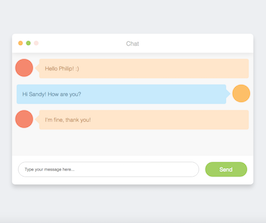
HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 3.3.7 included, to get the result that you can see in the preview selection
Download<div class="chat_window">
<div class="top_menu">
<div class="buttons">
<div class="button close"></div>
<div class="button minimize"></div>
<div class="button maximize"></div>
</div>
<div class="title">Chat</div>
</div>
<ul class="messages"></ul>
<div class="bottom_wrapper clearfix">
<div class="message_input_wrapper">
<input class="message_input" placeholder="Type your message here..." />
</div>
<div class="send_message">
<div class="icon"></div>
<div class="text">Send</div>
</div>
</div>
</div>
<div class="message_template">
<li class="message">
<div class="avatar"></div>
<div class="text_wrapper">
<div class="text"></div>
</div>
</li>
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 3.3.7 included, to get the result that you can see in the preview selection
Download* {
box-sizing: border-box;
}
body {
background-color: #edeff2;
font-family: "Calibri", "Roboto", sans-serif;
}
.chat_window {
position: absolute;
width: calc(100% - 20px);
max-width: 800px;
height: 500px;
border-radius: 10px;
background-color: #fff;
left: 50%;
top: 50%;
transform: translateX(-50%) translateY(-50%);
box-shadow: 0 10px 20px rgba(0, 0, 0, 0.15);
background-color: #f8f8f8;
overflow: hidden;
}
.top_menu {
background-color: #fff;
width: 100%;
padding: 20px 0 15px;
box-shadow: 0 1px 30px rgba(0, 0, 0, 0.1);
}
.top_menu .buttons {
margin: 3px 0 0 20px;
position: absolute;
}
.top_menu .buttons .button {
width: 16px;
height: 16px;
border-radius: 50%;
display: inline-block;
margin-right: 10px;
position: relative;
}
.top_menu .buttons .button.close {
background-color: #f5886e;
}
.top_menu .buttons .button.minimize {
background-color: #fdbf68;
}
.top_menu .buttons .button.maximize {
background-color: #a3d063;
}
.top_menu .title {
text-align: center;
color: #bcbdc0;
font-size: 20px;
}
.messages {
position: relative;
list-style: none;
padding: 20px 10px 0 10px;
margin: 0;
height: 347px;
overflow: scroll;
}
.messages .message {
clear: both;
overflow: hidden;
margin-bottom: 20px;
transition: all 0.5s linear;
opacity: 0;
}
.messages .message.left .avatar {
background-color: #f5886e;
float: left;
}
.messages .message.left .text_wrapper {
background-color: #ffe6cb;
margin-left: 20px;
}
.messages .message.left .text_wrapper::after, .messages .message.left .text_wrapper::before {
right: 100%;
border-right-color: #ffe6cb;
}
.messages .message.left .text {
color: #c48843;
}
.messages .message.right .avatar {
background-color: #fdbf68;
float: right;
}
.messages .message.right .text_wrapper {
background-color: #c7eafc;
margin-right: 20px;
float: right;
}
.messages .message.right .text_wrapper::after, .messages .message.right .text_wrapper::before {
left: 100%;
border-left-color: #c7eafc;
}
.messages .message.right .text {
color: #45829b;
}
.messages .message.appeared {
opacity: 1;
}
.messages .message .avatar {
width: 60px;
height: 60px;
border-radius: 50%;
display: inline-block;
}
.messages .message .text_wrapper {
display: inline-block;
padding: 20px;
border-radius: 6px;
width: calc(100% - 85px);
min-width: 100px;
position: relative;
}
.messages .message .text_wrapper::after, .messages .message .text_wrapper:before {
top: 18px;
border: solid transparent;
content: " ";
height: 0;
width: 0;
position: absolute;
pointer-events: none;
}
.messages .message .text_wrapper::after {
border-width: 13px;
margin-top: 0px;
}
.messages .message .text_wrapper::before {
border-width: 15px;
margin-top: -2px;
}
.messages .message .text_wrapper .text {
font-size: 18px;
font-weight: 300;
}
.bottom_wrapper {
position: relative;
width: 100%;
background-color: #fff;
padding: 20px 20px;
position: absolute;
bottom: 0;
}
.bottom_wrapper .message_input_wrapper {
display: inline-block;
height: 50px;
border-radius: 25px;
border: 1px solid #bcbdc0;
width: calc(100% - 160px);
position: relative;
padding: 0 20px;
}
.bottom_wrapper .message_input_wrapper .message_input {
border: none;
height: 100%;
box-sizing: border-box;
width: calc(100% - 40px);
position: absolute;
outline-width: 0;
color: gray;
}
.bottom_wrapper .send_message {
width: 140px;
height: 50px;
display: inline-block;
border-radius: 50px;
background-color: #a3d063;
border: 2px solid #a3d063;
color: #fff;
cursor: pointer;
transition: all 0.2s linear;
text-align: center;
float: right;
}
.bottom_wrapper .send_message:hover {
color: #a3d063;
background-color: #fff;
}
.bottom_wrapper .send_message .text {
font-size: 18px;
font-weight: 300;
display: inline-block;
line-height: 48px;
}
.message_template {
display: none;
}
Javascript/Jquery code
This is the javascript code used to create this bootstrap snippet, You can copy and paste the following javascript code inside a page with bootstrap 3.3.7 included, to get the result that you can see in the preview selection
Download(function () {
var Message;
Message = function (arg) {
this.text = arg.text, this.message_side = arg.message_side;
this.draw = function (_this) {
return function () {
var $message;
$message = $($('.message_template').clone().html());
$message.addClass(_this.message_side).find('.text').html(_this.text);
$('.messages').append($message);
return setTimeout(function () {
return $message.addClass('appeared');
}, 0);
};
}(this);
return this;
};
$(function () {
var getMessageText, message_side, sendMessage;
message_side = 'right';
getMessageText = function () {
var $message_input;
$message_input = $('.message_input');
return $message_input.val();
};
sendMessage = function (text) {
var $messages, message;
if (text.trim() === '') {
return;
}
$('.message_input').val('');
$messages = $('.messages');
message_side = message_side === 'left' ? 'right' : 'left';
message = new Message({
text: text,
message_side: message_side
});
message.draw();
return $messages.animate({ scrollTop: $messages.prop('scrollHeight') }, 300);
};
$('.send_message').click(function (e) {
return sendMessage(getMessageText());
});
$('.message_input').keyup(function (e) {
if (e.which === 13) {
return sendMessage(getMessageText());
}
});
sendMessage('Hello Philip! :)');
setTimeout(function () {
return sendMessage('Hi Sandy! How are you?');
}, 1000);
return setTimeout(function () {
return sendMessage('I\'m fine, thank you!');
}, 2000);
});
}.call(this)); 
About this bootstrap example/template
This example/template, animated chat window, was published on Jun 25th 2017, 22:55 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 32.5K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 3.3.7
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js'></script>
This code example is based on bootstrap 3.3.7 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
Jquery plugins
Great built-in plugins with jquery framework, you can easy to change all declarations
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working