HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 4.3.1 included, to get the result that you can see in the preview selection
Download<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet">
<div class="container">
<div class="row">
<div class="col-md-4 col-sm-4 col-xs-12">
<div class="team-boxes">
<div class="team-thumb overlay-image view-overlay">
<img src="https://bootdey.com/img/Content/avatar/avatar2.png" alt="">
<div class="clear">
</div>
<div class="mask team_quote">
<div class="port-zoom-link">
<p>
<span class="accentcolor" style="font-weight:700;">MOTTO</span>
<br>
<i>"All the world's a stage<br>And all the men and women merely players"</i>
</p>
</div>
</div>
</div>
<div class="team-info">
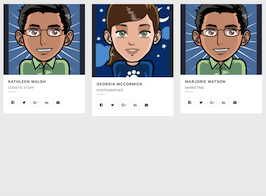
<h2>Kathleen Walsh</h2>
<p>
Logistic Stuff
</p>
</div>
<div class="separator">
</div>
<div class="team-social">
<a href=""><i class="fa fa-facebook-square"></i></a>
<a href=""><i class="fa fa-twitter"></i></a>
<a href=""><i class="fa fa-google-plus"></i></a>
<a href=""><i class="fa fa-linkedin"></i></a>
<a href=""><i class="fa fa-envelope"></i></a>
</div>
</div>
</div>
<div class="col-md-4 col-sm-4 col-xs-12">
<div class="team-boxes">
<div class="team-thumb overlay-image view-overlay">
<img src="https://bootdey.com/img/Content/avatar/avatar3.png" alt="">
<div class="clear">
</div>
<div class="mask team_quote">
<div class="port-zoom-link">
<p>
<span class="accentcolor" style="font-weight:700;">ABOUT ME:)</span>
<br> "I have all these great genes, but they're recessive"
</p>
</div>
</div>
</div>
<div class="team-info">
<h2>Georgia Mccormick</h2>
<p>
Photographer
</p>
</div>
<div class="separator">
</div>
<div class="team-social">
<a href=""><i class="fa fa-facebook-square"></i></a>
<a href=""><i class="fa fa-twitter"></i></a>
<a href=""><i class="fa fa-google-plus"></i></a>
<a href=""><i class="fa fa-linkedin"></i></a>
<a href=""><i class="fa fa-envelope"></i></a>
</div>
</div>
</div>
<div class="col-md-4 col-sm-4 col-xs-12">
<div class="team-boxes">
<div class="team-thumb overlay-image view-overlay">
<img src="https://bootdey.com/img/Content/avatar/avatar2.png" alt="">
<div class="clear">
</div>
<div class="mask team_quote">
<div class="port-zoom-link">
<p>
<span class="accentcolor" style="font-weight:700;">SHOULD I QUOTE?</span>
<br> "It's knowing what needs to be done that brings strength!"
</p>
</div>
</div>
</div>
<div class="team-info">
<h2>Marjorie Watson</h2>
<p>
Marketing
</p>
</div>
<div class="separator">
</div>
<div class="team-social">
<a href=""><i class="fa fa-facebook-square"></i></a>
<a href=""><i class="fa fa-twitter"></i></a>
<a href=""><i class="fa fa-google-plus"></i></a>
<a href=""><i class="fa fa-linkedin"></i></a>
<a href=""><i class="fa fa-envelope"></i></a>
</div>
</div>
</div>
</div>
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 4.3.1 included, to get the result that you can see in the preview selection
Downloadbody{
margin-top:20px;
background:#eee;
}
/*=========================*/
/* Team Boxes */
/*=========================*/
.team-body {
width:100%;
height:100%;
margin:0;
}
.team-wrap {
width:100%;
margin:0 auto;
display:table;
}
.team-wrap img {
width:100%;
}
.team-boxes {
background:#fff;
padding:0;
}
.team-boxes .separator {
height:1px;
width:36px;
margin:7px 0 7px 20px;
clear:both;
background-color:#20b2aa;
}
.team-boxes .team_quote p {
font-size:14px;
color:rgba(255,255,255,0.8);
font-weight:300;
letter-spacing:1px;
}
.team-info {
text-align:left;
margin:15px auto 0 auto;
padding:0 20px;
}
.team-info p {
margin:0;
padding:0;
font-size:14px;
color:#5A5A5A;
text-transform:uppercase;
font-weight:300;
}
.team-info h2 {
margin:0;
padding:5px 0 6px 0;
font-size:16px;
font-weight:600;
text-transform:uppercase;
color:#444;
letter-spacing:1px;
}
.team-social {
width:100%;
margin-top:19px;
padding:5px 20px 26px 20px;
}
.team-social a {
background:#FFF;
height:40px;
width:40px;
text-align:center;
border-radius:5px;
color:#494949;
line-height:40px;
font-size:15px;
border:solid 1px #eee;
-webkit-transition:all 0.3s ease-in;
-moz-transition:all 0.3s ease-in;
-o-transition:all 0.3s ease-in;
transition:all 0.3s ease-in;
display:inline-block;
margin-bottom:3px;
margin-right:4px;
}
.team-social a:hover {
border:solid 1px #4a4a4a;
}
.overlay-image {
width:100%;
height:100%;
overflow:hidden;
position:relative;
text-align:center;
background:#303543;
}
.overlay-image .mask,.overlay-image .content {
width:100%;
height:100%;
position:absolute;
overflow:hidden;
top:0;
left:0;
}
.view-overlay img {
-webkit-transform:scaleY(1);
-moz-transform:scaleY(1);
-o-transform:scaleY(1);
-ms-transform:scaleY(1);
transform:scaleY(1);
-webkit-transition:all 0.7s ease-in-out;
-moz-transition:all 0.7s ease-in-out;
-o-transition:all 0.7s ease-in-out;
-ms-transition:all 0.7s ease-in-out;
transition:all 0.7s ease-in-out;
}
.view-overlay .mask {
-webkit-transition:all 0.5s linear;
-moz-transition:all 0.5s linear;
-o-transition:all 0.5s linear;
-ms-transition:all 0.5s linear;
transition:all 0.5s linear;
-ms-filter:"progid:DXImageTransform.Microsoft.Alpha(Opacity=0)";
filter:alpha(opacity=0);
opacity:0;
}
.port-zoom-link {
position:absolute;
top:30%;
right:0;
bottom:0;
left:0;
margin:auto;
padding:0 20px;
}
.view-overlay:hover img {
-webkit-transform:scale(10);
-moz-transform:scale(10);
-o-transform:scale(10);
-ms-transform:scale(10);
transform:scale(10);
-ms-filter:"progid:DXImageTransform.Microsoft.Alpha(Opacity=0)";
filter:alpha(opacity=0);
opacity:0;
}
.view-overlay:hover .mask {
-ms-filter:"progid:DXImageTransform.Microsoft.Alpha(Opacity=100)";
filter:alpha(opacity=100);
opacity: 1;
}
About this bootstrap example/template
This example/template, bs4 team with zoom effect, was published on Nov 28th 2019, 15:37 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 7.6K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 4.3.1
<link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css'>
<script src='https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js'></script>
This code example is based on bootstrap 4.3.1 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working