HTML code
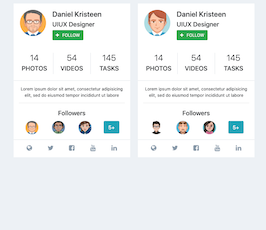
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 4.4.1 included, to get the result that you can see in the preview selection
Download<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet" />
<div class="container">
<div class="row">
<div class="col-md-12 col-lg-5">
<div class="card">
<div class="p-4">
<div class="d-flex flex-row">
<div class=""><img src="https://bootdey.com/img/Content/avatar/avatar1.png" alt="user" class="rounded-circle" width="100" /></div>
<div class="pl-4">
<h3>Daniel Kristeen</h3>
<h4>UIUX Designer</h4>
<button class="btn btn-success btn-rounded text-white text-uppercase font-14"><i class="fa fa-plus mr-2"></i> Follow</button>
</div>
</div>
<div class="row mt-5">
<div class="col border-right text-center">
<h2 class="font-light">14</h2>
<h4 class="text-uppercase">Photos</h4>
</div>
<div class="col border-right text-center">
<h2 class="font-light">54</h2>
<h4 class="text-uppercase">Videos</h4>
</div>
<div class="col text-center">
<h2 class="font-light">145</h2>
<h4 class="text-uppercase">Tasks</h4>
</div>
</div>
</div>
<div class="card-body border-top">
<p class="text-center aboutscroll">
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore
</p>
<hr />
<h4 class="font-medium text-center mt-4">Followers</h4>
<ul class="list-style-none list-icons d-flex flex-item text-center pt-2">
<li class="col px-2">
<a href="javascript:void(0)" data-toggle="tooltip" title="" data-original-title="Shaina Chhatraliya">
<img src="https://bootdey.com/img/Content/avatar/avatar1.png" alt="user" class="rounded-circle" width="50" />
</a>
</li>
<li class="col px-2">
<a href="javascript:void(0)" data-toggle="tooltip" title="" data-original-title="Nirav Joshi">
<img src="https://bootdey.com/img/Content/avatar/avatar2.png" alt="user" class="rounded-circle" width="50" />
</a>
</li>
<li class="col px-2">
<a href="javascript:void(0)" data-toggle="tooltip" title="" data-original-title="Vishal Bhatt">
<img src="https://bootdey.com/img/Content/avatar/avatar3.png" alt="user" class="rounded-circle" width="50" />
</a>
</li>
<li class="col px-2">
<a href="javascript:void(0)" data-toggle="tooltip" title="" data-original-title="More">
<button class="btn btn-circle btn-info text-white btn-lg" href="javascript:void(0)">
5+
</button>
</a>
</li>
</ul>
</div>
<div class="card-body border-top">
<ul class="list-style-none list-icons d-flex flex-item text-center">
<li class="col">
<a href="javascript:void(0)" class="text-muted" data-toggle="tooltip" title="" data-original-title="Website"><i class="fa fa-globe font-20"></i></a>
</li>
<li class="col">
<a href="javascript:void(0)" class="text-muted" data-toggle="tooltip" title="" data-original-title="twitter"><i class="fa fa-twitter font-20"></i></a>
</li>
<li class="col">
<a href="javascript:void(0)" class="text-muted" data-toggle="tooltip" title="" data-original-title="Facebook"><i class="fa fa-facebook-square font-20"></i></a>
</li>
<li class="col">
<a href="javascript:void(0)" class="text-muted" data-toggle="tooltip" title="" data-original-title="Youtube"><i class="fa fa-youtube font-20"></i></a>
</li>
<li class="col">
<a href="javascript:void(0)" class="text-muted" data-toggle="tooltip" title="" data-original-title="Linkdin"><i class="fa fa-linkedin font-20"></i></a>
</li>
</ul>
</div>
</div>
</div>
<div class="col-md-12 col-lg-5">
<div class="card">
<div class="p-4">
<div class="d-flex flex-row">
<div class=""><img src="https://bootdey.com/img/Content/avatar/avatar6.png" alt="user" class="rounded-circle" width="100" /></div>
<div class="pl-4">
<h3>Daniel Kristeen</h3>
<h4>UIUX Designer</h4>
<button class="btn btn-success btn-rounded text-white text-uppercase font-14"><i class="fa fa-plus mr-2"></i> Follow</button>
</div>
</div>
<div class="row mt-5">
<div class="col border-right text-center">
<h2 class="font-light">14</h2>
<h4 class="text-uppercase">Photos</h4>
</div>
<div class="col border-right text-center">
<h2 class="font-light">54</h2>
<h4 class="text-uppercase">Videos</h4>
</div>
<div class="col text-center">
<h2 class="font-light">145</h2>
<h4 class="text-uppercase">Tasks</h4>
</div>
</div>
</div>
<div class="card-body border-top">
<p class="text-center aboutscroll">
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore
</p>
<hr />
<h4 class="font-medium text-center mt-4">Followers</h4>
<ul class="list-style-none list-icons d-flex flex-item text-center pt-2">
<li class="col px-2">
<a href="javascript:void(0)" data-toggle="tooltip" title="" data-original-title="Shaina Chhatraliya">
<img src="https://bootdey.com/img/Content/avatar/avatar7.png" alt="user" class="rounded-circle" width="50" />
</a>
</li>
<li class="col px-2">
<a href="javascript:void(0)" data-toggle="tooltip" title="" data-original-title="Nirav Joshi">
<img src="https://bootdey.com/img/Content/avatar/avatar4.png" alt="user" class="rounded-circle" width="50" />
</a>
</li>
<li class="col px-2">
<a href="javascript:void(0)" data-toggle="tooltip" title="" data-original-title="Vishal Bhatt">
<img src="https://bootdey.com/img/Content/avatar/avatar5.png" alt="user" class="rounded-circle" width="50" />
</a>
</li>
<li class="col px-2">
<a href="javascript:void(0)" data-toggle="tooltip" title="" data-original-title="More">
<button class="btn btn-circle btn-info text-white btn-lg" href="javascript:void(0)">
5+
</button>
</a>
</li>
</ul>
</div>
<div class="card-body border-top">
<ul class="list-style-none list-icons d-flex flex-item text-center">
<li class="col">
<a href="javascript:void(0)" class="text-muted" data-toggle="tooltip" title="" data-original-title="Website"><i class="fa fa-globe font-20"></i></a>
</li>
<li class="col">
<a href="javascript:void(0)" class="text-muted" data-toggle="tooltip" title="" data-original-title="twitter"><i class="fa fa-twitter font-20"></i></a>
</li>
<li class="col">
<a href="javascript:void(0)" class="text-muted" data-toggle="tooltip" title="" data-original-title="Facebook"><i class="fa fa-facebook-square font-20"></i></a>
</li>
<li class="col">
<a href="javascript:void(0)" class="text-muted" data-toggle="tooltip" title="" data-original-title="Youtube"><i class="fa fa-youtube font-20"></i></a>
</li>
<li class="col">
<a href="javascript:void(0)" class="text-muted" data-toggle="tooltip" title="" data-original-title="Linkdin"><i class="fa fa-linkedin font-20"></i></a>
</li>
</ul>
</div>
</div>
</div>
</div>
</div>
CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 4.4.1 included, to get the result that you can see in the preview selection
Downloadbody{
background: #edf1f5;
margin-top:20px;
}
.card {
position: relative;
display: flex;
flex-direction: column;
min-width: 0;
word-wrap: break-word;
background-color: #fff;
background-clip: border-box;
border: 0 solid transparent;
border-radius: 0;
}
ul.list-style-none {
margin: 0;
padding: 0;
}
ul.list-style-none li {
list-style: none;
}
.font-light {
font-weight: 300;
}
.font-20 {
font-size: 25px !important;
}
ul.list-style-none li a {
color: #313131;
padding: 8px 0;
display: block;
text-decoration: none;
}
.text-muted {
color: #8898aa!important;
}
About this bootstrap example/template
This example/template, card with followers, was published on Jun 13th 2020, 19:07 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 9.9K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 4.4.1
<link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css'>
<script src='https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js'></script>
This code example is based on bootstrap 4.4.1 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working