HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 5.2.0 included, to get the result that you can see in the preview selection
Download<div class="section bg-theme-color-light overlay-dark overlay-opacity-8 bg-cover lazy" data-loaded="true" style="background-image: url(https://bootdey.com/img/Content/bg1.jpg);">
<div class="container">
<div class="row text-center-md text-center-xs d-middle justify-content-start">
<div class="col-12 col-lg-6 mb-5 text-white aos-init aos-animate" data-aos="fade-in" data-aos-delay="0" data-aos-offset="0">
<!-- main title -->
<h1 class="display-4 fw-bold mb-0">
<span class="d-inline-block">
<span class="h6 fw-normal d-block text-align-end text-center-xs">
Over 28.988 Properties
</span>
<span class="text-danger">Bootdey</span> Real Estate
</span>
</h1>
<!-- slogan -->
<p class="h3 fw-normal mb-0">
Your home, one click away
</p>
</div>
<div class="col-12 col-lg-6 text-align-end text-center-md text-center-xs aos-init aos-animate" data-aos="fade-in" data-aos-delay="50" data-aos-offset="0">
<div class="d-inline-block bg-white shadow-primary-xs rounded p-4 p-md-5 w-100 max-w-450 text-align-start">
<h2 class="h5 mb-5">
<i class="fi fi-homeadvisor"></i>
<span class="d-inline-block px-2">Propery Search</span>
</h2>
<form novalidate="" class="bs-validate" method="get" action="#">
<div class="clearfix mb-3">
<label class="form-radio form-radio-secondary">
<input type="radio" name="s_type" value="1" checked="">
<i></i> Buy
</label>
<label class="form-radio form-radio-secondary ml-3">
<input type="radio" name="s_type" value="2">
<i></i> Rent
</label>
</div>
<div class="form-floating mb-3">
<select required="" id="s_location" class="form-control" data-live-search="true" title="No City Selected">
<option value="">No City Selected</option>
<option value="1">New York City</option>
<option value="2">Washington, DC Area</option>
<option value="3">Miami</option>
<option value="4">Greater Boston</option>
<option value="5">The Hamptons</option>
<option value="6">Los Angeles & Orange County</option>
<option value="7">Santa Barbara & Montecito</option>
<option value="8">Aspen</option>
<option value="9">San Francisco Bay Area</option>
</select>
<label for="s_location">Select a City</label>
</div>
<div class="form-floating mb-3">
<select id="s_rooms" class="form-control" title="No. of Rooms">
<option value="1">Studio</option>
<option value="2">2 Rooms</option>
<option value="3">3 Rooms</option>
<option value="4">4 Rooms</option>
<option value="5">5+ Rooms</option>
</select>
<label for="s_rooms">No. of Rooms</label>
</div>
<div class="row gutters-xs">
<div class="col-12 col-lg-6">
<div class="form-floating mb-3">
<select id="s_baths" class="form-control" title="Bathrooms">
<option value="0" selected="">Any</option>
<option value="2">2 Baths</option>
<option value="3">3 Baths</option>
<option value="4">4 Baths</option>
<option value="5">5 Baths</option>
</select>
<label for="s_baths">Bathrooms</label>
</div>
</div>
<div class="col-12 col-lg-6">
<div class="form-floating mb-3">
<input placeholder="Max. Price" id="s_max_price" type="number" value="" class="form-control">
<label for="s_max_price">Max. Price</label>
</div>
</div>
</div>
<div class="form-floating mb-3">
<input placeholder="Address or Zipcode" id="s_address" type="text" value="" class="form-control">
<label for="s_address">Address or Zipcode</label>
</div>
<button type="submit" class="btn w-100 btn-lg btn-danger bg-gradient-danger">
<i class="fi fi-search"></i>
Search
</button>
</form>
</div>
</div>
</div>
</div>
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 5.2.0 included, to get the result that you can see in the preview selection
Downloadbody{padding-top:20px;}
@media only screen and (min-width: 768px){
body:not(.layout-admin) .section, body:not(.layout-admin) section {
padding: 100px 0;
}
}
.d-middle {
align-items: center;
display: flex;
justify-content: center;
}
.opacity-8,.overlay-opacity-8:after {
opacity: .8
}
opacity-8, .overlay-opacity-8:after {
opacity: .8;
}
.overlay-dark-hover:hover:after, .overlay-dark:after {
background: #131f43;
}
.overlay-dark-hover:after, .overlay-dark:after, .overlay-light-hover:after, .overlay-light:after {
bottom: 0;
content: "";
height: 100%;
left: 0;
position: absolute;
right: 0;
top: 0;
width: 100%;
z-index: 0;
}
.bg-theme-color-light {
background-color: rgba(87,79,236,.04)!important;
}
.bg-cover {
background-position: 50%!important;
background-repeat: no-repeat!important;
background-size: cover!important;
}
.overlay-dark, .overlay-dark-hover, .overlay-light, .overlay-light-hover {
position: relative;
}
#overlay-default, .overlay-dark, .overlay-dark-hover:after, .overlay-default, .overlay-light, .overlay-light-hover:after {
transition: all .2s ease;
}
.section, section {
position: relative;
word-break: break-word;
}
.overlay-dark>*, .overlay-light>* {
position: relative;
z-index: 1;
}

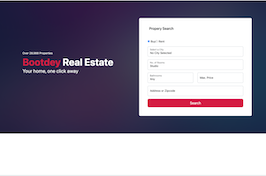
About this bootstrap example/template
This example/template, real estate search header, was published on Nov 18th 2023, 22:26 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 7.3K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 5.2.0
<link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css'>
<script src='https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js'></script>
This code example is based on bootstrap 5.2.0 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working