HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 3.3.5 included, to get the result that you can see in the preview selection
Download<div class="row">
<div class="col-md-6 col-xs-12 col-md-offset-3">
<div class="panel">
<div class="panel-heading">
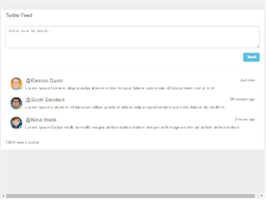
<h3 class="panel-title">Twitter Feed</h3>
</div>
<div class="panel-body">
<div class="form-group">
<textarea class="form-control" placeholder="Enter here for tweet..." rows="3"></textarea>
</div>
<a href="javascript:void(0)" class="btn btn-info btn-sm pull-right waves-effect waves-light">Tweet</a>
<div class="clearfix"></div>
<hr class="margin-bottom-10">
<ul class="list-group list-group-dividered list-group-full">
<li class="list-group-item">
<div class="media">
<div class="media-left">
<a class="avatar avatar-online" href="javascript:void(0)">
<img src="https://bootdey.com/img/Content/avatar/avatar1.png" alt="...">
<i></i>
</a>
</div>
<div class="media-body">
<small class="text-muted pull-right">Just now</small>
<h4 class="media-heading">@Ramon Dunn</h4>
<div>Lorem ipsum Veniam aliquip culpa laboris minim tempor labore
commodo officia veniam non in in in.</div>
</div>
</div>
</li>
<li class="list-group-item">
<div class="media">
<div class="media-left">
<a class="avatar avatar-busy" href="javascript:void(0)">
<img src="https://bootdey.com/img/Content/avatar/avatar2.png" alt="...">
<i></i>
</a>
</div>
<div class="media-body">
<small class="text-muted pull-right">38 minutes ago</small>
<h4 class="media-heading">@Scott Sanders</h4>
<div>Lorem ipsum Laborum sit laborum cillum proident dolore culpa
reprehenderit qui enim labore do mollit in.</div>
</div>
</div>
</li>
<li class="list-group-item">
<div class="media">
<div class="media-left">
<a class="avatar avatar-online" href="javascript:void(0)">
<img src="https://bootdey.com/img/Content/avatar/avatar3.png" alt="...">
<i></i>
</a>
</div>
<div class="media-body">
<small class="text-muted pull-right">2 hours ago</small>
<h4 class="media-heading">@Nina Wells</h4>
<div>Lorem ipsum Culpa mollit ex mollit magna dolore dolore dolore
tempor velit magna enim ad dolore dolore dolore.</div>
</div>
</div>
</li>
</ul>
<span class="text-info">163K users active</span>
</div>
</div>
</div>
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 3.3.5 included, to get the result that you can see in the preview selection
Downloadbody{
margin-top:20px;
background:#eee;
}
.avatar {
position: relative;
display: inline-block;
width: 40px;
white-space: nowrap;
border-radius: 1000px;
vertical-align: bottom
}
.avatar i {
position: absolute;
right: 0;
bottom: 0;
width: 10px;
height: 10px;
border: 2px solid #fff;
border-radius: 100%
}
.avatar img {
width: 100%;
max-width: 100%;
height: auto;
border: 0 none;
border-radius: 1000px;
box-shadow: 0 2px 2px 0 rgba(0, 0, 0, 0.14), 0 3px 1px -2px rgba(0, 0, 0, 0.2), 0 1px 5px 0 rgba(0, 0, 0, 0.12);
}
.avatar-online i {
background-color: #4caf50
}
.avatar-off i {
background-color: #616161
}
.avatar-busy i {
background-color: #ff9800
}
.avatar-away i {
background-color: #f44336
}
.avatar-100 {
width: 100px
}
.avatar-100 i {
height: 20px;
width: 20px
}
.avatar-lg {
width: 50px
}
.avatar-lg i {
height: 12px;
width: 12px
}
.avatar-sm {
width: 30px
}
.avatar-sm i {
height: 8px;
width: 8px
}
.avatar-xs {
width: 20px
}
.avatar-xs i {
height: 7px;
width: 7px
}
.list-group-item {
position: relative;
display: block;
padding: 10px 15px;
margin-bottom: -1px;
background-color: #fff;
border: 1px solid transparent;
}
About this bootstrap example/template
This example/template, twitter feeds, was published on Jan 16th 2016, 23:22 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 10.6K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 3.3.5
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/3.3.5/js/bootstrap.min.js'></script>
This code example is based on bootstrap 3.3.5 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working