HTML code
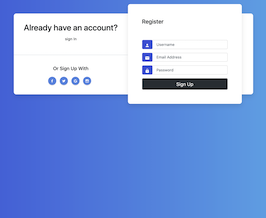
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 4.1.1 included, to get the result that you can see in the preview selection
Download<div class="page login-page">
<div class="container d-flex align-items-center">
<div class="form-holder has-shadow">
<div class="row">
<!-- Logo & Information Panel-->
<div class="col-lg-6">
<div class="info d-flex align-items-center">
<div class="content">
<div class="logo">
<h1>Dashboard</h1>
</div>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit.</p>
</div>
</div>
</div>
<!-- Form Panel -->
<div class="col-lg-6 bg-white">
<div class="form d-flex align-items-center">
<div class="content">
<form method="post" class="form-validate" novalidate="novalidate">
<div class="form-group">
<input id="login-username" type="text" name="loginUsername" required="" data-msg="Please enter your username" class="input-material">
<label for="login-username" class="label-material">User Name</label>
</div>
<div class="form-group">
<input id="login-password" type="password" name="loginPassword" required="" data-msg="Please enter your password" class="input-material">
<label for="login-password" class="label-material">Password</label>
</div><a id="login" href="#" class="btn btn-primary">Login</a>
<!-- This should be submit button but I replaced it with <a> for demo purposes-->
</form><a href="#" class="forgot-pass">Forgot Password?</a><br><small>Do not have an account? </small><a href="register.html" class="signup">Signup</a>
</div>
</div>
</div>
</div>
</div>
</div>
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 4.1.1 included, to get the result that you can see in the preview selection
Downloadbody{margin-top:20px;}
.login-page {
position: relative
}
.login-page::before {
content: '';
width: 100%;
height: 100%;
display: block;
z-index: -1;
background: url(https://d19m59y37dris4.cloudfront.net/admin-premium/1-4-5/img/bg.jpg);
background-size: cover;
-webkit-filter: blur(10px);
filter: blur(10px);
z-index: 1;
position: absolute;
top: 0;
right: 0
}
.login-page .container {
min-height: 100vh;
z-index: 999;
padding: 20px;
position: relative
}
.login-page .form-holder {
width: 100%;
border-radius: 5px;
overflow: hidden;
margin-bottom: 50px
}
.login-page .form-holder .info,
.login-page .form-holder .form {
min-height: 70vh;
padding: 40px;
height: 100%
}
.login-page .form-holder div[class*='col-'] {
padding: 0
}
.login-page .form-holder .info {
background: rgba(121, 106, 238, 0.9);
color: #fff
}
.login-page .form-holder .info h1 {
font-size: 2.5em;
font-weight: 600
}
.login-page .form-holder .info p {
font-weight: 300
}
.login-page .form-holder .form .form-group {
position: relative;
margin-bottom: 30px
}
.login-page .form-holder .form .content {
width: 100%
}
.login-page .form-holder .form form {
width: 100%;
max-width: 400px
}
.login-page .form-holder .form #login,
.login-page .form-holder .form #register {
margin-bottom: 20px;
cursor: pointer
}
.login-page .form-holder .form a.forgot-pass,
.login-page .form-holder .form a.signup {
font-size: 0.9em;
color: #85b4f2
}
.login-page .form-holder .form small {
color: #aaa
}
.login-page .form-holder .form .terms-conditions label {
cursor: pointer;
color: #aaa;
font-size: 0.9em
}
.login-page .copyrights {
width: 100%;
z-index: 9999;
position: absolute;
bottom: 0;
left: 0;
color: #fff
}
@media (max-width: 991px) {
.login-page .info,
.login-page .form {
min-height: auto !important
}
.login-page .info {
padding-top: 100px !important;
padding-bottom: 100px !important
}
}
input.input-material {
width: 100%;
border: none;
border-bottom: 1px solid #eee;
padding: 10px 0
}
input.input-material.is-invalid {
border-color: #dc3545 !important
}
input.input-material:focus {
border-color: #796AEE
}
input.input-material ~ label {
color: #aaa;
position: absolute;
top: 14px;
left: 0;
cursor: text;
-webkit-transition: all 0.2s;
transition: all 0.2s;
font-weight: 300
}
input.input-material ~ label.active {
font-size: 0.8rem;
top: -10px;
color: #796AEE
}
input.input-material.is-invalid ~ label {
color: #dc3545
}
button, input {
outline: none !important;
}
.login-page .form-holder .form .form-group {
position: relative;
margin-bottom: 30px;
}

About this bootstrap example/template
This example/template, bs4 clean login page, was published on Mar 9th 2019, 07:50 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 1.1K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 4.1.1
<link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css'>
<script src='https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js'></script>
This code example is based on bootstrap 4.1.1 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working