HTML code
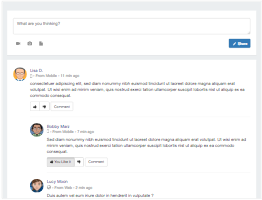
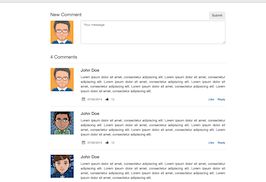
Clean, semantic HTML that powers this Bootstrap 3.3.6 snippet. Copy and paste it into your page (with Bootstrap loaded) to reproduce the exact layout shown in the preview.
Download<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css" rel="stylesheet">
<section class="content-item" id="comments">
<div class="container">
<div class="row">
<div class="col-sm-8">
<form>
<h3 class="pull-left">New Comment</h3>
<button type="submit" class="btn btn-normal pull-right">Submit</button>
<fieldset>
<div class="row">
<div class="col-sm-3 col-lg-2 hidden-xs">
<img class="img-responsive" src="https://bootdey.com/img/Content/avatar/avatar1.png" alt="">
</div>
<div class="form-group col-xs-12 col-sm-9 col-lg-10">
<textarea class="form-control" id="message" placeholder="Your message" required=""></textarea>
</div>
</div>
</fieldset>
</form>
<h3>4 Comments</h3>
<!-- COMMENT 1 - START -->
<div class="media">
<a class="pull-left" href="#"><img class="media-object" src="https://bootdey.com/img/Content/avatar/avatar1.png" alt=""></a>
<div class="media-body">
<h4 class="media-heading">John Doe</h4>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
<ul class="list-unstyled list-inline media-detail pull-left">
<li><i class="fa fa-calendar"></i>27/02/2014</li>
<li><i class="fa fa-thumbs-up"></i>13</li>
</ul>
<ul class="list-unstyled list-inline media-detail pull-right">
<li class=""><a href="">Like</a></li>
<li class=""><a href="">Reply</a></li>
</ul>
</div>
</div>
<!-- COMMENT 1 - END -->
<!-- COMMENT 2 - START -->
<div class="media">
<a class="pull-left" href="#"><img class="media-object" src="https://bootdey.com/img/Content/avatar/avatar2.png" alt=""></a>
<div class="media-body">
<h4 class="media-heading">John Doe</h4>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
<ul class="list-unstyled list-inline media-detail pull-left">
<li><i class="fa fa-calendar"></i>27/02/2014</li>
<li><i class="fa fa-thumbs-up"></i>13</li>
</ul>
<ul class="list-unstyled list-inline media-detail pull-right">
<li class=""><a href="">Like</a></li>
<li class=""><a href="">Reply</a></li>
</ul>
</div>
</div>
<!-- COMMENT 2 - END -->
<!-- COMMENT 3 - START -->
<div class="media">
<a class="pull-left" href="#"><img class="media-object" src="https://bootdey.com/img/Content/avatar/avatar3.png" alt=""></a>
<div class="media-body">
<h4 class="media-heading">John Doe</h4>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
<ul class="list-unstyled list-inline media-detail pull-left">
<li><i class="fa fa-calendar"></i>27/02/2014</li>
<li><i class="fa fa-thumbs-up"></i>13</li>
</ul>
<ul class="list-unstyled list-inline media-detail pull-right">
<li class=""><a href="">Like</a></li>
<li class=""><a href="">Reply</a></li>
</ul>
</div>
</div>
<!-- COMMENT 3 - END -->
<!-- COMMENT 4 - START -->
<div class="media">
<a class="pull-left" href="#"><img class="media-object" src="https://bootdey.com/img/Content/avatar/avatar4.png" alt=""></a>
<div class="media-body">
<h4 class="media-heading">John Doe</h4>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
<ul class="list-unstyled list-inline media-detail pull-left">
<li><i class="fa fa-calendar"></i>27/02/2014</li>
<li><i class="fa fa-thumbs-up"></i>13</li>
</ul>
<ul class="list-unstyled list-inline media-detail pull-right">
<li class=""><a href="">Like</a></li>
<li class=""><a href="">Reply</a></li>
</ul>
</div>
</div>
<!-- COMMENT 4 - END -->
</div>
</div>
</div>
</section>CSS code
Scoped CSS that styles the component. Paste it after Bootstrap 3.3.6 to keep the design, spacing, and responsiveness consistent.
Downloadbody{margin-top:20px;}
.content-item {
padding:30px 0;
background-color:#FFFFFF;
}
.content-item.grey {
background-color:#F0F0F0;
padding:50px 0;
height:100%;
}
.content-item h2 {
font-weight:700;
font-size:35px;
line-height:45px;
text-transform:uppercase;
margin:20px 0;
}
.content-item h3 {
font-weight:400;
font-size:20px;
color:#555555;
margin:10px 0 15px;
padding:0;
}
.content-headline {
height:1px;
text-align:center;
margin:20px 0 70px;
}
.content-headline h2 {
background-color:#FFFFFF;
display:inline-block;
margin:-20px auto 0;
padding:0 20px;
}
.grey .content-headline h2 {
background-color:#F0F0F0;
}
.content-headline h3 {
font-size:14px;
color:#AAAAAA;
display:block;
}
#comments {
box-shadow: 0 -1px 6px 1px rgba(0,0,0,0.1);
background-color:#FFFFFF;
}
#comments form {
margin-bottom:30px;
}
#comments .btn {
margin-top:7px;
}
#comments form fieldset {
clear:both;
}
#comments form textarea {
height:100px;
}
#comments .media {
border-top:1px dashed #DDDDDD;
padding:20px 0;
margin:0;
}
#comments .media > .pull-left {
margin-right:20px;
}
#comments .media img {
max-width:100px;
}
#comments .media h4 {
margin:0 0 10px;
}
#comments .media h4 span {
font-size:14px;
float:right;
color:#999999;
}
#comments .media p {
margin-bottom:15px;
text-align:justify;
}
#comments .media-detail {
margin:0;
}
#comments .media-detail li {
color:#AAAAAA;
font-size:12px;
padding-right: 10px;
font-weight:600;
}
#comments .media-detail a:hover {
text-decoration:underline;
}
#comments .media-detail li:last-child {
padding-right:0;
}
#comments .media-detail li i {
color:#666666;
font-size:15px;
margin-right:10px;
}
FAQ
How do I use this snippet?
Include Bootstrap 3.3.6, paste the HTML, add the CSS block, and include the JS (if any) to mirror the live preview.
Can I use it in commercial projects?
Yes. It’s free for personal and commercial work; check the snippets license for details.
Is it responsive?
Yes. It inherits the responsive grid and components from Bootstrap 3.3.6.

About this bootstrap example/template
This free Bootstrap 3.3.6 snippet, blog item comments, was published on Mar 12th 2016, 20:46 by Bootdey Admin.
Optimized for copy‑paste: clean HTML, scoped CSS, and minimal JS so you can ship production‑ready UI faster and keep designs consistent.
Mobile‑first and responsive by default. Tested across modern browsers to reduce polish time on your project.
Already trusted in 34.9K+ views. Reuse this snippet to speed up landing pages, dashboards, or onboarding flows.
Bootstrap 3.3.6
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js'></script>
This code example is based on bootstrap 3.3.6 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working