HTML code
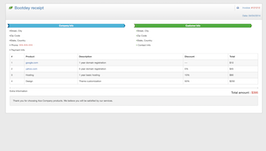
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 3.3.6 included, to get the result that you can see in the preview selection
Download<div class="container bootdey">
<div class="row invoice row-printable">
<div class="col-md-10">
<!-- col-lg-12 start here -->
<div class="panel panel-default plain" id="dash_0">
<!-- Start .panel -->
<div class="panel-body p30">
<div class="row">
<!-- Start .row -->
<div class="col-lg-6">
<!-- col-lg-6 start here -->
<div class="invoice-logo"><img width="100" src="https://bootdey.com/img/Content/avatar/avatar7.png" alt="Invoice logo"></div>
</div>
<!-- col-lg-6 end here -->
<div class="col-lg-6">
<!-- col-lg-6 start here -->
<div class="invoice-from">
<ul class="list-unstyled text-right">
<li>Dash LLC</li>
<li>2500 Ridgepoint Dr, Suite 105-C</li>
<li>Austin TX 78754</li>
<li>VAT Number EU826113958</li>
</ul>
</div>
</div>
<!-- col-lg-6 end here -->
<div class="col-lg-12">
<!-- col-lg-12 start here -->
<div class="invoice-details mt25">
<div class="well">
<ul class="list-unstyled mb0">
<li><strong>Invoice</strong> #936988</li>
<li><strong>Invoice Date:</strong> Monday, October 10th, 2015</li>
<li><strong>Due Date:</strong> Thursday, December 1th, 2015</li>
<li><strong>Status:</strong> <span class="label label-danger">UNPAID</span></li>
</ul>
</div>
</div>
<div class="invoice-to mt25">
<ul class="list-unstyled">
<li><strong>Invoiced To</strong></li>
<li>Jakob Smith</li>
<li>Roupark 37</li>
<li>New York, NY, 2014</li>
<li>USA</li>
</ul>
</div>
<div class="invoice-items">
<div class="table-responsive" style="overflow: hidden; outline: none;" tabindex="0">
<table class="table table-bordered">
<thead>
<tr>
<th class="per70 text-center">Description</th>
<th class="per5 text-center">Qty</th>
<th class="per25 text-center">Total</th>
</tr>
</thead>
<tbody>
<tr>
<td>1024MB Cloud 2.0 Server - elisium.dynamic.com (12/04/2014 - 01/03/2015)</td>
<td class="text-center">1</td>
<td class="text-center">$25.00 USD</td>
</tr>
<tr>
<td>Logo design</td>
<td class="text-center">1</td>
<td class="text-center">$200.00 USD</td>
</tr>
<tr>
<td>Backup - 1024MB Cloud 2.0 Server - elisium.dynamic.com</td>
<td class="text-center">12</td>
<td class="text-center">$12.00 USD</td>
</tr>
</tbody>
<tfoot>
<tr>
<th colspan="2" class="text-right">Sub Total:</th>
<th class="text-center">$237.00 USD</th>
</tr>
<tr>
<th colspan="2" class="text-right">20% VAT:</th>
<th class="text-center">$47.40 USD</th>
</tr>
<tr>
<th colspan="2" class="text-right">Credit:</th>
<th class="text-center">$00.00 USD</th>
</tr>
<tr>
<th colspan="2" class="text-right">Total:</th>
<th class="text-center">$284.4.40 USD</th>
</tr>
</tfoot>
</table>
</div>
</div>
<div class="invoice-footer mt25">
<p class="text-center">Generated on Monday, October 08th, 2015 <a href="#" class="btn btn-default ml15"><i class="fa fa-print mr5"></i> Print</a></p>
</div>
</div>
<!-- col-lg-12 end here -->
</div>
<!-- End .row -->
</div>
</div>
<!-- End .panel -->
</div>
<!-- col-lg-12 end here -->
</div>
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 3.3.6 included, to get the result that you can see in the preview selection
Downloadbody{
margin-top:10px;
background:#eee;
}
About this bootstrap example/template
This example/template, Receipt page, was published on Apr 10th 2016, 21:08 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 39.6K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 3.3.6
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js'></script>
This code example is based on bootstrap 3.3.6 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working