HTML code
Clean, semantic HTML that powers this Bootstrap 4.5.0 snippet. Copy and paste it into your page (with Bootstrap loaded) to reproduce the exact layout shown in the preview.
Download<div id="main-wrapper" class="container">
<div class="row justify-content-center">
<div class="col-xl-10">
<div class="card border-0">
<div class="card-body p-0">
<div class="row no-gutters">
<div class="col-lg-6">
<div class="p-5">
<div class="mb-5">
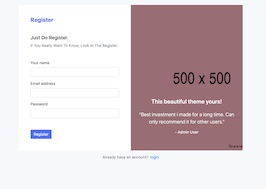
<h3 class="h4 font-weight-bold text-theme">Register</h3>
</div>
<h6 class="h5 mb-0">Just Do Register.</h6>
<p class="text-muted mt-2 mb-5">If You Really Want To Know, Look In The Register.</p>
<form>
<div class="form-group">
<label for="yourName">Your name</label>
<input type="text" class="form-control" id="yourName" />
</div>
<div class="form-group">
<label for="exampleInputEmail1">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1" />
</div>
<div class="form-group mb-5">
<label for="exampleInputPassword1">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1" />
</div>
<button type="submit" class="btn btn-theme">Register</button>
</form>
</div>
</div>
<div class="col-lg-6 d-none d-lg-inline-block">
<div class="account-block rounded-right">
<div class="overlay rounded-right"></div>
<div class="account-testimonial">
<h4 class="text-white mb-4">This beautiful theme yours!</h4>
<p class="lead text-white">"Best investment i made for a long time. Can only recommend it for other users."</p>
<p>- Admin User</p>
</div>
</div>
</div>
</div>
</div>
<!-- end card-body -->
</div>
<!-- end card -->
<p class="text-muted text-center mt-3 mb-0">Already have an account? <a href="login.html" class="text-primary ml-1">login</a></p>
<!-- end row -->
</div>
<!-- end col -->
</div>
<!-- Row -->
</div>
CSS code
Scoped CSS that styles the component. Paste it after Bootstrap 4.5.0 to keep the design, spacing, and responsiveness consistent.
Downloadbody {
margin-top: 20px;
background: #f6f9fc;
}
.account-block {
padding: 0;
background-image: url(https://www.bootdey.com/image/500x500/FFB6C1/000000);
background-repeat: no-repeat;
background-size: cover;
height: 100%;
position: relative;
}
.account-block .overlay {
-webkit-box-flex: 1;
-ms-flex: 1;
flex: 1;
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
background-color: rgba(0, 0, 0, 0.4);
}
.account-block .account-testimonial {
text-align: center;
color: #fff;
position: absolute;
margin: 0 auto;
padding: 0 1.75rem;
bottom: 3rem;
left: 0;
right: 0;
}
.text-theme {
color: #5369f8 !important;
}
.btn-theme {
background-color: #5369f8;
border-color: #5369f8;
color: #fff;
}
FAQ
How do I use this snippet?
Include Bootstrap 4.5.0, paste the HTML, add the CSS block, and include the JS (if any) to mirror the live preview.
Can I use it in commercial projects?
Yes. It’s free for personal and commercial work; check the snippets license for details.
Is it responsive?
Yes. It inherits the responsive grid and components from Bootstrap 4.5.0.

About this bootstrap example/template
This free Bootstrap 4.5.0 snippet, signup page with overlay, was published on Aug 14th 2020, 08:59 by Bootdey Admin.
Optimized for copy‑paste: clean HTML, scoped CSS, and minimal JS so you can ship production‑ready UI faster and keep designs consistent.
Mobile‑first and responsive by default. Tested across modern browsers to reduce polish time on your project.
Already trusted in 8.2K+ views. Reuse this snippet to speed up landing pages, dashboards, or onboarding flows.
Bootstrap 4.5.0
<link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css'>
<script src='https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js'></script>
This code example is based on bootstrap 4.5.0 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working