HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 4.4.1 included, to get the result that you can see in the preview selection
Download
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/MaterialDesign-Webfont/5.0.45/css/materialdesignicons.min.css" integrity="sha256-nRyVCcVDSlWN9d68r9M+rKBLE4k9Cp1j3XSY/umjvvU=" crossorigin="anonymous" />
<div class="container">
<div class="row">
<div class="col-md-6">
<div class="card m-b-30">
<div class="card-header bg-white">
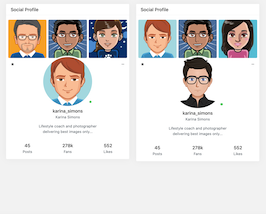
<h5 class="card-title text-black mb-0">Social Profile</h5>
</div>
<div class="card-body">
<div class="xp-social-profile">
<div class="xp-social-profile-img">
<div class="row">
<div class="col-4 px-1">
<img src="https://bootdey.com/img/Content/avatar/avatar1.png" class="rounded img-fluid" alt="img">
</div>
<div class="col-4 px-1">
<img src="https://bootdey.com/img/Content/avatar/avatar2.png" class="rounded img-fluid" alt="img">
</div>
<div class="col-4 px-1">
<img src="https://bootdey.com/img/Content/avatar/avatar3.png" class="rounded img-fluid" alt="img">
</div>
</div>
</div>
<div class="xp-social-profile-top">
<div class="row">
<div class="col-3">
<div class="xp-social-profile-star py-3">
<i class="mdi mdi-star font-24"></i>
</div>
</div>
<div class="col-6">
<div class="xp-social-profile-avatar text-center">
<img src="https://bootdey.com/img/Content/avatar/avatar6.png" alt="user-profile" class="rounded-circle img-fluid">
<span class="xp-social-profile-live"></span>
</div>
</div>
<div class="col-3">
<div class="xp-social-profile-menu text-right py-3">
<i class="mdi mdi-dots-horizontal font-24"></i>
</div>
</div>
</div>
</div>
<div class="xp-social-profile-middle text-center">
<div class="row">
<div class="col-12">
<div class="xp-social-profile-title">
<h5 class="my-1 text-black">karina_simons</h5>
</div>
<div class="xp-social-profile-subtitle">
<p class="mb-3 text-muted">Karina Simons</p>
</div>
<div class="xp-social-profile-desc">
<p class="text-muted">Lifestyle coach and photographer <br>delivering best images only...</p>
</div>
</div>
</div>
</div>
<div class="xp-social-profile-bottom text-center">
<div class="row">
<div class="col-4">
<div class="xp-social-profile-media pt-3">
<h5 class="text-black my-1">45</h5>
<p class="mb-0 text-muted">Posts</p>
</div>
</div>
<div class="col-4">
<div class="xp-social-profile-followers pt-3">
<h5 class="text-black my-1">278k</h5>
<p class="mb-0 text-muted">Fans</p>
</div>
</div>
<div class="col-4">
<div class="xp-social-profile-following pt-3">
<h5 class="text-black my-1">552</h5>
<p class="mb-0 text-muted">Likes</p>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="col-md-6">
<div class="card m-b-30">
<div class="card-header bg-white">
<h5 class="card-title text-black mb-0">Social Profile</h5>
</div>
<div class="card-body">
<div class="xp-social-profile">
<div class="xp-social-profile-img">
<div class="row">
<div class="col-4 px-1">
<img src="https://bootdey.com/img/Content/avatar/avatar6.png" class="rounded img-fluid" alt="img">
</div>
<div class="col-4 px-1">
<img src="https://bootdey.com/img/Content/avatar/avatar2.png" class="rounded img-fluid" alt="img">
</div>
<div class="col-4 px-1">
<img src="https://bootdey.com/img/Content/avatar/avatar8.png" class="rounded img-fluid" alt="img">
</div>
</div>
</div>
<div class="xp-social-profile-top">
<div class="row">
<div class="col-3">
<div class="xp-social-profile-star py-3">
<i class="mdi mdi-star font-24"></i>
</div>
</div>
<div class="col-6">
<div class="xp-social-profile-avatar text-center">
<img src="https://bootdey.com/img/Content/avatar/avatar7.png" alt="user-profile" class="rounded-circle img-fluid">
<span class="xp-social-profile-live"> </span>
</div>
</div>
<div class="col-3">
<div class="xp-social-profile-menu text-right py-3">
<i class="mdi mdi-dots-horizontal font-24"></i>
</div>
</div>
</div>
</div>
<div class="xp-social-profile-middle text-center">
<div class="row">
<div class="col-12">
<div class="xp-social-profile-title">
<h5 class="my-1 text-black">karina_simons</h5>
</div>
<div class="xp-social-profile-subtitle">
<p class="mb-3 text-muted">Karina Simons</p>
</div>
<div class="xp-social-profile-desc">
<p class="text-muted">Lifestyle coach and photographer <br>delivering best images only...</p>
</div>
</div>
</div>
</div>
<div class="xp-social-profile-bottom text-center">
<div class="row">
<div class="col-4">
<div class="xp-social-profile-media pt-3">
<h5 class="text-black my-1">45</h5>
<p class="mb-0 text-muted">Posts</p>
</div>
</div>
<div class="col-4">
<div class="xp-social-profile-followers pt-3">
<h5 class="text-black my-1">278k</h5>
<p class="mb-0 text-muted">Fans</p>
</div>
</div>
<div class="col-4">
<div class="xp-social-profile-following pt-3">
<h5 class="text-black my-1">552</h5>
<p class="mb-0 text-muted">Likes</p>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 4.4.1 included, to get the result that you can see in the preview selection
Download
body{
background:#f5f5f5;
margin-top:20px;
}
/* ----- Widget - Social Profile ----- */
.xp-social-profile-avatar img {
border: 5px solid #fff;
margin-top: -10px;
}
.xp-social-profile-avatar .xp-social-profile-live {
position: absolute;
bottom: 15px;
margin: 0px -20px;
width: 15px;
height: 15px;
border-radius: 50%;
border: 2px solid #ffffff;
background-color: #2bcd72;
}
.text-black {
color: #555555 !important;
}
.mb-1, .my-1 {
margin-bottom: .25rem!important;
}
.mt-1, .my-1 {
margin-top: .25rem!important;
}
.h5, h5 {
font-size: 1.25rem;
}
.card-header:first-child {
border-radius: calc(.25rem - 1px) calc(.25rem - 1px) 0 0;
}
.card-header {
border-bottom: 1px solid rgba(85, 85, 85, 0.05);
}
.bg-white {
background-color: #ffffff !important;
}
.card {
border: none;
box-shadow: 0 0 30px 0 rgba(200, 200, 200, 0.2);
}
.m-b-30 {
margin-bottom: 30px;
}
About this bootstrap example/template
This example/template, Social Profile widget with photos, was published on Mar 30th 2020, 10:35 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 9.4K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 4.4.1
<link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css'>
<script src='https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js'></script>
This code example is based on bootstrap 4.4.1 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working