HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 3.3.6 included, to get the result that you can see in the preview selection
Download<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css" rel="stylesheet">
<div class="container bootdey">
<div class="col-md-12">
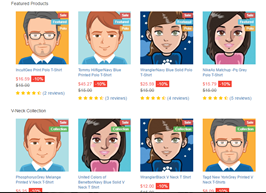
<div class="title"><span>Featured Products</span></div>
<div class="col-sm-4 col-md-3 box-product-outer">
<div class="box-product">
<div class="img-wrapper">
<a href="detail.html">
<img alt="Product" src="https://bootdey.com/img/Content/avatar/avatar1.png">
</a>
<div class="tags">
<span class="label-tags"><span class="label label-danger">Sale</span></span>
<span class="label-tags"><span class="label label-info">Featured</span></span>
<span class="label-tags"><span class="label label-warning">Polo</span></span>
</div>
<div class="option">
<a href="#" data-toggle="tooltip" data-placement="bottom" title="" data-original-title="Add to Cart"><i class="ace-icon fa fa-shopping-cart"></i></a>
<a href="#" data-toggle="tooltip" data-placement="bottom" title="" data-original-title="Compare"><i class="ace-icon fa fa-align-left"></i></a>
<a href="#" data-toggle="tooltip" data-placement="bottom" title="" data-original-title="Wishlist"><i class="ace-icon fa fa-heart"></i></a>
</div>
</div>
<h6><a href="detail.html">IncultGeo Print Polo T-Shirt</a></h6>
<div class="price">
<div>$16.59<span class="price-down">-10%</span></div>
<span class="price-old">$15.00</span>
</div>
<div class="rating">
<i class="ace-icon fa fa-star"></i>
<i class="ace-icon fa fa-star"></i>
<i class="ace-icon fa fa-star"></i>
<i class="ace-icon fa fa-star"></i>
<i class="ace-icon fa fa-star-half-o"></i>
<a href="#">(2 reviews)</a>
</div>
</div>
</div>
<div class="col-sm-4 col-md-3 hidden-xs box-product-outer">
<div class="box-product">
<div class="img-wrapper">
<a href="detail.html">
<img alt="Product" src="https://bootdey.com/img/Content/avatar/avatar6.png">
</a>
<div class="tags">
<span class="label-tags"><span class="label label-danger">Sale</span></span>
<span class="label-tags"><span class="label label-info">Featured</span></span>
<span class="label-tags"><span class="label label-warning">Polo</span></span>
</div>
<div class="option">
<a href="#" data-toggle="tooltip" data-placement="bottom" title="" data-original-title="Add to Cart"><i class="ace-icon fa fa-shopping-cart"></i></a>
<a href="#" data-toggle="tooltip" data-placement="bottom" title="" data-original-title="Compare"><i class="ace-icon fa fa-align-left"></i></a>
<a href="#" data-toggle="tooltip" data-placement="bottom" title="" data-original-title="Wishlist"><i class="ace-icon fa fa-heart"></i></a>
</div>
</div>
<h6><a href="detail.html">Tommy HilfigerNavy Blue Printed Polo T-Shirt</a></h6>
<div class="price">
<div>$45.27<span class="price-down">-10%</span></div>
<span class="price-old">$15.00</span>
</div>
<div class="rating">
<i class="ace-icon fa fa-star"></i>
<i class="ace-icon fa fa-star"></i>
<i class="ace-icon fa fa-star"></i>
<i class="ace-icon fa fa-star"></i>
<i class="ace-icon fa fa-star-half-o"></i>
<a href="#">(3 reviews)</a>
</div>
</div>
</div>
<div class="col-sm-4 col-md-3 hidden-xs box-product-outer">
<div class="box-product">
<div class="img-wrapper">
<a href="detail.html">
<img alt="Product" src="https://bootdey.com/img/Content/avatar/avatar3.png">
</a>
<div class="tags">
<span class="label-tags"><span class="label label-danger">Sale</span></span>
<span class="label-tags"><span class="label label-info">Featured</span></span>
<span class="label-tags"><span class="label label-warning">Polo</span></span>
</div>
<div class="option">
<a href="#" data-toggle="tooltip" data-placement="bottom" title="" data-original-title="Add to Cart"><i class="ace-icon fa fa-shopping-cart"></i></a>
<a href="#" data-toggle="tooltip" data-placement="bottom" title="" data-original-title="Compare"><i class="ace-icon fa fa-align-left"></i></a>
<a href="#" data-toggle="tooltip" data-placement="bottom" title="" data-original-title="Wishlist"><i class="ace-icon fa fa-heart"></i></a>
</div>
</div>
<h6><a href="detail.html">WranglerNavy Blue Solid Polo T-Shirt</a></h6>
<div class="price">
<div>$25.59<span class="price-down">-10%</span></div>
<span class="price-old">$15.00</span>
</div>
<div class="rating">
<i class="ace-icon fa fa-star"></i>
<i class="ace-icon fa fa-star"></i>
<i class="ace-icon fa fa-star"></i>
<i class="ace-icon fa fa-star"></i>
<i class="ace-icon fa fa-star-half-o"></i>
<a href="#">(4 reviews)</a>
</div>
</div>
</div>
<div class="col-sm-4 col-md-3 hidden-sm hidden-xs box-product-outer">
<div class="box-product">
<div class="img-wrapper">
<a href="detail.html">
<img alt="Product" src="https://bootdey.com/img/Content/avatar/avatar5.png">
</a>
<div class="tags">
<span class="label-tags"><span class="label label-danger">Sale</span></span>
<span class="label-tags"><span class="label label-info">Featured</span></span>
<span class="label-tags"><span class="label label-warning">Polo</span></span>
</div>
<div class="option">
<a href="#" data-toggle="tooltip" data-placement="bottom" title="" data-original-title="Add to Cart"><i class="ace-icon fa fa-shopping-cart"></i></a>
<a href="#" data-toggle="tooltip" data-placement="bottom" title="" data-original-title="Compare"><i class="ace-icon fa fa-align-left"></i></a>
<a href="#" data-toggle="tooltip" data-placement="bottom" title="" data-original-title="Wishlist"><i class="ace-icon fa fa-heart"></i></a>
</div>
</div>
<h6><a href="detail.html">NikeAs Matchup -Pq Grey Polo T-Shirt</a></h6>
<div class="price">
<div>$15.79<span class="price-down">-10%</span></div>
<span class="price-old">$15.00</span>
</div>
<div class="rating">
<i class="ace-icon fa fa-star"></i>
<i class="ace-icon fa fa-star"></i>
<i class="ace-icon fa fa-star"></i>
<i class="ace-icon fa fa-star"></i>
<i class="ace-icon fa fa-star-half-o"></i>
<a href="#">(5 reviews)</a>
</div>
</div>
</div>
<div class="clearfix"></div>
<div class="title"><span>V-Neck Collection</span></div>
<div class="col-sm-4 col-md-3 box-product-outer">
<div class="box-product">
<div class="img-wrapper">
<a href="detail.html">
<img alt="Product" src="https://bootdey.com/img/Content/avatar/avatar6.png">
</a>
<div class="tags">
<span class="label-tags"><span class="label label-danger">Sale</span></span>
<span class="label-tags"><span class="label label-success">Collection</span></span>
</div>
<div class="option">
<a href="#" data-toggle="tooltip" data-placement="bottom" title="" data-original-title="Add to Cart"><i class="ace-icon fa fa-shopping-cart"></i></a>
<a href="#" data-toggle="tooltip" data-placement="bottom" title="" data-original-title="Compare"><i class="ace-icon fa fa-align-left"></i></a>
<a href="#" data-toggle="tooltip" data-placement="bottom" title="" data-original-title="Wishlist"><i class="ace-icon fa fa-heart"></i></a>
</div>
</div>
<h6><a href="detail.html">PhosphorusGrey Melange Printed V Neck T-Shirt</a></h6>
<div class="price">
<div>$5.25<span class="price-down">-10%</span></div>
<span class="price-old">$15.00</span>
</div>
<div class="rating">
<i class="ace-icon fa fa-star"></i>
<i class="ace-icon fa fa-star"></i>
<i class="ace-icon fa fa-star"></i>
<i class="ace-icon fa fa-star-half-o"></i>
<i class="ace-icon fa fa-star-o"></i>
<a href="#">(5 reviews)</a>
</div>
</div>
</div>
<div class="col-sm-4 col-md-3 hidden-xs box-product-outer">
<div class="box-product">
<div class="img-wrapper">
<a href="detail.html">
<img alt="Product" src="https://bootdey.com/img/Content/avatar/avatar5.png">
</a>
<div class="tags">
<span class="label-tags"><span class="label label-danger">Sale</span></span>
<span class="label-tags"><span class="label label-success">Collection</span></span>
</div>
<div class="option">
<a href="#" data-toggle="tooltip" data-placement="bottom" title="" data-original-title="Add to Cart"><i class="ace-icon fa fa-shopping-cart"></i></a>
<a href="#" data-toggle="tooltip" data-placement="bottom" title="" data-original-title="Compare"><i class="ace-icon fa fa-align-left"></i></a>
<a href="#" data-toggle="tooltip" data-placement="bottom" title="" data-original-title="Wishlist"><i class="ace-icon fa fa-heart"></i></a>
</div>
</div>
<h6><a href="detail.html">United Colors of BenettonNavy Blue Solid V Neck T Shirt</a></h6>
<div class="price">
<div>$13.57<span class="price-down">-10%</span></div>
<span class="price-old">$15.00</span>
</div>
<div class="rating">
<i class="ace-icon fa fa-star"></i>
<i class="ace-icon fa fa-star"></i>
<i class="ace-icon fa fa-star"></i>
<i class="ace-icon fa fa-star-half-o"></i>
<i class="ace-icon fa fa-star-o"></i>
<a href="#">(5 reviews)</a>
</div>
</div>
</div>
<div class="col-sm-4 col-md-3 hidden-xs box-product-outer">
<div class="box-product">
<div class="img-wrapper">
<a href="detail.html">
<img alt="Product" src="https://bootdey.com/img/Content/avatar/avatar3.png">
</a>
<div class="tags">
<span class="label-tags"><span class="label label-danger">Sale</span></span>
<span class="label-tags"><span class="label label-success">Collection</span></span>
</div>
<div class="option">
<a href="#" data-toggle="tooltip" data-placement="bottom" title="" data-original-title="Add to Cart"><i class="ace-icon fa fa-shopping-cart"></i></a>
<a href="#" data-toggle="tooltip" data-placement="bottom" title="" data-original-title="Compare"><i class="ace-icon fa fa-align-left"></i></a>
<a href="#" data-toggle="tooltip" data-placement="bottom" title="" data-original-title="Wishlist"><i class="ace-icon fa fa-heart"></i></a>
</div>
</div>
<h6><a href="detail.html">WranglerBlack V Neck T Shirt</a></h6>
<div class="price">
<div>$12.00<span class="price-down">-10%</span></div>
<span class="price-old">$15.00</span>
</div>
<div class="rating">
<i class="ace-icon fa fa-star"></i>
<i class="ace-icon fa fa-star"></i>
<i class="ace-icon fa fa-star"></i>
<i class="ace-icon fa fa-star-half-o"></i>
<i class="ace-icon fa fa-star-o"></i>
<a href="#">(5 reviews)</a>
</div>
</div>
</div>
<div class="col-sm-4 col-md-3 hidden-sm hidden-xs box-product-outer">
<div class="box-product">
<div class="img-wrapper">
<a href="detail.html">
<img alt="Product" src="https://bootdey.com/img/Content/avatar/avatar1.png">
</a>
<div class="tags">
<span class="label-tags"><span class="label label-danger">Sale</span></span>
<span class="label-tags"><span class="label label-success">Collection</span></span>
</div>
<div class="option">
<a href="#" data-toggle="tooltip" data-placement="bottom" title="" data-original-title="Add to Cart"><i class="ace-icon fa fa-shopping-cart"></i></a>
<a href="#" data-toggle="tooltip" data-placement="bottom" title="" data-original-title="Compare"><i class="ace-icon fa fa-align-left"></i></a>
<a href="#" data-toggle="tooltip" data-placement="bottom" title="" data-original-title="Wishlist"><i class="ace-icon fa fa-heart"></i></a>
</div>
</div>
<h6><a href="detail.html">Tagd New YorkGrey Printed V Neck T-Shirts</a></h6>
<div class="price">
<div>$8.09<span class="price-down">-10%</span></div>
<span class="price-old">$15.00</span>
</div>
<div class="rating">
<i class="ace-icon fa fa-star"></i>
<i class="ace-icon fa fa-star"></i>
<i class="ace-icon fa fa-star"></i>
<i class="ace-icon fa fa-star-half-o"></i>
<i class="ace-icon fa fa-star-o"></i>
<a href="#">(5 reviews)</a>
</div>
</div>
</div>
</div>
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 3.3.6 included, to get the result that you can see in the preview selection
Downloadbody{margin-top:20px;}
/* -------------------------------------------------------------- Box Product -------------------------------------------------------------- */
.box-product-outer {
margin-bottom: 5px;
padding-top: 15px;
padding-bottom: 15px
}
.box-product-outer:hover {
outline: 1px solid #aaa;
-webkit-box-shadow: 0 6px 12px rgba(0, 0, 0, .175);
box-shadow: 0 6px 12px rgba(0, 0, 0, .175)
}
.tab-content .box-product-outer { margin-bottom: 0 }
.box-product-slider-outer { padding: 10px }
.box-product .img-wrapper {
position: relative;
overflow: hidden
}
.box-product .img-wrapper > :first-child {
position: relative;
display: block
}
.box-product .img-wrapper > a > img { width: 100% }
.box-product .img-wrapper .tags {
position: absolute;
top: 0;
right: 0;
display: inline-block;
overflow: visible;
width: auto;
height: auto;
margin: 0;
padding: 0;
vertical-align: inherit;
border-width: 0;
background-color: transparent;
direction: rtl
}
.box-product .img-wrapper .tags-left {
left: 0;
direction: ltr
}
.box-product .img-wrapper .tags > .label-tags {
display: table;
margin: 1px 0 0 0;
text-align: left;
opacity: .92;
filter: alpha(opacity=92);
direction: ltr
}
.box-product .img-wrapper .tags > .label-tags:hover {
opacity: 1;
filter: alpha(opacity=100)
}
.box-product .img-wrapper .tags > .label-tags a:hover { text-decoration: none }
.box-product .img-wrapper > .option {
position: absolute;
top: auto;
right: 0;
bottom: -30px;
left: 0;
width: auto;
height: 28px;
-webkit-transition: all .2s ease;
-o-transition: all .2s ease;
transition: all .2s ease;
text-align: center;
vertical-align: middle;
background-color: rgba(0, 0, 0, .55)
}
.box-product .img-wrapper .option > a {
font-size: 18px;
font-weight: normal;
display: inline-block;
padding: 0 4px;
color: #fff
}
.box-product .img-wrapper:hover > .option {
top: auto;
bottom: 0
}
.box-product h6 a { line-height: 1.4 }
.price {
margin-bottom: 5px;
color: #f44336
}
.price .price-down {
margin-left: 5px;
padding: 2px 5px;
color: #fff;
background: #f44336
}
.price-old {
position: relative;
display: inline-block;
margin-right: 7px;
color: #666
}
.price-old:before {
position: absolute;
width: 100%;
height: 60%;
content: '';
border-bottom: 1px solid #666
}
.rating i { color: #fc0 }
.product-sorting-bar { border: 1px solid #e5e5e5 }
/* -------------------------------------------------------------- End of Box Product -------------------------------------------------------------- */

About this bootstrap example/template
This example/template, Box Product List, was published on Aug 3rd 2016, 16:22 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 17.1K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 3.3.6
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js'></script>
This code example is based on bootstrap 3.3.6 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working