HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 3.1.1 included, to get the result that you can see in the preview selection
Download</div class="container">
<div class="row">
<div class="col-md-12">
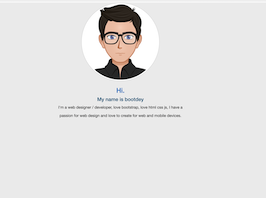
<article class="text-center">
<figure>
<img class="img-responsive img-circle img-thumbnail img-user" src="https://bootdey.com/img/Content/avatar/avatar7.png">
</figure>
<h3 class="text-primary">Hi.</h3>
<h4 class="text-info">My name is bootdey</h4>
<p>I'm a web designer / developer, love bootstrap, love html css js, I have a </p>
<p>passion for web design and love to create for web and mobile devices.</p>
</article>
</div>
</div>
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 3.1.1 included, to get the result that you can see in the preview selection
Downloadbody{
background:#eee;
}
.img-user{
width:284px;
height:284px;
}
About this bootstrap example/template
This example/template, Simple user description, was published on Jul 4th 2014, 00:39 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 6.9K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 3.1.1
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/3.1.1/js/bootstrap.min.js'></script>
This code example is based on bootstrap 3.1.1 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working