HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 3.3.7 included, to get the result that you can see in the preview selection
Download<link href='http://maxcdn.bootstrapcdn.com/font-awesome/4.2.0/css/font-awesome.min.css'>
<div class="container">
<div class="col-md-12">
<header id="header">
<div class="slider">
<div id="carousel-example-generic" class="carousel slide" data-ride="carousel" data-interval="500">
<div class="carousel-inner" role="listbox">
<div class="item active">
<img src="https://www.bootdey.com/image/1200x400/20B2AA/000000">
</div>
<div class="item">
<img src="https://www.bootdey.com/image/1200x400/FFA07A/000000">
</div>
<div class="item">
<img src="https://www.bootdey.com/image/1200x400/008000/000000">
</div>
</div>
<a class="left carousel-control" href="#carousel-example-generic" role="button" data-slide="prev">
<span class="fa fa-angle-left" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="right carousel-control" href="#carousel-example-generic" role="button" data-slide="next">
<span class="fa fa-angle-right" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>
</div>
<nav class="navbar navbar-default">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#mainNav">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#"><img class="img-responsive" src="https://bootdey.com/img/Content/avatar/avatar1.png"></a>
<span class="site-name"><b>Dey-Dey</b> Bejarano</span>
<span class="site-description">Developer by passion</span>
</div>
<div class="collapse navbar-collapse" id="mainNav">
<ul class="nav main-menu navbar-nav">
<li><a href="#"><i class="fa fa-home"></i> Profile</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Friends</a></li>
</ul>
<ul class="nav navbar-nav navbar-right">
<li><a href="#"><i class="fa fa-facebook"></i></a></li>
<li><a href="#"><i class="fa fa-twitter"></i></a></li>
<li><a href="#"><i class="fa fa-google-plus"></i></a></li>
</ul>
</div>
</nav>
</header>
</div>
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 3.3.7 included, to get the result that you can see in the preview selection
Download@import url(https://fonts.googleapis.com/css?family=Open+Sans+Condensed:300,400,700);
body {
background: #e9eaed;
}
h1,
h2,
h3,
h4,
h5,
h6 {
font-family: 'Open Sans Condensed', sans-serif, sans-serif;
}
.container {}
.wrapper {}
#header {
border: 1px solid #ddd;
margin-bottom: 20px;
}
.navbar {
border-radius: 0;
margin-bottom: 0;
border: none;
font-family: 'Open Sans Condensed', sans-serif, sans-serif;
}
.navbar > li >a {}
.navbar-header {}
.navbar-brand {
width: 160px;
height: 160px;
float: left;
padding: 0;
margin-top: -130px;
overflow: hidden;
border: 3px solid #eee;
margin-left: 15px;
background: #333;
text-align: center;
line-height: 160px;
color: #fff !important;
font-size: 2em;
-webkit-transition: all 0.3s ease-in-out;
-moz-transition: all 0.3s ease-in-out;
-o-transition: all 0.3s ease-in-out;
transition: all 0.3s ease-in-out;
}
.site-name {
color: #fff;
font-size: 2.4em;
float: left;
margin-top: -75px !important;
margin-left: 15px;
font-family: 'Open Sans Condensed', sans-serif, sans-serif;
}
.site-description {
color: #fff;
font-size: 1.3em;
float: left;
margin-top: -30px !important;
margin-left: 15px;
}
.main-menu {
position: absolute;
left: 190px;
}
.slider,
.carousel {
max-height: 360px;
overflow: hidden;
}
.carousel-control .fa-angle-left,
.carousel-control .fa-angle-right {
position: absolute;
top: 50%;
font-size: 2em;
z-index: 5;
display: inline-block;
}
.carousel-control {
background-color: transparent;
background-image: none !important;
}
.carousel-control:hover,
.carousel-control:focus {
color: #fff;
text-decoration: none;
background-color: transparent !important;
background-image: none !important;
outline: 0;
}
@media (max-width: 768px) {
.navbar-brand {
max-width: 100px;
max-height: 100px;
float: left;
margin-top: -65px;
margin-left: 15px;
-webkit-transition: all 0.3s ease-in-out;
-moz-transition: all 0.3s ease-in-out;
-o-transition: all 0.3s ease-in-out;
transition: all 0.3s ease-in-out;
}
.navbar {
border-radius: 0;
margin-bottom: 0;
border: none;
}
.main-menu {
left: 0;
position: relative;
}
}
@media (max-width: 490px) {
.site-name {
color: #fff;
font-size: 1.5em;
float: left;
line-height: 20px;
margin-top: -100px !important;
margin-left: 125px;
}
.site-description {
color: #fff;
font-size: 1.3em;
float: left;
margin-top: -80px !important;
margin-left: 125px;
}
}
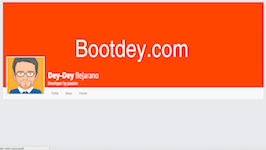
About this bootstrap example/template
This example/template, Profile header with carousel, was published on Jun 25th 2017, 23:38 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 10.0K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 3.3.7
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js'></script>
This code example is based on bootstrap 3.3.7 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working