HTML code
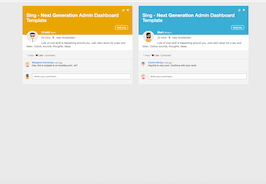
Clean, semantic HTML that powers this Bootstrap 3.3.7 snippet. Copy and paste it into your page (with Bootstrap loaded) to reproduce the exact layout shown in the preview.
Download
<div class="container">
<div class="cards">
<article class="card card_main">
<header class="card__header">
<img class="card__preview" src="https://stas-melnikov.ru/cliparts/tablet4_1200x470.jpg" alt="Preview img">
<button class="card__main-action" type="button">In bookmarks</button>
</header>
<div class="card__body">
<div class="card__content">
<h3 class="card__title"><a href="#0" class="card__showmore">Web-application for designers</a></h3>
<div class="card__description">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Veritatis, quisquam, cum, praesentium error cumque voluptas ea architecto necessitatibus impedit quae autem minima consequuntur sed dolor quas labore aut asperiores maxime saepe expedita iusto libero at officia rem sunt. Accusamus, quis?</p>
</div>
</div>
<footer class="card__footer">
<span class="card__author">by Stas Melnikov</span>
<div class="card__meta">
<div class="card__meta-item">
<i class="card__meta-icon card__meta-comments"></i>
<span class="card__label">47 comments</span>
</div>
<div class="card__meta-item">
<i class="card__meta-icon card__meta-likes"></i>
<span class="card__label">99</span>
</div>
</div>
</footer>
</div>
</article>
<article class="card card_size-m">
<header class="card__header">
<img class="card__preview" src="https://stas-melnikov.ru/cliparts/phone2_480x320.jpg" alt="Preview img">
<button class="card__main-action" type="button">In bookmarks</button>
</header>
<div class="card__body">
<div class="card__content">
<h3 class="card__title"><a href="#0" class="card__showmore">A Simple Software Update Lets Any Smartphone Detect Squeezes and Forceful Touches</a></h3>
<div class="card__description">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Veritatis, quisquam, cum, praesentium error cumque voluptas ea architecto necessitatibus impedit quae autem minima consequuntur sed dolor quas labore aut asperiores maxime saepe expedita iusto libero at officia rem sunt. Accusamus, quis?</p>
</div>
</div>
<footer class="card__footer">
<span class="card__author">by Stas Melnikov</span>
<div class="card__meta">
<div class="card__meta-item">
<i class="card__meta-icon card__meta-comments"></i>
<span class="card__label">7 comments</span>
</div>
<div class="card__meta-item">
<i class="card__meta-icon card__meta-likes"></i>
<span class="card__label">19</span>
</div>
</div>
</footer>
</div>
</article>
<article class="card card_size-2xl">
<header class="card__header">
<img class="card__preview" src="https://stas-melnikov.ru/cliparts/snowboarding2_1200x675.jpg" alt="Preview img">
<button class="card__main-action" type="button">In bookmarks</button>
</header>
<div class="card__body">
<div class="card__content">
<h3 class="card__title"><a href="#0" class="card__showmore">Winter Weather : NOAA Forecasts Pacific Northwest to Get Blasted with Storms</a></h3>
<div class="card__description">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Veritatis, quisquam, cum, praesentium error cumque voluptas ea architecto necessitatibus impedit quae autem minima consequuntur sed dolor quas labore aut asperiores maxime saepe expedita iusto libero at officia rem sunt. Accusamus, quis?</p>
</div>
</div>
<footer class="card__footer">
<span class="card__author">by Stas Melnikov</span>
<div class="card__meta">
<div class="card__meta-item">
<i class="card__meta-icon card__meta-comments"></i>
<span class="card__label">417 comments</span>
</div>
<div class="card__meta-item">
<i class="card__meta-icon card__meta-likes"></i>
<span class="card__label">2499</span>
</div>
</div>
</footer>
</div>
</article>
<article class="card card_size-xl">
<header class="card__header">
<img class="card__preview" src="https://stas-melnikov.ru/cliparts/skills_1000x667.jpg" alt="Preview img">
<button class="card__main-action" type="button">In bookmarks</button>
</header>
<div class="card__body">
<div class="card__content">
<h3 class="card__title"><a href="#0" class="card__showmore">Free Course in HTML 5 Training Launched by Alison</a></h3>
<div class="card__description">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Veritatis, quisquam, cum, praesentium error cumque voluptas ea architecto necessitatibus impedit quae autem minima consequuntur sed dolor quas labore aut asperiores maxime saepe expedita iusto libero at officia rem sunt. Accusamus, quis?</p>
</div>
</div>
<footer class="card__footer">
<span class="card__author">by Stas Melnikov</span>
<div class="card__meta">
<div class="card__meta-item">
<i class="card__meta-icon card__meta-comments"></i>
<span class="card__label">237 comments</span>
</div>
<div class="card__meta-item">
<i class="card__meta-icon card__meta-likes"></i>
<span class="card__label">949</span>
</div>
</div>
</footer>
</div>
</article>
<article class="card card_size-xl">
<header class="card__header">
<img class="card__preview" src="https://stas-melnikov.ru/cliparts/work_1200x700.jpg" alt="Preview img">
<button class="card__main-action" type="button">In bookmarks</button>
</header>
<div class="card__body">
<div class="card__content">
<h3 class="card__title"><a href="#0" class="card__showmore">Development for Designers: Thinking Atomic Design</a></h3>
<div class="card__description">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Veritatis, quisquam, cum, praesentium error cumque voluptas ea architecto necessitatibus impedit quae autem minima consequuntur sed dolor quas labore aut asperiores maxime saepe expedita iusto libero at officia rem sunt. Accusamus, quis?</p>
</div>
</div>
<footer class="card__footer">
<span class="card__author">by Stas Melnikov</span>
<div class="card__meta">
<div class="card__meta-item">
<i class="card__meta-icon card__meta-comments"></i>
<span class="card__label">147 comments</span>
</div>
<div class="card__meta-item">
<i class="card__meta-icon card__meta-likes"></i>
<span class="card__label">799</span>
</div>
</div>
</footer>
</div>
</article>
<article class="card card_size-m">
<header class="card__header">
<img class="card__preview" src="https://stas-melnikov.ru/cliparts/phone_480x320.jpg" alt="Preview img">
<button class="card__main-action" type="button">In bookmarks</button>
</header>
<div class="card__body">
<div class="card__content">
<h3 class="card__title"><a href="#0" class="card__showmore">Google Maps Driving Mode Is Your Essential In-Car AI</a></h3>
<div class="card__description">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Veritatis, quisquam, cum, praesentium error cumque voluptas ea architecto necessitatibus impedit quae autem minima consequuntur sed dolor quas labore aut asperiores maxime saepe expedita iusto libero at officia rem sunt. Accusamus, quis?</p>
</div>
</div>
<footer class="card__footer">
<span class="card__author">by Stas Melnikov</span>
<div class="card__meta">
<div class="card__meta-item">
<i class="card__meta-icon card__meta-comments"></i>
<span class="card__label">7 comments</span>
</div>
<div class="card__meta-item">
<i class="card__meta-icon card__meta-likes"></i>
<span class="card__label">19</span>
</div>
</div>
</footer>
</div>
</article>
<article class="card card_size-m">
<header class="card__header">
<img class="card__preview" src="https://stas-melnikov.ru/cliparts/phone3_480x320.jpg" alt="Preview img">
<button class="card__main-action" type="button">In bookmarks</button>
</header>
<div class="card__body">
<div class="card__content">
<h3 class="card__title"><a href="#0" class="card__showmore">iPhone 8 release date rumours UK | iPhone 8 specs & new features</a></h3>
<div class="card__description">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Veritatis, quisquam, cum, praesentium error cumque voluptas ea architecto necessitatibus impedit quae autem minima consequuntur sed dolor quas labore aut asperiores maxime saepe expedita iusto libero at officia rem sunt. Accusamus, quis?</p>
</div>
</div>
<footer class="card__footer">
<span class="card__author">by Stas Melnikov</span>
<div class="card__meta">
<div class="card__meta-item">
<i class="card__meta-icon card__meta-comments"></i>
<span class="card__label">27 comments</span>
</div>
<div class="card__meta-item">
<i class="card__meta-icon card__meta-likes"></i>
<span class="card__label">169</span>
</div>
</div>
</footer>
</div>
</article>
<article class="card card_size-m">
<header class="card__header">
<img class="card__preview" src="https://stas-melnikov.ru/cliparts/clipart_car_480x300.jpg" alt="Preview img">
<button class="card__main-action" type="button">In bookmarks</button>
</header>
<div class="card__body">
<div class="card__content">
<h3 class="card__title"><a href="#0" class="card__showmore">Ford reaches tentative contract agreement with Canada's Unifor</a></h3>
<div class="card__description">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Veritatis, quisquam, cum, praesentium error cumque voluptas ea architecto necessitatibus impedit quae autem minima consequuntur sed dolor quas labore aut asperiores maxime saepe expedita iusto libero at officia rem sunt. Accusamus, quis?</p>
</div>
</div>
<footer class="card__footer">
<span class="card__author">by Stas Melnikov</span>
<div class="card__meta">
<div class="card__meta-item">
<i class="card__meta-icon card__meta-comments"></i>
<span class="card__label">97 comments</span>
</div>
<div class="card__meta-item">
<i class="card__meta-icon card__meta-likes"></i>
<span class="card__label">1119</span>
</div>
</div>
</footer>
</div>
</article>
<article class="card card_size-2xl">
<header class="card__header">
<img class="card__preview" src="https://stas-melnikov.ru/cliparts/clipart_car2_900x563.jpg" alt="Preview img">
<button class="card__main-action" type="button">In bookmarks</button>
</header>
<div class="card__body">
<div class="card__content">
<h3 class="card__title"><a href="#0" class="card__showmore">Why electric cars excite the world’s biggest mining company</a></h3>
<div class="card__description">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Veritatis, quisquam, cum, praesentium error cumque voluptas ea architecto necessitatibus impedit quae autem minima consequuntur sed dolor quas labore aut asperiores maxime saepe expedita iusto libero at officia rem sunt. Accusamus, quis?</p>
</div>
</div>
<footer class="card__footer">
<span class="card__author">by Stas Melnikov</span>
<div class="card__meta">
<div class="card__meta-item">
<i class="card__meta-icon card__meta-comments"></i>
<span class="card__label">417 comments</span>
</div>
<div class="card__meta-item">
<i class="card__meta-icon card__meta-likes"></i>
<span class="card__label">2499</span>
</div>
</div>
</footer>
</div>
</article>
<article class="card card_size-m">
<header class="card__header">
<img class="card__preview" src="https://stas-melnikov.ru/cliparts/phone7_480x320.jpg" alt="Preview img">
<button class="card__main-action" type="button">In bookmarks</button>
</header>
<div class="card__body">
<div class="card__content">
<h3 class="card__title"><a href="#0" class="card__showmore">How to sell an iPhone: How to get the best price when selling an old iPhone</a></h3>
<div class="card__description">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Veritatis, quisquam, cum, praesentium error cumque voluptas ea architecto necessitatibus impedit quae autem minima consequuntur sed dolor quas labore aut asperiores maxime saepe expedita iusto libero at officia rem sunt. Accusamus, quis?</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Veritatis, quisquam, cum, praesentium error cumque voluptas ea architecto necessitatibus impedit quae autem minima consequuntur sed dolor quas labore aut asperiores maxime saepe expedita iusto libero at officia rem sunt. Accusamus, quis?</p>
</div>
</div>
<footer class="card__footer">
<span class="card__author">by Stas Melnikov</span>
<div class="card__meta">
<div class="card__meta-item">
<i class="card__meta-icon card__meta-comments"></i>
<span class="card__label">97 comments</span>
</div>
<div class="card__meta-item">
<i class="card__meta-icon card__meta-likes"></i>
<span class="card__label">1119</span>
</div>
</div>
</footer>
</div>
</article>
</div>
</div>CSS code
Scoped CSS that styles the component. Paste it after Bootstrap 3.3.7 to keep the design, spacing, and responsiveness consistent.
Download
@media screen and (min-width: 981px){
html{
font-size: 62.5%;
}
}
@media screen and (min-width: 641px) and (max-width: 980px){
html{
font-size: 9px;
}
}
@media screen and (max-width: 640px){
html{
font-size: 9px;
}
}
body{
background-color: #eee;
font-family: "Roboto", sans-serif;
}
.container{
max-width: 1200px;
margin-left: auto;
margin-right: auto;
padding-top: 2rem;
padding-left: 1rem;
padding-right: 1rem;
}
a{
color: inherit;
}
p{
line-height: 1.8;
margin-bottom: 2rem;
&:last-child{
margin-bottom: 0;
}
}
.footer{
font-size: 1.6rem;
padding: 2rem;
display: flex;
flex-wrap: wrap;
justify-content: center;
}
@media screen and (max-width: 480px){
.footer__item{
margin-bottom: 2rem;
}
}
.melnik909{
margin-left: 2rem;
}
/*
* Core for cards
*/
.cards{
display: flex;
flex-wrap: wrap;
justify-content: space-between;
font-family: "Roboto", sans-serif;
}
.card{
box-shadow: 0 2px 2px 0 rgba(0,0,0,0.14),0 1px 5px 0 rgba(0,0,0,0.12),0 3px 1px -2px rgba(0,0,0,0.2);
margin-bottom: 2rem;
display: flex;
flex-direction: column;
}
.card_main{
width: 100%;
}
@media screen and (min-width: 801px){
.card_main{
.card__title{
font-size: 180%;
}
.card__main-action{
width: @card_main_action_size * 1.12;
height: @card_main_action_size * 1.12;
}
}
}
.card_size-2xl{
width: 66%;
}
@media screen and (min-width: 801px){
.card_size-2xl{
.card__title{
font-size: 170%;
}
}
}
.card_size-xl{
width: 49%;
}
@media screen and (min-width: 801px){
.card_size-xl{
.card__title{
font-size: 160%;
}
}
}
.card_size-m{
width: 32%;
}
@media screen and (min-width: 481px) and (max-width: 800px){
.card_size-m, .card_size-2xl{
width: 49%;
}
}
@media screen and (max-width: 480px){
.card_size-m, .card_size-xl, .card_size-2xl{
width: 100%;
}
}
.card__header{
position: relative;
line-height: 0;
}
*::-ms-backdrop,.card__header{
display: flex;
}
.card__preview{
max-width: 100%;
height: auto;
}
*::-ms-backdrop,.card__preview{
flex: 0 0 auto;
}
@card_main_action_size: 4em;
.card__main-action{
font-size: 100%;
text-decoration: none;
text-indent: -9999px;
cursor: pointer;
border: none;
border-radius: 50%;
padding: 0;
box-shadow: 0 2px 2px 0 rgba(0,0,0,0.14),0 1px 5px 0 rgba(0,0,0,0.12),0 3px 1px -2px rgba(0,0,0,0.2);
position: absolute;
right: 5%;
bottom: 0;
transform: translateY(50%);
width: @card_main_action_size;
height: @card_main_action_size;
&:before{
content: "";
display: block;
width: 60%;
height: 60%;
box-sizing: border-box;
background-position: 50% 50%;
background-repeat: no-repeat;
background-size: contain;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%)
}
&:focus{
outline: none;
}
}
.card__body {
display: flex;
flex-direction: column;
justify-content: space-around;
flex-grow: 2;
}
.card__title{
font-size: 140%;
font-weight: 400;
line-height: 1.5;
margin-top: 0;
margin-bottom: .8em;
}
.card__showmore{
text-decoration: none;
}
.card__content{
padding: 2.5em 4% 1.5em;
flex-grow: 2;
}
.card__footer{
padding: 1.5em 4%;
border-top-width: 1px;
border-top-style: solid;
font-size: 90%;
display: flex;
justify-content: space-between;
}
.card__meta-item{
display: inline-block;
vertical-align: middle;
margin-left: .8em;
}
.card__meta-icon{
display: inline-block;
vertical-align: middle;
text-align: right;
width: 1.5em;
height: 1.5em;
margin-right: .2em;
background-position: 50% 50%;
background-repeat: no-repeat;
background-size: contain;
}
/*
* Skin for cards
*/
@main_color: #3F51B5;
@light_color: #C5CAE9;
@dark_color: #303F9F;
@optional_color: #BDBDBD;
@optional_color2: #448AFF;
@color_text: #212121;
.card{
background-color: #fff;
color: @color_text;
font-size: 1.4rem;
}
@media screen and (min-width: 801px){
.card_main, .card_size-2xl, .card_size-xl{
font-size: 1.6rem;
}
}
.card__main-action{
background-color: @main_color;
&:before{
background-image: url("https://stas-melnikov.ru/cssgrid/bookmark.svg");
}
&:hover, &:focus{
background-color: @dark_color;
}
}
.card__footer{
border-top-color: @optional_color;
}
.card__showmore{
color: @dark_color;
transition: color .3s ease-out;
&:hover, &:focus{
color: @main_color;
}
}
.card__meta-comments{
background-image: url("https://stas-melnikov.ru/cssgrid/comment.svg");
}
.card__meta-likes{
background-image: url("https://stas-melnikov.ru/cssgrid/favorite.svg");
}FAQ
How do I use this snippet?
Include Bootstrap 3.3.7, paste the HTML, add the CSS block, and include the JS (if any) to mirror the live preview.
Can I use it in commercial projects?
Yes. It’s free for personal and commercial work; check the snippets license for details.
Is it responsive?
Yes. It inherits the responsive grid and components from Bootstrap 3.3.7.

About this bootstrap example/template
This free Bootstrap 3.3.7 snippet, material design cards, was published on Jun 29th 2017, 22:53 by Bootdey Admin.
Optimized for copy‑paste: clean HTML, scoped CSS, and minimal JS so you can ship production‑ready UI faster and keep designs consistent.
Mobile‑first and responsive by default. Tested across modern browsers to reduce polish time on your project.
Already trusted in 1.1K+ views. Reuse this snippet to speed up landing pages, dashboards, or onboarding flows.
Bootstrap 3.3.7
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js'></script>
This code example is based on bootstrap 3.3.7 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working