HTML code
Clean, semantic HTML that powers this Bootstrap 3.3.4 snippet. Copy and paste it into your page (with Bootstrap loaded) to reproduce the exact layout shown in the preview.
Download<div class="container">
<head><link href='http://fonts.googleapis.com/css?family=Ubuntu:400,700&subset=latin,cyrillic,cyrillic-ext,latin-ext' rel='stylesheet' type='text/css'></head>
<body>
<div class="container">
<div class="row">
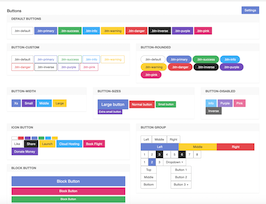
<button class="btn btn-sm btn-default">Default</button>
<button class="btn btn-sm btn-primary">Primary</button>
<button class="btn btn-sm btn-info">Info</button>
<button class="btn btn-sm btn-success">Success</button>
<button class="btn btn-sm btn-danger">Danger</button>
<button class="btn btn-sm btn-warning">Warning</button>
<br>
<br>
<button class="btn btn-default">Default</button>
<button class="btn btn-primary">Primary</button>
<button class="btn btn-info">Info</button>
<button class="btn btn-success">Success</button>
<button class="btn btn-danger">Danger</button>
<button class="btn btn-warning">Warning</button>
<br>
<br>
<button class="btn btn-lg btn-default">Default</button>
<button class="btn btn-lg btn-primary">Primary</button>
<button class="btn btn-lg btn-info">Info</button>
<button class="btn btn-lg btn-success">Success</button>
<button class="btn btn-lg btn-danger">Danger</button>
<button class="btn btn-lg btn-warning">Warning</button>
</div>
</div>
</body>
</div>CSS code
Scoped CSS that styles the component. Paste it after Bootstrap 3.3.4 to keep the design, spacing, and responsiveness consistent.
Downloadbody{margin-top:20px;}
body {text-rendering:optimizespeed;}
.btn:not(a) {border:0;border-bottom:0;border-left:0;font-weight:'900';font-family:'Ubuntu', sans-serif;box-shadow: inset 0 -3.2px rgba(0, 0, 0, 0.12),inset 2px 0 rgba(0, 0, 0, 0.1);outline:none;-webkit-outline:none;-o-outline:none;-moz-outline:none;}
.btn:active:not(a), .btn.active {outline:none;-moz-outline:none;background-image: none;-webkit-box-shadow: inset 0 3px 5px rgba(0, 0, 0, 0.125) !important;position: relative;box-shadow: inset 0 3px 5px rgba(0, 0, 0, 0.125) !important;top: 1px;left:-1px;}
.btn:focus:not(a) {outline:none;-webkit-outline:none;-moz-outline:none;}
.btn-sm {padding-top:1.5px;}FAQ
How do I use this snippet?
Include Bootstrap 3.3.4, paste the HTML, add the CSS block, and include the JS (if any) to mirror the live preview.
Can I use it in commercial projects?
Yes. It’s free for personal and commercial work; check the snippets license for details.
Is it responsive?
Yes. It inherits the responsive grid and components from Bootstrap 3.3.4.

About this bootstrap example/template
This free Bootstrap 3.3.4 snippet, highlighted buttons, was published on Nov 4th 2015, 13:55 by Bootdey Admin.
Optimized for copy‑paste: clean HTML, scoped CSS, and minimal JS so you can ship production‑ready UI faster and keep designs consistent.
Mobile‑first and responsive by default. Tested across modern browsers to reduce polish time on your project.
Already trusted in 1.4K+ views. Reuse this snippet to speed up landing pages, dashboards, or onboarding flows.
Bootstrap 3.3.4
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/3.3.4/js/bootstrap.min.js'></script>
This code example is based on bootstrap 3.3.4 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working