HTML code
Clean, semantic HTML that powers this Bootstrap 4.5.0 snippet. Copy and paste it into your page (with Bootstrap loaded) to reproduce the exact layout shown in the preview.
Download<div class="container">
<div class="row justify-content-center">
<div class="col-12 col-lg-10 col-xl-8 mx-auto">
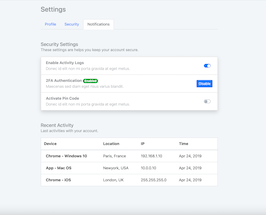
<h2 class="h3 mb-4 page-title">Settings</h2>
<div class="my-4">
<ul class="nav nav-tabs mb-4" id="myTab" role="tablist">
<li class="nav-item">
<a class="nav-link active" id="contact-tab" data-toggle="tab" href="#contact" role="tab" aria-controls="contact" aria-selected="false">Notifications</a>
</li>
</ul>
<h5 class="mb-0 mt-5">Notifications Settings</h5>
<p>Select notification you want to receive</p>
<hr class="my-4" />
<strong class="mb-0">Security</strong>
<p>Control security alert you will be notified.</p>
<div class="list-group mb-5 shadow">
<div class="list-group-item">
<div class="row align-items-center">
<div class="col">
<strong class="mb-0">Unusual activity notifications</strong>
<p class="text-muted mb-0">Donec in quam sed urna bibendum tincidunt quis mollis mauris.</p>
</div>
<div class="col-auto">
<div class="custom-control custom-switch">
<input type="checkbox" class="custom-control-input" id="alert1" checked="" />
<span class="custom-control-label"></span>
</div>
</div>
</div>
</div>
<div class="list-group-item">
<div class="row align-items-center">
<div class="col">
<strong class="mb-0">Unauthorized financial activity</strong>
<p class="text-muted mb-0">Fusce lacinia elementum eros, sed vulputate urna eleifend nec.</p>
</div>
<div class="col-auto">
<div class="custom-control custom-switch">
<input type="checkbox" class="custom-control-input" id="alert2" />
<span class="custom-control-label"></span>
</div>
</div>
</div>
</div>
</div>
<hr class="my-4" />
<strong class="mb-0">System</strong>
<p>Please enable system alert you will get.</p>
<div class="list-group mb-5 shadow">
<div class="list-group-item">
<div class="row align-items-center">
<div class="col">
<strong class="mb-0">Notify me about new features and updates</strong>
<p class="text-muted mb-0">Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
</div>
<div class="col-auto">
<div class="custom-control custom-switch">
<input type="checkbox" class="custom-control-input" id="alert3" checked="" />
<span class="custom-control-label"></span>
</div>
</div>
</div>
</div>
<div class="list-group-item">
<div class="row align-items-center">
<div class="col">
<strong class="mb-0">Notify me by email for latest news</strong>
<p class="text-muted mb-0">Nulla et tincidunt sapien. Sed eleifend volutpat elementum.</p>
</div>
<div class="col-auto">
<div class="custom-control custom-switch">
<input type="checkbox" class="custom-control-input" id="alert4" checked="" />
<span class="custom-control-label"></span>
</div>
</div>
</div>
</div>
<div class="list-group-item">
<div class="row align-items-center">
<div class="col">
<strong class="mb-0">Notify me about tips on using account</strong>
<p class="text-muted mb-0">Donec in quam sed urna bibendum tincidunt quis mollis mauris.</p>
</div>
<div class="col-auto">
<div class="custom-control custom-switch">
<input type="checkbox" class="custom-control-input" id="alert5" />
<span class="custom-control-label"></span>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>CSS code
Scoped CSS that styles the component. Paste it after Bootstrap 4.5.0 to keep the design, spacing, and responsiveness consistent.
Downloadbody{
color: #8e9194;
background-color: #f4f6f9;
}
.list-group {
display: flex;
flex-direction: column;
padding-left: 0;
margin-bottom: 0;
border-radius: 0.25rem;
}
.list-group-item-action {
width: 100%;
color: #4d5154;
text-align: inherit;
}
.list-group-item-action:hover,
.list-group-item-action:focus {
z-index: 1;
color: #4d5154;
text-decoration: none;
background-color: #f4f6f9;
}
.list-group-item-action:active {
color: #8e9194;
background-color: #eef0f3;
}
.list-group-item {
position: relative;
display: block;
padding: 0.75rem 1.25rem;
background-color: #ffffff;
border: 1px solid #eef0f3;
}
.list-group-item:first-child {
border-top-left-radius: inherit;
border-top-right-radius: inherit;
}
.list-group-item:last-child {
border-bottom-right-radius: inherit;
border-bottom-left-radius: inherit;
}
.list-group-item.disabled,
.list-group-item:disabled {
color: #6d7174;
pointer-events: none;
background-color: #ffffff;
}
.list-group-item.active {
z-index: 2;
color: #ffffff;
background-color: #1b68ff;
border-color: #1b68ff;
}
.list-group-item + .list-group-item {
border-top-width: 0;
}
.list-group-item + .list-group-item.active {
margin-top: -1px;
border-top-width: 1px;
}
.list-group-horizontal {
flex-direction: row;
}
.list-group-horizontal > .list-group-item:first-child {
border-bottom-left-radius: 0.25rem;
border-top-right-radius: 0;
}
.list-group-horizontal > .list-group-item:last-child {
border-top-right-radius: 0.25rem;
border-bottom-left-radius: 0;
}
.list-group-horizontal > .list-group-item.active {
margin-top: 0;
}
.list-group-horizontal > .list-group-item + .list-group-item {
border-top-width: 1px;
border-left-width: 0;
}
.list-group-horizontal > .list-group-item + .list-group-item.active {
margin-left: -1px;
border-left-width: 1px;
}
@media (min-width: 576px) {
.list-group-horizontal-sm {
flex-direction: row;
}
.list-group-horizontal-sm > .list-group-item:first-child {
border-bottom-left-radius: 0.25rem;
border-top-right-radius: 0;
}
.list-group-horizontal-sm > .list-group-item:last-child {
border-top-right-radius: 0.25rem;
border-bottom-left-radius: 0;
}
.list-group-horizontal-sm > .list-group-item.active {
margin-top: 0;
}
.list-group-horizontal-sm > .list-group-item + .list-group-item {
border-top-width: 1px;
border-left-width: 0;
}
.list-group-horizontal-sm > .list-group-item + .list-group-item.active {
margin-left: -1px;
border-left-width: 1px;
}
}
@media (min-width: 768px) {
.list-group-horizontal-md {
flex-direction: row;
}
.list-group-horizontal-md > .list-group-item:first-child {
border-bottom-left-radius: 0.25rem;
border-top-right-radius: 0;
}
.list-group-horizontal-md > .list-group-item:last-child {
border-top-right-radius: 0.25rem;
border-bottom-left-radius: 0;
}
.list-group-horizontal-md > .list-group-item.active {
margin-top: 0;
}
.list-group-horizontal-md > .list-group-item + .list-group-item {
border-top-width: 1px;
border-left-width: 0;
}
.list-group-horizontal-md > .list-group-item + .list-group-item.active {
margin-left: -1px;
border-left-width: 1px;
}
}
@media (min-width: 992px) {
.list-group-horizontal-lg {
flex-direction: row;
}
.list-group-horizontal-lg > .list-group-item:first-child {
border-bottom-left-radius: 0.25rem;
border-top-right-radius: 0;
}
.list-group-horizontal-lg > .list-group-item:last-child {
border-top-right-radius: 0.25rem;
border-bottom-left-radius: 0;
}
.list-group-horizontal-lg > .list-group-item.active {
margin-top: 0;
}
.list-group-horizontal-lg > .list-group-item + .list-group-item {
border-top-width: 1px;
border-left-width: 0;
}
.list-group-horizontal-lg > .list-group-item + .list-group-item.active {
margin-left: -1px;
border-left-width: 1px;
}
}
@media (min-width: 1200px) {
.list-group-horizontal-xl {
flex-direction: row;
}
.list-group-horizontal-xl > .list-group-item:first-child {
border-bottom-left-radius: 0.25rem;
border-top-right-radius: 0;
}
.list-group-horizontal-xl > .list-group-item:last-child {
border-top-right-radius: 0.25rem;
border-bottom-left-radius: 0;
}
.list-group-horizontal-xl > .list-group-item.active {
margin-top: 0;
}
.list-group-horizontal-xl > .list-group-item + .list-group-item {
border-top-width: 1px;
border-left-width: 0;
}
.list-group-horizontal-xl > .list-group-item + .list-group-item.active {
margin-left: -1px;
border-left-width: 1px;
}
}
.list-group-flush {
border-radius: 0;
}
.list-group-flush > .list-group-item {
border-width: 0 0 1px;
}
.list-group-flush > .list-group-item:last-child {
border-bottom-width: 0;
}
.list-group-item-primary {
color: #0e3685;
background-color: #bfd5ff;
}
.list-group-item-primary.list-group-item-action:hover,
.list-group-item-primary.list-group-item-action:focus {
color: #0e3685;
background-color: #a6c4ff;
}
.list-group-item-primary.list-group-item-action.active {
color: #ffffff;
background-color: #0e3685;
border-color: #0e3685;
}
.list-group-item-secondary {
color: #0a395d;
background-color: #bdd6ea;
}
.list-group-item-secondary.list-group-item-action:hover,
.list-group-item-secondary.list-group-item-action:focus {
color: #0a395d;
background-color: #aacae4;
}
.list-group-item-secondary.list-group-item-action.active {
color: #ffffff;
background-color: #0a395d;
border-color: #0a395d;
}
.list-group-item-success {
color: #107259;
background-color: #c0f5e8;
}
.list-group-item-success.list-group-item-action:hover,
.list-group-item-success.list-group-item-action:focus {
color: #107259;
background-color: #aaf2e0;
}
.list-group-item-success.list-group-item-action.active {
color: #ffffff;
background-color: #107259;
border-color: #107259;
}
.list-group-item-info {
color: #005d83;
background-color: #b8eafe;
}
.list-group-item-info.list-group-item-action:hover,
.list-group-item-info.list-group-item-action:focus {
color: #005d83;
background-color: #9fe3fe;
}
.list-group-item-info.list-group-item-action.active {
color: #ffffff;
background-color: #005d83;
border-color: #005d83;
}
.list-group-item-warning {
color: #855701;
background-color: #ffe7b8;
}
.list-group-item-warning.list-group-item-action:hover,
.list-group-item-warning.list-group-item-action:focus {
color: #855701;
background-color: #ffde9f;
}
.list-group-item-warning.list-group-item-action.active {
color: #ffffff;
background-color: #855701;
border-color: #855701;
}
.list-group-item-danger {
color: #721c24;
background-color: #f5c6cb;
}
.list-group-item-danger.list-group-item-action:hover,
.list-group-item-danger.list-group-item-action:focus {
color: #721c24;
background-color: #f1b0b7;
}
.list-group-item-danger.list-group-item-action.active {
color: #ffffff;
background-color: #721c24;
border-color: #721c24;
}
.list-group-item-light {
color: #7f8081;
background-color: #fcfcfd;
}
.list-group-item-light.list-group-item-action:hover,
.list-group-item-light.list-group-item-action:focus {
color: #7f8081;
background-color: #ededf3;
}
.list-group-item-light.list-group-item-action.active {
color: #ffffff;
background-color: #7f8081;
border-color: #7f8081;
}
.list-group-item-dark {
color: #17191c;
background-color: #c4c5c6;
}
.list-group-item-dark.list-group-item-action:hover,
.list-group-item-dark.list-group-item-action:focus {
color: #17191c;
background-color: #b7b8b9;
}
.list-group-item-dark.list-group-item-action.active {
color: #ffffff;
background-color: #17191c;
border-color: #17191c;
}
FAQ
How do I use this snippet?
Include Bootstrap 4.5.0, paste the HTML, add the CSS block, and include the JS (if any) to mirror the live preview.
Can I use it in commercial projects?
Yes. It’s free for personal and commercial work; check the snippets license for details.
Is it responsive?
Yes. It inherits the responsive grid and components from Bootstrap 4.5.0.

About this bootstrap example/template
This free Bootstrap 4.5.0 snippet, profile notification settings, was published on Nov 11th 2020, 08:56 by Bootdey Admin.
Optimized for copy‑paste: clean HTML, scoped CSS, and minimal JS so you can ship production‑ready UI faster and keep designs consistent.
Mobile‑first and responsive by default. Tested across modern browsers to reduce polish time on your project.
Already trusted in 24.4K+ views. Reuse this snippet to speed up landing pages, dashboards, or onboarding flows.
Bootstrap 4.5.0
<link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css'>
<script src='https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js'></script>
This code example is based on bootstrap 4.5.0 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working