HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 3.3.5 included, to get the result that you can see in the preview selection
Download<div class="container">
<div class="row bootstrap snippets bootdey">
<div class="col-md-7 col-xs-12 col-md-offset-3">
<div class="panel" id="daily-feed">
<div class="panel-heading">
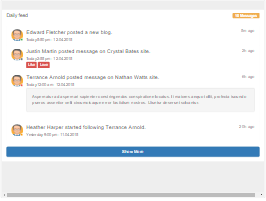
<h3 class="panel-title">Daily feed
<span class="pull-right label label-round label-warning">10 Messages</span>
</h3>
</div>
<div class="panel-body">
<ul class="list-group list-group-dividered list-group-full">
<li class="list-group-item">
<div class="media">
<div class="media-left">
<a class="avatar avatar-online" href="javascript:void(0)">
<img src="https://bootdey.com/img/Content/avatar/avatar1.png" alt=""><i></i></a>
</div>
<div class="media-body">
<h4 class="media-heading">
<small class="pull-right">5m ago</small>
<a class="name">Edward Fletcher</a> posted a new blog.
</h4>
<small>Today 5:50 pm - 12.04.2015</small>
</div>
</div>
</li>
<li class="list-group-item">
<div class="media">
<div class="media-left">
<a class="avatar avatar-off" href="javascript:void(0)">
<img src="https://bootdey.com/img/Content/avatar/avatar1.png" alt=""><i></i></a>
</div>
<div class="media-body">
<h4 class="media-heading">
<small class="pull-right">2h ago</small>
<a class="name">Justin Martin</a> posted message on
<a class="name">Crystal Bates</a> site.
</h4>
<small>Today 2:55 pm - 12.04.2015</small>
<div class="actions margin-top-10">
<button type="button" class="btn btn-danger btn-xs waves-effect waves-light"><i class="icon md-thumb-up" aria-hidden="true"></i>Like</button>
<button type="button" class="btn btn-danger btn-xs waves-effect waves-light"><i class="icon md-favorite" aria-hidden="true"></i>Love</button>
</div>
</div>
</div>
</li>
<li class="list-group-item">
<div class="media">
<div class="media-left">
<a class="avatar avatar-away" href="javascript:void(0)">
<img src="https://bootdey.com/img/Content/avatar/avatar1.png" alt=""><i></i></a>
</div>
<div class="media-body">
<h4 class="media-heading">
<small class="pull-right">6h ago</small>
<a class="name">Terrance Arnold</a> posted message on
<a class="name">Nathan Watts</a> site.
</h4>
<small>Today 12:00 am - 12.04.2015</small>
<div class="content well">
Aspernatur ad aspernari sapienter constringendos conspiratione locatus. Ii maiores
aequo tollit, profecta iucundo pueros assentior velit circumcisaque
error fastidium nostros. Utuntur deserunt solvantur.
</div>
</div>
</div>
</li>
<li class="list-group-item">
<div class="media">
<div class="media-left">
<a class="avatar avatar-busy" href="javascript:void(0)">
<img src="https://bootdey.com/img/Content/avatar/avatar1.png" alt=""><i></i></a>
</div>
<div class="media-body">
<h4 class="media-heading">
<small class="pull-right">20h ago</small>
<a class="name">Heather Harper</a> started following
<a class="name">Terrance Arnold</a>.
</h4>
<small>Yesterday 9:00 pm - 11.04.2015</small>
</div>
</div>
</li>
</ul>
<button type="button" class="btn btn-block btn-primary waves-effect waves-light"><i class="icon md-chevron-down margin-right-5" aria-hidden="true"></i>Show
More</button>
</div>
</div>
</div>
</div>
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 3.3.5 included, to get the result that you can see in the preview selection
Download
body{
margin-top:20px;
background:#eee;
font-size: 14px;
}
.avatar {
position: relative;
display: inline-block;
width: 40px;
white-space: nowrap;
border-radius: 1000px;
vertical-align: bottom
}
.avatar i {
position: absolute;
right: 0;
bottom: 0;
width: 10px;
height: 10px;
border: 2px solid #fff;
border-radius: 100%
}
.avatar img {
width: 100%;
max-width: 100%;
height: auto;
border: 0 none;
border-radius: 1000px
}
.avatar-online i {
background-color: #4caf50
}
.avatar-off i {
background-color: #616161
}
.avatar-busy i {
background-color: #ff9800
}
.avatar-away i {
background-color: #f44336
}
.avatar-100 {
width: 100px
}
.avatar-100 i {
height: 20px;
width: 20px
}
.avatar-lg {
width: 50px
}
.avatar-lg i {
height: 12px;
width: 12px
}
.avatar-sm {
width: 30px
}
.avatar-sm i {
height: 8px;
width: 8px
}
.avatar-xs {
width: 20px
}
.avatar-xs i {
height: 7px;
width: 7px
}
.list-group-item {
position: relative;
display: block;
padding: 10px 15px;
margin-bottom: -1px;
background-color: #fff;
border: 1px solid transparent;
}
#daily-feed .name {
font-weight: 500;
color: #616161;
cursor: pointer;
text-decoration: none;
}
About this bootstrap example/template
This example/template, Daily feed, was published on Jan 16th 2016, 23:15 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 9.0K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 3.3.5
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/3.3.5/js/bootstrap.min.js'></script>
This code example is based on bootstrap 3.3.5 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working