HTML code
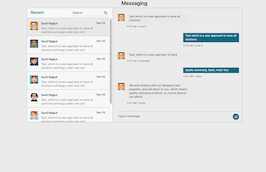
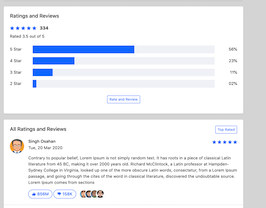
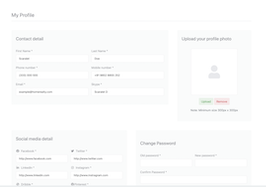
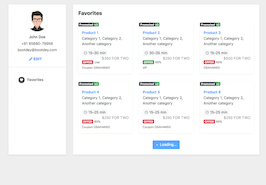
Clean, semantic HTML that powers this Bootstrap 4.1.1 snippet. Copy and paste it into your page (with Bootstrap loaded) to reproduce the exact layout shown in the preview.
Download
<link href="https://stackpath.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet" integrity="sha384-wvfXpqpZZVQGK6TAh5PVlGOfQNHSoD2xbE+QkPxCAFlNEevoEH3Sl0sibVcOQVnN"
crossorigin="anonymous">
<nav class="navbar navbar-light bg-white">
<a href="#" class="navbar-brand">BootdEy.com</a>
<form class="form-inline">
<div class="input-group">
<input type="text" class="form-control" aria-label="Recipient's username" aria-describedby="button-addon2">
<div class="input-group-append">
<button class="btn btn-outline-primary" type="button" id="button-addon2">
<i class="fa fa-search"></i>
</button>
</div>
</div>
</form>
</nav>
<div class="container gedf-wrapper">
<div class="row">
<div class="col-md-3">
<div class="card">
<div class="card-body">
<div class="h5">@LeeCross</div>
<div class="h7 text-muted">Fullname : Miracles Lee Cross</div>
<div class="h7">Developer of web applications, JavaScript, PHP, Java, Python, Ruby, Java, Node.js,
etc.
</div>
</div>
<ul class="list-group list-group-flush">
<li class="list-group-item">
<div class="h6 text-muted">Followers</div>
<div class="h5">5.2342</div>
</li>
<li class="list-group-item">
<div class="h6 text-muted">Following</div>
<div class="h5">6758</div>
</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>
</div>
</div>
<div class="col-md-6 gedf-main">
<!--- \\\\\\\Post-->
<div class="card gedf-card">
<div class="card-header">
<ul class="nav nav-tabs card-header-tabs" id="myTab" role="tablist">
<li class="nav-item">
<a class="nav-link active" id="posts-tab" data-toggle="tab" href="#posts" role="tab" aria-controls="posts" aria-selected="true">Make
a publication</a>
</li>
<li class="nav-item">
<a class="nav-link" id="images-tab" data-toggle="tab" role="tab" aria-controls="images" aria-selected="false" href="#images">Images</a>
</li>
</ul>
</div>
<div class="card-body">
<div class="tab-content" id="myTabContent">
<div class="tab-pane fade show active" id="posts" role="tabpanel" aria-labelledby="posts-tab">
<div class="form-group">
<label class="sr-only" for="message">post</label>
<textarea class="form-control" id="message" rows="3" placeholder="What are you thinking?"></textarea>
</div>
</div>
<div class="tab-pane fade" id="images" role="tabpanel" aria-labelledby="images-tab">
<div class="form-group">
<div class="custom-file">
<input type="file" class="custom-file-input" id="customFile">
<label class="custom-file-label" for="customFile">Upload image</label>
</div>
</div>
<div class="py-4"></div>
</div>
</div>
<div class="btn-toolbar justify-content-between">
<div class="btn-group">
<button type="submit" class="btn btn-primary">share</button>
</div>
<div class="btn-group">
<button id="btnGroupDrop1" type="button" class="btn btn-link dropdown-toggle" data-toggle="dropdown" aria-haspopup="true"
aria-expanded="false">
<i class="fa fa-globe"></i>
</button>
<div class="dropdown-menu dropdown-menu-right" aria-labelledby="btnGroupDrop1">
<a class="dropdown-item" href="#"><i class="fa fa-globe"></i> Public</a>
<a class="dropdown-item" href="#"><i class="fa fa-users"></i> Friends</a>
<a class="dropdown-item" href="#"><i class="fa fa-user"></i> Just me</a>
</div>
</div>
</div>
</div>
</div>
<!-- Post /////-->
<!--- \\\\\\\Post-->
<div class="card gedf-card">
<div class="card-header">
<div class="d-flex justify-content-between align-items-center">
<div class="d-flex justify-content-between align-items-center">
<div class="mr-2">
<img class="rounded-circle" width="45" src="https://bootdey.com/img/Content/avatar/avatar1.png" alt="">
</div>
<div class="ml-2">
<div class="h5 m-0">@bootdey</div>
<div class="h7 text-muted">Mark Lee Smith</div>
</div>
</div>
<div>
<div class="dropdown">
<button class="btn btn-link dropdown-toggle" type="button" id="gedf-drop1" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<i class="fa fa-ellipsis-h"></i>
</button>
<div class="dropdown-menu dropdown-menu-right" aria-labelledby="gedf-drop1">
<div class="h6 dropdown-header">Configuration</div>
<a class="dropdown-item" href="#">Save</a>
<a class="dropdown-item" href="#">Hide</a>
<a class="dropdown-item" href="#">Report</a>
</div>
</div>
</div>
</div>
</div>
<div class="card-body">
<div class="text-muted h7 mb-2"> <i class="fa fa-clock-o"></i>10 min ago</div>
<a class="card-link" href="#">
<h5 class="card-title">Lorem ipsum dolor sit amet, consectetur adip.</h5>
</a>
<p class="card-text">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Quo recusandae nulla rem eos ipsa praesentium esse magnam nemo dolor
sequi fuga quia quaerat cum, obcaecati hic, molestias minima iste voluptates.
</p>
</div>
<div class="card-footer">
<a href="#" class="card-link"><i class="fa fa-gittip"></i> Like</a>
<a href="#" class="card-link"><i class="fa fa-comment"></i> Comment</a>
<a href="#" class="card-link"><i class="fa fa-mail-forward"></i> Share</a>
</div>
</div>
<!-- Post /////-->
<!--- \\\\\\\Post-->
<div class="card gedf-card">
<div class="card-header">
<div class="d-flex justify-content-between align-items-center">
<div class="d-flex justify-content-between align-items-center">
<div class="mr-2">
<img class="rounded-circle" width="45" src="https://picsum.photos/50/50" alt="">
</div>
<div class="ml-2">
<div class="h5 m-0">@LeeCross</div>
<div class="h7 text-muted">Miracles Lee Cross</div>
</div>
</div>
<div>
<div class="dropdown">
<button class="btn btn-link dropdown-toggle" type="button" id="gedf-drop1" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<i class="fa fa-ellipsis-h"></i>
</button>
<div class="dropdown-menu dropdown-menu-right" aria-labelledby="gedf-drop1">
<div class="h6 dropdown-header">Configuration</div>
<a class="dropdown-item" href="#">Save</a>
<a class="dropdown-item" href="#">Hide</a>
<a class="dropdown-item" href="#">Report</a>
</div>
</div>
</div>
</div>
</div>
<div class="card-body">
<div class="text-muted h7 mb-2"> <i class="fa fa-clock-o"></i> 10 min ago</div>
<a class="card-link" href="#">
<h5 class="card-title"> Lorem ipsum dolor sit amet consectetur adipisicing elit. Velit consectetur
deserunt illo esse distinctio.</h5>
</a>
<p class="card-text">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Magnam omnis nihil, aliquam est, voluptates officiis iure soluta
alias vel odit, placeat reiciendis ut libero! Quas aliquid natus cumque quae repellendus. Lorem
ipsum dolor sit amet consectetur adipisicing elit. Ipsa, excepturi. Doloremque, reprehenderit!
Quos in maiores, soluta doloremque molestiae reiciendis libero expedita assumenda fuga quae.
Consectetur id molestias itaque facere? Hic!
</p>
<div>
<span class="badge badge-primary">JavaScript</span>
<span class="badge badge-primary">Android</span>
<span class="badge badge-primary">PHP</span>
<span class="badge badge-primary">Node.js</span>
<span class="badge badge-primary">Ruby</span>
<span class="badge badge-primary">Paython</span>
</div>
</div>
<div class="card-footer">
<a href="#" class="card-link"><i class="fa fa-gittip"></i> Like</a>
<a href="#" class="card-link"><i class="fa fa-comment"></i> Comment</a>
<a href="#" class="card-link"><i class="fa fa-mail-forward"></i> Share</a>
</div>
</div>
<!-- Post /////-->
<!--- \\\\\\\Post-->
<div class="card gedf-card">
<div class="card-header">
<div class="d-flex justify-content-between align-items-center">
<div class="d-flex justify-content-between align-items-center">
<div class="mr-2">
<img class="rounded-circle" width="45" src="https://picsum.photos/50/50" alt="">
</div>
<div class="ml-2">
<div class="h5 m-0">@LeeCross</div>
<div class="h7 text-muted">Miracles Lee Cross</div>
</div>
</div>
<div>
<div class="dropdown">
<button class="btn btn-link dropdown-toggle" type="button" id="gedf-drop1" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<i class="fa fa-ellipsis-h"></i>
</button>
<div class="dropdown-menu dropdown-menu-right" aria-labelledby="gedf-drop1">
<div class="h6 dropdown-header">Configuration</div>
<a class="dropdown-item" href="#">Save</a>
<a class="dropdown-item" href="#">Hide</a>
<a class="dropdown-item" href="#">Report</a>
</div>
</div>
</div>
</div>
</div>
<div class="card-body">
<div class="text-muted h7 mb-2"> <i class="fa fa-clock-o"></i> Hace 40 min</div>
<a class="card-link" href="#">
<h5 class="card-title">Totam non adipisci hic! Possimus ducimus amet, dolores illo ipsum quos
cum.</h5>
</a>
<p class="card-text">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Ipsam sunt fugit reprehenderit consectetur exercitationem odio,
quam nobis? Officiis, similique, harum voluptate, facilis voluptas pariatur dolorum tempora sapiente
eius maxime quaerat.
<a href="https://mega.nz/#!1J01nRIb!lMZ4B_DR2UWi9SRQK5TTzU1PmQpDtbZkMZjAIbv97hU" target="_blank">https://mega.nz/#!1J01nRIb!lMZ4B_DR2UWi9SRQK5TTzU1PmQpDtbZkMZjAIbv97hU</a>
</p>
</div>
<div class="card-footer">
<a href="#" class="card-link"><i class="fa fa-gittip"></i> Like</a>
<a href="#" class="card-link"><i class="fa fa-comment"></i> Comment</a>
<a href="#" class="card-link"><i class="fa fa-mail-forward"></i> Share</a>
</div>
</div>
<!-- Post /////-->
</div>
<div class="col-md-3">
<div class="card gedf-card">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<h6 class="card-subtitle mb-2 text-muted">Card subtitle</h6>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the
card's content.</p>
<a href="#" class="card-link">Card link</a>
<a href="#" class="card-link">Another link</a>
</div>
</div>
<div class="card gedf-card">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<h6 class="card-subtitle mb-2 text-muted">Card subtitle</h6>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the
card's content.</p>
<a href="#" class="card-link">Card link</a>
<a href="#" class="card-link">Another link</a>
</div>
</div>
</div>
</div>
</div>CSS code
Scoped CSS that styles the component. Paste it after Bootstrap 4.1.1 to keep the design, spacing, and responsiveness consistent.
Downloadbody {
background-color: #eeeeee;
}
.h7 {
font-size: 0.8rem;
}
.gedf-wrapper {
margin-top: 0.97rem;
}
@media (min-width: 992px) {
.gedf-main {
padding-left: 4rem;
padding-right: 4rem;
}
.gedf-card {
margin-bottom: 2.77rem;
}
}
/**Reset Bootstrap*/
.dropdown-toggle::after {
content: none;
display: none;
}FAQ
How do I use this snippet?
Include Bootstrap 4.1.1, paste the HTML, add the CSS block, and include the JS (if any) to mirror the live preview.
Can I use it in commercial projects?
Yes. It’s free for personal and commercial work; check the snippets license for details.
Is it responsive?
Yes. It inherits the responsive grid and components from Bootstrap 4.1.1.

About this bootstrap example/template
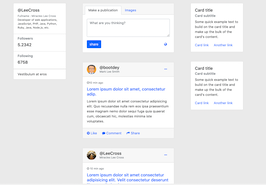
This free Bootstrap 4.1.1 snippet, bs4 social network layout, was published on Apr 11th 2014, 18:53 by Bootdey Admin.
Optimized for copy‑paste: clean HTML, scoped CSS, and minimal JS so you can ship production‑ready UI faster and keep designs consistent.
Mobile‑first and responsive by default. Tested across modern browsers to reduce polish time on your project.
Already trusted in 8.1K+ views. Reuse this snippet to speed up landing pages, dashboards, or onboarding flows.
Bootstrap 4.1.1
<link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css'>
<script src='https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js'></script>
This code example is based on bootstrap 4.1.1 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working