>$128</td>
<td>$12047</td>
</tr>
<tr>
<td>3</td>
<td>Phones</td>
<td class="hidden-sm">Etquas molestias deexcepturi dasint</td>
<td>16</td>
<td>$450</td>
<td>$7968</td>
</tr>
<tr>
<td>4</td>
<td>Software</td>
<td class="hidden-sm">Atofficia droeos etofficia taccusamus</td>
<td>191</td>
<td>$24</td>
<td>$4099</td>
</tr>
<tr>
<td>5</td>
<td>Speakers</td>
<td class="hidden-sm">Dacusamus deserunt veroeoset vero eos</td>
<td>65</td>
<td>$119</td>
<td>$9456</td>
</tr>
</tbody>
</table>
</div>
<!--End Invoice Table-->
<!--Invoice Footer-->
<div class="row">
<div class="col-xs-6">
<div class="tag-box tag-box-v3 no-margin-bottom">
<address class="no-margin-bottom">
25, Lorem Lis Street, Orange <br>
California, US <br>
Phone: 800 123 3456 <br>
Fax: 800 123 3456 <br>
Email: <a href="mailto:[email protected]">[email protected]</a>
</address>
</div>
</div>
<div class="col-xs-6 text-right">
<ul class="list-unstyled invoice-total-info">
<li><strong>Sub - Total Amount:</strong> $109365</li>
<li><strong>Discount:</strong> 14.8%</li>
<li><strong>VAT ($6):</strong> $8371</li>
<li><strong>Grand Total:</strong> $101486</li>
</ul>
<button class="btn-u sm-margin-bottom-10" onclick="javascript:window.print();"><i class="fa fa-print"></i> Print</button>
<button class="btn-u">Submit The Invoice</button>
</div>
</div>
<!--End Invoice Footer-->
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 3.3.7 included, to get the result that you can see in the preview selection
Downloadbody{margin-top:20px;}
/*Invoice Page
------------------------------------*/
@media print {
* { -webkit-print-color-adjust: exact; }
.btn-u,
.header,
.footer-v1,
.breadcrumbs,
#topcontrol {
display: none;
}
.panel {
border: none;
}
}
/*Invoice Header*/
.invoice-header {
color: #555;
overflow: hidden;
margin-bottom: 40px;
}
.invoice-header h2 {
font-size: 30px;
}
.invoice-header .invoice-numb {
font-size: 16px;
text-align: right;
}
.invoice-header .invoice-numb span {
color: 777;
display: block;
font-size: 13px;
}
/*Invoice Info*/
.invoice-info {
margin-bottom: 10px;
}
.invoice-info h2 {
color: #555;
font-size: 18px;
}
/*Invoice Footer*/
address {
line-height: 20px;
}
.invoice-total-info {
margin-bottom: 30px;
}
.invoice-total-info li {
font-size: 14px;
margin-bottom: 5px;
font-family: 'Open Sans';
}
.tag-box-v3 {
border: solid 2px #eee;
}
.tag-box {
padding: 20px;
background: #fff;
margin-bottom: 30px;
}
About this bootstrap example/template
This example/template, invoice unify, was published on Dec 19th 2016, 22:24 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 1.2K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 3.3.7
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js'></script>
This code example is based on bootstrap 3.3.7 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working