HTML code
Clean, semantic HTML that powers this Bootstrap 3.3.6 snippet. Copy and paste it into your page (with Bootstrap loaded) to reproduce the exact layout shown in the preview.
Download<div class="container">
<div class="row">
<div class="col-md-4 margin-btm-20">
<div class="quote dark">
<blockquote>
<p>
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s.
</p>
</blockquote>
</div>
<div class="quote-footer text-right">
<div class="quote-author-img">
<img src="https://bootdey.com/img/Content/avatar/avatar1.png" alt="">
</div>
<h4>Rakesh Sharma</h4>
<p>
<strong>Design_mylife</strong>
</p>
</div>
</div><!--colored quote box col-->
<div class="col-md-4 margin-btm-20">
<div class="quote green">
<blockquote>
<p>
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s.
</p>
</blockquote>
</div>
<div class="quote-footer text-right">
<div class="quote-author-img">
<img src="https://bootdey.com/img/Content/avatar/avatar6.png" alt="">
</div>
<h4>Rakesh Sharma</h4>
<p>
<strong>Design_mylife</strong>
</p>
</div>
</div><!--colored quote box col-->
<div class="col-md-4 margin-btm-20">
<div class="quote dark">
<blockquote>
<p>
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s.
</p>
</blockquote>
</div>
<div class="quote-footer text-right">
<div class="quote-author-img">
<img src="https://bootdey.com/img/Content/avatar/avatar2.png" alt="">
</div>
<h4>Rakesh Sharma</h4>
<p>
<strong>Design_mylife</strong>
</p>
</div>
</div><!--colored quote box col-->
</div><!--testimonials row-->
</div>
<div class="container">
<div class="row">
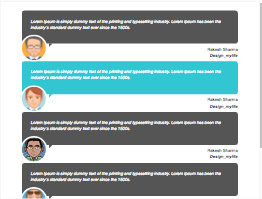
<div class="col-md-4 margin-btm-20">
<div class="quote dark">
<blockquote>
<p>
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s.
</p>
</blockquote>
</div>
<div class="quote-footer text-right">
<div class="quote-author-img">
<img src="https://bootdey.com/img/Content/avatar/avatar4.png" alt="">
</div>
<h4>Rakesh Sharma</h4>
<p>
<strong>Design_mylife</strong>
</p>
</div>
</div><!--colored quote box col-->
<div class="col-md-8 margin-btm-20">
<div class="quote green">
<blockquote>
<p>
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s.
</p>
</blockquote>
</div>
<div class="quote-footer text-right">
<div class="quote-author-img">
<img src="https://bootdey.com/img/Content/avatar/avatar5.png" alt="">
</div>
<h4>Rakesh Sharma</h4>
<p>
<strong>Design_mylife</strong>
</p>
</div>
</div><!--colored quote box col-->
</div><!--testimonials row-->
</div>CSS code
Scoped CSS that styles the component. Paste it after Bootstrap 3.3.6 to keep the design, spacing, and responsiveness consistent.
Downloadbody{margin-top:20px;}
.testimonials-v-2 {
padding: 100px 0;
overflow: hidden;
}
.testi-slide {
text-align: center;
}
.testi-slide img {
width: 92px;
height: 92px;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
-ms-border-radius: 50%;
border-radius: 50%;
}
.testi-slide p {
margin: 20px 0;
font-size: 16px;
font-weight: 400;
line-height: 30px;
font-style: italic;
}
.testi-slide i {
color: #32c5d2;
margin-right: 10px;
}
.testi-slide h4 {
font-weight: 400;
font-size: 16px;
font-family: "Lato", sans-serif !important;
font-style: italic;
}
.testi-slide .flex-control-paging li a {
-webkit-box-shadow: none;
-moz-box-shadow: none;
-ms-box-shadow: none;
box-shadow: none;
background: transparent !important;
border: 2px solid #ccc;
width: 8px;
height: 8px;
}
.testi-slide .flex-control-paging li a.flex-active {
background: transparent !important;
border: 2px solid #32c5d2;
}
.quote {
position: relative;
}
.quote blockquote {
padding: 0px;
border: 0;
margin: 0;
font-size: 14px;
font-style: italic;
-webkit-border-radius: 8px;
-moz-border-radius: 8px;
-ms-border-radius: 8px;
border-radius: 8px;
}
.quote blockquote p {
color: #fff;
padding-top: 25px;
padding-bottom: 45px;
padding-left: 30px;
padding-right: 30px;
}
.quote blockquote:before {
content: "";
position: absolute;
top: 100%;
left: 90px;
width: 0;
height: 0;
border-top: 0.83333em solid #ccc;
border-right: 0.86667em solid transparent;
}
.quote.green blockquote {
background-color: #32c5d2;
}
.quote.green blockquote:before {
border-top-color: #32c5d2;
}
.quote.dark blockquote {
background-color: #555;
}
.quote.dark blockquote:before {
border-top-color: #555;
}
.quote-footer {
margin: 10px 0;
}
.quote-footer .quote-author-img img {
float: left;
max-width: 90px;
width: 90px;
height: 90px;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
-ms-border-radius: 50%;
border-radius: 50%;
margin-left: -5px;
margin-top: -40px;
position: relative;
z-index: 1;
padding: 5px;
background-color: #fff;
}
.quote-footer h4 {
font-size: 14px;
margin-bottom: 4px;
}
.quote-footer p {
font-weight: 400;
font-style: italic;
font-size: 14px;
}
FAQ
How do I use this snippet?
Include Bootstrap 3.3.6, paste the HTML, add the CSS block, and include the JS (if any) to mirror the live preview.
Can I use it in commercial projects?
Yes. It’s free for personal and commercial work; check the snippets license for details.
Is it responsive?
Yes. It inherits the responsive grid and components from Bootstrap 3.3.6.

About this bootstrap example/template
This free Bootstrap 3.3.6 snippet, Testimonials, was published on Apr 30th 2016, 08:58 by Bootdey Admin.
Optimized for copy‑paste: clean HTML, scoped CSS, and minimal JS so you can ship production‑ready UI faster and keep designs consistent.
Mobile‑first and responsive by default. Tested across modern browsers to reduce polish time on your project.
Already trusted in 12.7K+ views. Reuse this snippet to speed up landing pages, dashboards, or onboarding flows.
Bootstrap 3.3.6
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js'></script>
This code example is based on bootstrap 3.3.6 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working