HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 4.1.1 included, to get the result that you can see in the preview selection
Download<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css" rel="stylesheet">
<div class="container">
<div class="row">
<div class="col-lg-12">
<div class="card">
<div class="card-body">
<div class="row">
<!-- Left sidebar -->
<div class="col-lg-3 col-md-4">
<a href="mail-compose.html" class="btn btn-danger waves-effect waves-light btn-block">New Mail</a>
<div class="card shadow-none mt-3">
<div class="list-group shadow-none">
<a href="javascript:void();" class="list-group-item active"><i class="fa fa-inbox mr-2"></i>Inbox <b>(12)</b></a>
<a href="javascript:void();" class="list-group-item"><i class="fa fa-star-o mr-2"></i>Starred</a>
<a href="javascript:void();" class="list-group-item"><i class="fa fa-file-text-o mr-2"></i>Draft <b>(10)</b></a>
<a href="javascript:void();" class="list-group-item"><i class="fa fa-paper-plane-o mr-2"></i>Sent Mail</a>
<a href="javascript:void();" class="list-group-item"><i class="fa fa-trash-o mr-2"></i>Trash <b>(320)</b></a>
<a href="javascript:void();" class="list-group-item"><i class="fa fa-bookmark mr-2"></i>Important <b>(5)</b></a>
<a href="javascript:void();" class="list-group-item">Labels</a>
<a href="javascript:void();" class="list-group-item"><span class="fa fa-circle text-info float-right"></span>Work</a>
<a href="javascript:void();" class="list-group-item"><span class="fa fa-circle text-warning float-right"></span>Design</a>
<a href="javascript:void();" class="list-group-item"><span class="fa fa-circle text-primary float-right"></span>Family</a>
<a href="javascript:void();" class="list-group-item"><span class="fa fa-circle text-rose float-right"></span>Friends</a>
<a href="javascript:void();" class="list-group-item"><span class="fa fa-circle text-success float-right"></span>Office</a>
</div>
</div>
</div>
<!-- End Left sidebar -->
<!-- Right Sidebar -->
<div class="col-lg-9 col-md-8">
<div class="row">
<div class="col-lg-8">
<div class="btn-toolbar" role="toolbar">
<div class="btn-group mr-1">
<button type="button" class="btn btn-outline-primary waves-effect waves-light"><i class="fa fa-inbox"></i></button>
<button type="button" class="btn btn-outline-primary waves-effect waves-light"><i class="fa fa-refresh"></i></button>
<button type="button" class="btn btn-outline-primary waves-effect waves-light"><i class="fa fa-trash-o"></i></button>
</div>
<div class="btn-group mr-1">
<button type="button" class="btn btn-outline-primary dropdown-toggle" data-toggle="dropdown" aria-expanded="false">
<i class="fa fa-folder"></i>
<b class="caret"></b>
</button>
<div class="dropdown-menu">
<a href="javaScript:void();" class="dropdown-item">Action</a>
<a href="javaScript:void();" class="dropdown-item">Another action</a>
<a href="javaScript:void();" class="dropdown-item">Something else here</a>
<div class="dropdown-divider"></div>
<a href="javaScript:void();" class="dropdown-item">Separated link</a>
</div>
</div>
<div class="btn-group mr-1">
<button type="button" class="btn btn-outline-primary waves-effect waves-light dropdown-toggle" data-toggle="dropdown" aria-expanded="false">
<i class="fa fa-tag"></i>
<b class="caret"></b>
</button>
<div class="dropdown-menu">
<a href="javaScript:void();" class="dropdown-item">Action</a>
<a href="javaScript:void();" class="dropdown-item">Another action</a>
<a href="javaScript:void();" class="dropdown-item">Something else here</a>
<div class="dropdown-divider"></div>
<a href="javaScript:void();" class="dropdown-item">Separated link</a>
</div>
</div>
<div class="btn-group">
<button type="button" class="btn btn-outline-primary waves-effect waves-light dropdown-toggle" data-toggle="dropdown" aria-expanded="false">
More
<span class="caret"></span>
</button>
<div class="dropdown-menu">
<a href="javaScript:void();" class="dropdown-item">Action</a>
<a href="javaScript:void();" class="dropdown-item">Another action</a>
<a href="javaScript:void();" class="dropdown-item">Something else here</a>
<div class="dropdown-divider"></div>
<a href="javaScript:void();" class="dropdown-item">Separated link</a>
</div>
</div>
</div>
</div>
<div class="col-lg-4">
<div class="position-relative has-icon-right">
<input type="text" class="form-control" placeholder="search mail">
<div class="form-control-position">
<i class="fa fa-search text-info"></i>
</div>
</div>
</div>
</div> <!-- End row -->
<div class="card shadow-none mt-3 border border-light">
<div class="card-body">
<div class="media mb-3">
<img src="https://bootdey.com/img/Content/avatar/avatar1.png" class="rounded-circle mr-3 mail-img shadow" alt="media image" width="100" height="100">
<div class="media-body">
<span class="media-meta float-right">08:22 AM</span>
<h4 class="text-primary m-0">Jhon Deo</h4>
<small class="text-muted">From : [email protected]</small>
</div>
</div> <!-- media -->
<p><b>Hi Sir...</b></p>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis, ultricies nec, pellentesque eu, pretium quis, sem.</p>
<p>Aenean vulputate eleifend tellus. Aenean leo ligula, porttitor eu, consequat vitae, eleifend ac, enim. Aliquam lorem ante, dapibus in, viverra quis, feugiat a, tellus. Phasellus viverra nulla ut metus varius laoreet. Quisque rutrum. Aenean imperdiet. Etiam ultricies nisi vel augue. Curabitur ullamcorper ultricies nisi. Nam eget dui. Etiam rhoncus. Maecenas tempus, tellus eget condimentum rhoncus, sem quam semper libero, sit amet adipiscing sem neque sed ipsum. Nam quam nunc, blandit vel, luctus pulvinar,</p>
<p>Nulla consequat massa quis enim. Donec pede justo, fringilla vel, aliquet nec, vulputate eget, arcu. In enim justo, rhoncus ut, imperdiet a, venenatis vitae, justo. Nullam dictum felis eu pede mollis pretium. Integer tincidunt. Cras dapibus. Vivamus elementum semper nisi.</p>
<hr>
<h4> <i class="fa fa-paperclip mr-2"></i> Attachments <span>(3)</span> </h4>
<div class="row">
<div class="col-sm-4 col-md-3">
<a href="javascript:void();"> <img src="https://bootdey.com/img/Content/avatar/avatar6.png" alt="attachment" class="img-thumbnail"> </a>
</div>
<div class="col-sm-4 col-md-3">
<a href="javascript:void();"> <img src="https://bootdey.com/img/Content/avatar/avatar2.png" alt="attachment" class="img-thumbnail"> </a>
</div>
<div class="col-sm-4 col-md-3">
<a href="javascript:void();"> <img src="https://bootdey.com/img/Content/avatar/avatar3.png" alt="attachment" class="img-thumbnail"> </a>
</div>
</div>
<div class="media mt-3">
<a href="javascript:void();" class="media-left">
<img alt="" src="https://bootdey.com/img/Content/avatar/avatar1.png" width="50" height="50">
</a>
<div class="media-body">
<textarea class="wysihtml5 form-control" rows="9" placeholder="Reply here..."></textarea>
</div>
</div>
<div class="text-right">
<button type="button" class="btn btn-primary waves-effect waves-light mt-3"><i class="fa fa-send mr-1"></i> Send</button>
</div>
</div>
</div> <!-- card -->
</div> <!-- end Col-9 -->
</div><!-- End row -->
</div>
</div>
</div>
</div><!-- End row -->
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 4.1.1 included, to get the result that you can see in the preview selection
Downloadbody{margin-top:20px;}
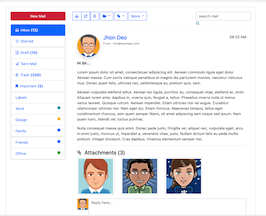
About this bootstrap example/template
This example/template, bs4 simple read email, was published on Mar 5th 2019, 14:27 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 12.8K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 4.1.1
<link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css'>
<script src='https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js'></script>
This code example is based on bootstrap 4.1.1 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working