HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 4.0.0-beta included, to get the result that you can see in the preview selection
Download<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/material-design-iconic-font/2.2.0/css/material-design-iconic-font.min.css">
<div class="container">
<div class="row clearfix">
<div class="col-lg-3 col-md-6 col-sm-12">
<div class="card agent">
<div class="agent-avatar">
<a href="agent-profile.html">
<img src="https://bootdey.com/img/Content/avatar/avatar5.png" class="img-fluid " alt="">
</a>
</div>
<div class="agent-content">
<div class="agent-name">
<h4><a href="agent-profile.html">Tim Hank</a></h4>
<span>Fairview, Texas</span>
<ul class="list-unstyled team-info m-b-0">
<li class="m-r-15"><small>Team</small></li>
<li><img src="https://bootdey.com/img/Content/avatar/avatar1.png" alt="Avatar"></li>
<li><img src="https://bootdey.com/img/Content/avatar/avatar2.png" alt="Avatar"></li>
</ul>
</div>
<ul class="agent-contact-details">
<li><i class="zmdi zmdi-phone"></i><span>(123) 123-456</span></li>
<li><i class="zmdi zmdi-email"></i>[email protected]</li>
</ul>
<ul class="social-icons">
<li><a class="facebook" href="#"><i class="zmdi zmdi-facebook"></i></a></li>
<li><a class="twitter" href="#"><i class="zmdi zmdi-twitter"></i></a></li>
<li><a class="gplus" href="#"><i class="zmdi zmdi-google-plus"></i></a></li>
<li><a class="linkedin" href="#"><i class="zmdi zmdi-linkedin"></i></a></li>
</ul>
</div>
</div>
</div>
<div class="col-lg-3 col-md-6 col-sm-12">
<div class="card agent">
<div class="agent-avatar">
<a href="agent-profile.html"> <img src="https://bootdey.com/img/Content/avatar/avatar2.png" class="img-fluid " alt=""> </a> </div>
<div class="agent-content">
<div class="agent-name">
<h4><a href="agent-profile.html">Gary Camara</a></h4>
<span>Bristol, Pennsylvania</span>
<ul class="list-unstyled team-info m-b-0">
<li class="m-r-15"><small>Team</small></li>
<li><img src="https://bootdey.com/img/Content/avatar/avatar1.png" alt="Avatar"></li>
<li><img src="https://bootdey.com/img/Content/avatar/avatar2.png" alt="Avatar"></li>
<li><img src="https://bootdey.com/img/Content/avatar/avatar3.png" alt="Avatar"></li>
</ul>
</div>
<ul class="agent-contact-details">
<li><i class="zmdi zmdi-phone"></i><span>(123) 123-456</span></li>
<li><i class="zmdi zmdi-email"></i>[email protected]</li>
</ul>
<ul class="social-icons">
<li><a class="facebook" href="#"><i class="zmdi zmdi-facebook"></i></a></li>
<li><a class="twitter" href="#"><i class="zmdi zmdi-twitter"></i></a></li>
<li><a class="gplus" href="#"><i class="zmdi zmdi-google-plus"></i></a></li>
<li><a class="linkedin" href="#"><i class="zmdi zmdi-linkedin"></i></a></li>
</ul>
</div>
</div>
</div>
<div class="col-lg-3 col-md-6 col-sm-12">
<div class="card agent">
<div class="agent-avatar">
<a href="agent-profile.html"> <img src="https://bootdey.com/img/Content/avatar/avatar7.png" class="img-fluid " alt=""> </a> </div>
<div class="agent-content">
<div class="agent-name">
<h4><a href="agent-profile.html">Hossein Shams</a></h4>
<span>Springfield, Florida</span>
<ul class="list-unstyled team-info m-b-0">
<li class="m-r-15"><small>Team</small></li>
<li><img src="https://bootdey.com/img/Content/avatar/avatar1.png" alt="Avatar"></li>
<li><img src="https://bootdey.com/img/Content/avatar/avatar2.png" alt="Avatar"></li>
<li><img src="https://bootdey.com/img/Content/avatar/avatar3.png" alt="Avatar"></li>
<li><img src="https://bootdey.com/img/Content/avatar/avatar4.png" alt="Avatar"></li>
</ul>
</div>
<ul class="agent-contact-details">
<li><i class="zmdi zmdi-phone"></i><span>(123) 123-456</span></li>
<li><i class="zmdi zmdi-email"></i>[email protected]</li>
</ul>
<ul class="social-icons">
<li><a class="facebook" href="#"><i class="zmdi zmdi-facebook"></i></a></li>
<li><a class="twitter" href="#"><i class="zmdi zmdi-twitter"></i></a></li>
<li><a class="gplus" href="#"><i class="zmdi zmdi-google-plus"></i></a></li>
<li><a class="linkedin" href="#"><i class="zmdi zmdi-linkedin"></i></a></li>
</ul>
</div>
</div>
</div>
<div class="col-lg-3 col-md-6 col-sm-12">
<div class="card agent">
<div class="agent-avatar"> <a href="agent-profile.html"> <img src="https://bootdey.com/img/Content/avatar/avatar3.png" class="img-fluid " alt=""> </a> </div>
<div class="agent-content">
<div class="agent-name">
<h4><a href="agent-profile.html">Tom Wilson</a></h4>
<span>Washington, Illinois</span>
<ul class="list-unstyled team-info m-b-0">
<li class="m-r-15"><small>Team</small></li>
<li><img src="https://bootdey.com/img/Content/avatar/avatar1.png" alt="Avatar"></li>
<li><img src="https://bootdey.com/img/Content/avatar/avatar2.png" alt="Avatar"></li>
</ul>
</div>
<ul class="agent-contact-details">
<li><i class="zmdi zmdi-phone"></i><span>(123) 123-456</span></li>
<li><i class="zmdi zmdi-email"></i>[email protected]</li>
</ul>
<ul class="social-icons">
<li><a class="facebook" href="#"><i class="zmdi zmdi-facebook"></i></a></li>
<li><a class="twitter" href="#"><i class="zmdi zmdi-twitter"></i></a></li>
<li><a class="gplus" href="#"><i class="zmdi zmdi-google-plus"></i></a></li>
<li><a class="linkedin" href="#"><i class="zmdi zmdi-linkedin"></i></a></li>
</ul>
</div>
</div>
</div>
</div>
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 4.0.0-beta included, to get the result that you can see in the preview selection
Downloadbody{
margin-top:20px;
background:#eee;
}
.m-r-15, .product-report .icon {
margin-right: 15px;
}
a {
color: #f96332;
}
.agent .agent-content .agent-name h4 {
font-size: 17px;
}
.card {
background: #fff;
margin-bottom: 30px;
transition: .5s;
border: 0;
border-radius: .1875rem;
display: inline-block;
position: relative;
width: 100%;
box-shadow: none;
}
.team-info li+li {
margin-left: -10px;
}
.social-icons li{
display: inline-block;
}
.team-info li{
margin-top: 5px;
display: inline-block;
}
.team-info li img {
width: 35px;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
-ms-border-radius: 50%;
border-radius: 50%;
border: 2px solid #fff;
box-shadow: 0px 2px 10px 0px rgba(0,0,0,0.2);
}
.agent .agent-avatar {
width: 100%
}
.agent .agent-avatar a {
position: relative;
width: 100%;
height: 100%;
overflow: hidden
}
.agent .agent-content .agent-name {
padding: 20px 30px
}
.agent .agent-content .agent-name h4 {
font-size: 17px
}
.agent .agent-content .agent-contact-details {
list-style: none;
color: #9e9e9e;
padding: 18px 32px !important;
background-color: #f5f5f5
}
.agent .agent-content .agent-contact-details li {
position: relative;
margin-left: 28px;
line-height: 24px;
padding: 3px 0;
word-break: break-all
}
.agent .agent-content .agent-contact-details li i {
font-size: 18px;
top: 5px;
left: -28px;
position: absolute
}
.agent .agent-content .agent-contact-details li span {
font-size: 16px
}
.agent .agent-content .social-icons {
padding: 10px 17px
}
.agent .agent-content .social-icons li {
list-style: none
}
.agent .agent-content .social-icons li a {
padding: 8px 15px
}
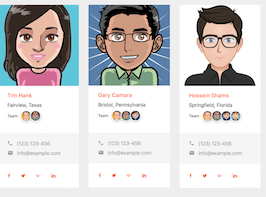
About this bootstrap example/template
This example/template, bs4 agent cards, was published on Feb 11th 2018, 20:16 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 8.2K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 4.0.0-beta
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/4.0.0-beta/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/4.0.0-beta/js/bootstrap.min.js'></script>
This code example is based on bootstrap 4.0.0-beta and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working