HTML code
Clean, semantic HTML that powers this Bootstrap 3.2.0 snippet. Copy and paste it into your page (with Bootstrap loaded) to reproduce the exact layout shown in the preview.
Download<div class="container bootstrap snippets bootdey">
<div class="col-md-8">
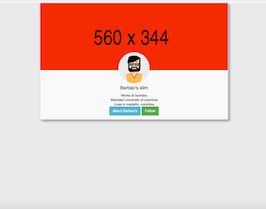
<div class="panel panel-white profile-widget panel-shadow">
<div class="row">
<div class="col-sm-12">
<div class="image-container bg2">
<img src="https://bootdey.com/img/Content/user_3.jpg" class="avatar" alt="avatar">
</div>
</div>
<div class="col-sm-12">
<div class="details">
<h4>Barbao's slim <i class="fa fa-sheild"></i></h4>
<div>Works at bootdey</div>
<div>Attended University of colombia</div>
<div>Lives in medellin, colombia</div>
<div class="mg-top-10">
<a href="#" class="btn btn-info">About Barbao's</a>
<a href="#" class="btn btn-success">Follow</a>
</div>
</div>
</div>
</div>
</div>
</div>
</div> CSS code
Scoped CSS that styles the component. Paste it after Bootstrap 3.2.0 to keep the design, spacing, and responsiveness consistent.
Download.panel-shadow {
box-shadow: rgba(0, 0, 0, 0.3) 7px 7px 7px;
}
.panel-white {
border: 1px solid #dddddd;
}
.panel {
font-size: 13px;
color: #454545;
background: #fafafa;
position: relative;
overflow-x: hidden;
font-family: 'Source Sans Pro', 'Oxygen', sans-serif;
}
.panel-white .panel-heading {
color: #333;
background-color: #fff;
border-color: #ddd;
}
.panel-white .panel-footer {
background-color: #fff;
border-color: #ddd;
}
.bg2 {
background-image: url('https://www.bootdey.com/image/560x344/FF4500/000000');
}
.profile-widget {
position: relative;
}
.profile-widget .image-container {
background-size: cover;
background-position: center;
padding: 190px 0 10px;
}
.profile-widget .image-container .profile-background {
width: 100%;
height: auto;
}
.profile-widget .image-container .avatar {
width: 120px;
height: 120px;
border-radius: 50%;
margin: 0 auto -60px;
display: block;
}
.profile-widget .details {
padding: 50px 15px 15px;
text-align: center;
} FAQ
How do I use this snippet?
Include Bootstrap 3.2.0, paste the HTML, add the CSS block, and include the JS (if any) to mirror the live preview.
Can I use it in commercial projects?
Yes. It’s free for personal and commercial work; check the snippets license for details.
Is it responsive?
Yes. It inherits the responsive grid and components from Bootstrap 3.2.0.

About this bootstrap example/template
This free Bootstrap 3.2.0 snippet, Profile widget, was published on Aug 23rd 2014, 21:08 by Bootdey Admin.
Optimized for copy‑paste: clean HTML, scoped CSS, and minimal JS so you can ship production‑ready UI faster and keep designs consistent.
Mobile‑first and responsive by default. Tested across modern browsers to reduce polish time on your project.
Already trusted in 12.3K+ views. Reuse this snippet to speed up landing pages, dashboards, or onboarding flows.
Bootstrap 3.2.0
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js'></script>
This code example is based on bootstrap 3.2.0 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working