HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 3.1.1 included, to get the result that you can see in the preview selection
Download<section class="container principal-content">
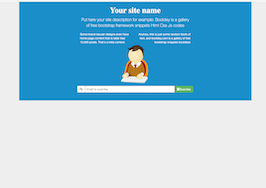
<h1 class="text-center title">Your site name</h1>
<div class="row">
<div class="col-sm-6 col-sm-offset-3">
<p class="text-center lead">Put here your site description for example: Bootdey is a gallery of free bootstrap framework snippets Html Css Js codes</p>
<div class="row">
<div class="col-xs-6">Some brand-tacular designs even have home page content that is taller that 12,000 pixels. That's a lotta content.</div>
<div class="col-xs-6 text-right">Anyhoo, this is just some random blurb of text, and bootdey.com is a gallery of free bootstrap snippets bootdeys</div>
</div>
<p class="text-center">
<img src="https://bootdey.com/img/Content/Manbrown2.png" class="img-responsive center-block img-user">
</p>
<div class="row">
<div class="controls">
<form action="/Jiita/cursos/buscar" method="get">
<div class="input-group">
<div class="input-group-btn">
<button type="submit" class="btn btn-default"><i class="glyphicon glyphicon-search"></i></button>
</div>
<input type="text" style="padding:6px 6px;" value="" name="q" placeholder="Email to suscribe" class="form-control">
<div class="input-group-btn">
<button type="submit" class="btn btn-success"><i class="glyphicon glyphicon-book"></i>Suscribe</button>
</div>
</div>
</form>
</div>
</div>
<br/>
<br/>
</div>
</div>
</section>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 3.1.1 included, to get the result that you can see in the preview selection
Downloadbody{
background:#eee;
}
.principal-content{
background-color: #168ccc;
color: #FFFFFF;
}
.img-user{
width:200px;
height:200px;
}
.title {
color: #fff;
text-shadow: 1px 1px 0 #888;
line-height: normal;
font-weight: 1em;
font-family: serif;
font-size: 40px;
margin-bottom: 10px;
font-weight:bold;
}
About this bootstrap example/template
This example/template, Suscribe page with description, was published on Jul 4th 2014, 19:02 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 6.6K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 3.1.1
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/3.1.1/js/bootstrap.min.js'></script>
This code example is based on bootstrap 3.1.1 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working