HTML code
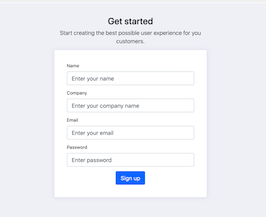
Clean, semantic HTML that powers this Bootstrap 4.1.1 snippet. Copy and paste it into your page (with Bootstrap loaded) to reproduce the exact layout shown in the preview.
Download<div class="container h-100">
<div class="row h-100">
<div class="col-sm-10 col-md-8 col-lg-6 mx-auto d-table h-100">
<div class="d-table-cell align-middle">
<div class="text-center mt-4">
<h1 class="h2">Get started</h1>
<p class="lead">
Start creating the best possible user experience for you customers.
</p>
</div>
<div class="card">
<div class="card-body">
<div class="m-sm-4">
<form>
<div class="form-group">
<label>Name</label>
<input class="form-control form-control-lg" type="text" name="name" placeholder="Enter your name">
</div>
<div class="form-group">
<label>Company</label>
<input class="form-control form-control-lg" type="text" name="company" placeholder="Enter your company name">
</div>
<div class="form-group">
<label>Email</label>
<input class="form-control form-control-lg" type="email" name="email" placeholder="Enter your email">
</div>
<div class="form-group">
<label>Password</label>
<input class="form-control form-control-lg" type="password" name="password" placeholder="Enter password">
</div>
<div class="text-center mt-3">
<a href="index.html" class="btn btn-lg btn-primary">Sign up</a>
<!-- <button type="submit" class="btn btn-lg btn-primary">Sign up</button> -->
</div>
</form>
</div>
</div>
</div>
</div>
</div>
</div>
</div>CSS code
Scoped CSS that styles the component. Paste it after Bootstrap 4.1.1 to keep the design, spacing, and responsiveness consistent.
Downloadbody{
margin-top:20px;
background-color: #f2f3f8;
}
.card {
margin-bottom: 1.5rem;
box-shadow: 0 1px 15px 1px rgba(52,40,104,.08);
}
.card {
position: relative;
display: -ms-flexbox;
display: flex;
-ms-flex-direction: column;
flex-direction: column;
min-width: 0;
word-wrap: break-word;
background-color: #fff;
background-clip: border-box;
border: 1px solid #e5e9f2;
border-radius: .2rem;
}FAQ
How do I use this snippet?
Include Bootstrap 4.1.1, paste the HTML, add the CSS block, and include the JS (if any) to mirror the live preview.
Can I use it in commercial projects?
Yes. It’s free for personal and commercial work; check the snippets license for details.
Is it responsive?
Yes. It inherits the responsive grid and components from Bootstrap 4.1.1.

About this bootstrap example/template
This free Bootstrap 4.1.1 snippet, bs4 sign up page, was published on Mar 30th 2019, 08:24 by Bootdey Admin.
Optimized for copy‑paste: clean HTML, scoped CSS, and minimal JS so you can ship production‑ready UI faster and keep designs consistent.
Mobile‑first and responsive by default. Tested across modern browsers to reduce polish time on your project.
Already trusted in 12.6K+ views. Reuse this snippet to speed up landing pages, dashboards, or onboarding flows.
Bootstrap 4.1.1
<link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css'>
<script src='https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js'></script>
This code example is based on bootstrap 4.1.1 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working