HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 3.1.1 included, to get the result that you can see in the preview selection
Download<div class="container bootstrap snippets bootdey">
<div class="row">
<div class="col-md-4 col-md-offset-7">
<div class="panel panel-default">
<div class="panel-heading"> <strong class="">Login</strong>
</div>
<div class="panel-body">
<form class="form-horizontal" role="form">
<div class="form-group">
<label for="inputEmail3" class="col-sm-3 control-label">Email</label>
<div class="col-sm-9">
<input type="email" class="form-control" id="inputEmail3" placeholder="Email" required="">
</div>
</div>
<div class="form-group">
<label for="inputPassword3" class="col-sm-3 control-label">Password</label>
<div class="col-sm-9">
<input type="password" class="form-control" id="inputPassword3" placeholder="Password" required="">
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-3 col-sm-9">
<div class="checkbox">
<label class="">
<input type="checkbox" class="">Remember me</label>
</div>
</div>
</div>
<div class="form-group last">
<div class="col-sm-offset-3 col-sm-9">
<button type="submit" class="btn btn-success btn-sm">Sign in</button>
<button type="reset" class="btn btn-default btn-sm">Reset</button>
</div>
</div>
</form>
</div>
<div class="panel-footer">Not Registered? <a href="#" class="">Register here</a>
</div>
</div>
</div>
</div>
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 3.1.1 included, to get the result that you can see in the preview selection
Download/* CSS used here will be applied after bootstrap.css */
body {
background: url('https://bootdey.com/img/Content/bg1.jpg') no-repeat center center fixed;
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
background-size: cover;
}
.panel-default {
opacity: 0.9;
margin-top:30px;
}
.form-group.last {
margin-bottom:0px;
}
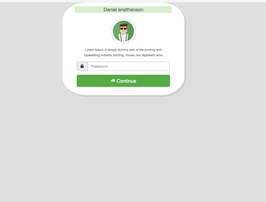
About this bootstrap example/template
This example/template, Login form with background image, was published on May 27th 2014, 18:17 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 16.8K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 3.1.1
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/3.1.1/js/bootstrap.min.js'></script>
This code example is based on bootstrap 3.1.1 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working