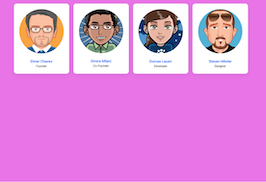
HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 4.1.1 included, to get the result that you can see in the preview selection
Download<div class="container">
<div class="row">
<!-- item -->
<div class="col-md-3 col-sm-6">
<div class="box-flip box-color box-icon box-icon-center box-icon-round box-icon-large text-center" style="min-height: 297px;">
<div class="front">
<div class="box1 box-default" style="min-height: 297px;">
<div class="box-icon-title">
<img class="img-fluid" src="https://theme.stepofweb.com/Smarty/v2.3.0/HTML_BS4/demo_files/images/people/460x700/7-min.jpg" alt="">
<h2>Felica Doe</h2>
<small>CEO</small>
</div>
</div>
</div>
<div class="back">
<div class="box2 box-default" style="min-height: 297px;">
<h4 class="m-0">Felica Doe</h4>
<small>CEO</small>
<hr>
<p>Nullam id dolor id nibh ultricies vehicula ut id elit. Integer posuere erat a ante venenatis dapibus posuere</p>
<hr>
<a href="#" class="social-icon social-icon-sm social-facebook">
<i class="fa fa-facebook"></i>
<i class="fa fa-facebook"></i>
</a>
<a href="#" class="social-icon social-icon-sm social-twitter">
<i class="fa fa-twitter"></i>
<i class="fa fa-twitter"></i>
</a>
<a href="#" class="social-icon social-icon-sm social-linkedin">
<i class="fa fa-linkedin"></i>
<i class="fa fa-linkedin"></i>
</a>
</div>
</div>
</div>
</div>
<!-- /item -->
<!-- item -->
<div class="col-md-3 col-sm-6">
<div class="box-flip box-color box-icon box-icon-center box-icon-round box-icon-large text-center" style="min-height: 297px;">
<div class="front">
<div class="box1 box-default" style="min-height: 297px;">
<div class="box-icon-title">
<img class="img-fluid" src="demo_files/images/people/460x700/12-min.jpg" alt="">
<h2>Joana Doe</h2>
<small>Art Director</small>
</div>
</div>
</div>
<div class="back">
<div class="box2 box-default" style="min-height: 297px;">
<h4 class="m-0">Joana Doe</h4>
<small>Art Director</small>
<hr>
<p>Nullam id dolor id nibh ultricies vehicula ut id elit. Integer posuere erat a ante venenatis dapibus posuere</p>
<hr>
<a href="#" class="social-icon social-icon-sm social-facebook">
<i class="fa fa-facebook"></i>
<i class="fa fa-facebook"></i>
</a>
<a href="#" class="social-icon social-icon-sm social-twitter">
<i class="fa fa-twitter"></i>
<i class="fa fa-twitter"></i>
</a>
<a href="#" class="social-icon social-icon-sm social-linkedin">
<i class="fa fa-linkedin"></i>
<i class="fa fa-linkedin"></i>
</a>
</div>
</div>
</div>
</div>
<!-- /item -->
<!-- item -->
<div class="col-md-3 col-sm-6">
<div class="box-flip box-color box-icon box-icon-center box-icon-round box-icon-large text-center" style="min-height: 297px;">
<div class="front">
<div class="box1 box-default" style="min-height: 297px;">
<div class="box-icon-title">
<img class="img-fluid" src="demo_files/images/people/460x700/10-min.jpg" alt="">
<h2>Melissa Doe</h2>
<small>Web Developer</small>
</div>
</div>
</div>
<div class="back">
<div class="box2 box-default" style="min-height: 297px;">
<h4 class="m-0">Melissa Doe</h4>
<small>Web Developer</small>
<hr>
<p>Nullam id dolor id nibh ultricies vehicula ut id elit. Integer posuere erat a ante venenatis dapibus posuere</p>
<hr>
<a href="#" class="social-icon social-icon-sm social-facebook">
<i class="fa fa-facebook"></i>
<i class="fa fa-facebook"></i>
</a>
<a href="#" class="social-icon social-icon-sm social-twitter">
<i class="fa fa-twitter"></i>
<i class="fa fa-twitter"></i>
</a>
<a href="#" class="social-icon social-icon-sm social-linkedin">
<i class="fa fa-linkedin"></i>
<i class="fa fa-linkedin"></i>
</a>
</div>
</div>
</div>
</div>
<!-- /item -->
<!-- item -->
<div class="col-md-3 col-sm-6">
<div class="box-flip box-color box-icon box-icon-center box-icon-round box-icon-large text-center" style="min-height: 297px;">
<div class="front">
<div class="box1 box-default" style="min-height: 297px;">
<div class="box-icon-title">
<img class="img-fluid" src="demo_files/images/people/460x700/8-min.jpg" alt="">
<h2>Jessica Doe</h2>
<small>Manager</small>
</div>
</div>
</div>
<div class="back">
<div class="box2 box-default" style="min-height: 297px;">
<h4 class="m-0">Jessica Doe</h4>
<small>Manager</small>
<hr>
<p>Nullam id dolor id nibh ultricies vehicula ut id elit. Integer posuere erat a ante venenatis dapibus posuere</p>
<hr>
<a href="#" class="social-icon social-icon-sm social-facebook">
<i class="fa fa-facebook"></i>
<i class="fa fa-facebook"></i>
</a>
<a href="#" class="social-icon social-icon-sm social-twitter">
<i class="fa fa-twitter"></i>
<i class="fa fa-twitter"></i>
</a>
<a href="#" class="social-icon social-icon-sm social-linkedin">
<i class="fa fa-linkedin"></i>
<i class="fa fa-linkedin"></i>
</a>
</div>
</div>
</div>
</div>
<!-- /item -->
</div>
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 4.1.1 included, to get the result that you can see in the preview selection
Downloadbody{margin-top:20px;}
.box-flip {
margin: 0 auto;
position: relative;
-webkit-perspective: 600px;
-moz-perspective: 600px;
perspective:600;
width: 100%;
}
.box-flip .front,
.box-flip .back {
text-align: center;
}
.box-flip .front {
width: 100%;
position: absolute;
top: 0;
z-index: 1;
text-align: center;
-webkit-transform-style: preserve-3d;
-moz-transform-style: preserve-3d;
-webkit-transform: rotateX(0deg) rotateY(0deg);
-moz-transform: rotateX(0deg) rotateY(0deg);
transform: rotateX(0deg) rotateY(0deg);
-webkit-backface-visibility: hidden;
-moz-backface-visibility: hidden;
-ms-backface-visibility: hidden;
-o-backface-visibility: hidden;
backface-visibility: hidden;
-webkit-transition: all .4s ease-in-out;
-moz-transition: all .4s ease-in-out;
-ms-transition: all .4s ease-in-out;
-o-transition: all .4s ease-in-out;
transition: all .4s ease-in-out;
}
.box-flip .back {
width: 100%;
position: absolute;
top: 0;
z-index: 2;
-webkit-transform-style: preserve-3d;
-moz-transform-style: preserve-3d;
-webkit-transform: rotateY(-180deg);
-moz-transform: rotateY(-180deg);
-ms-transform: rotateY(-180deg);
transform: rotateY(-180deg);
-webkit-backface-visibility: hidden;
-moz-backface-visibility: hidden;
-ms-backface-visibility: hidden;
-o-backface-visibility: hidden;
backface-visibility: hidden;
-webkit-transition: all .4s ease-in-out;
-moz-transition: all .4s ease-in-out;
-ms-transition: all .4s ease-in-out;
-o-transition: all .4s ease-in-out;
transition: all .4s ease-in-out;
}
.box-flip.flip .front {
width: 100%;
z-index: 1;
-webkit-transform: rotateY(-180deg);
-moz-transform: rotateY(-180deg);
-ms-transform: rotateY(-180deg);
-o-transform: rotateY(-180deg);
transform: rotateY(-180deg);
}
.box-flip.flip .back {
width: 100%;
z-index: 2;
-webkit-transform: rotateY(0deg);
-moz-transform: rotateY(0deg);
-ms-transform: rotateY(0deg);
-o-transform: rotateY(0deg);
transform: rotateY(0deg);
}
.box-flip .box1 {
width: 100%;
background-color:rgba(0,0,0,0.05);
min-height: 50px;
margin: 0 auto;
padding: 20px;
border-radius: 3px;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
}
section.dark .box-flip .box1 {
background-color:rgba(255,255,255,0.05);
}
.box-flip .box2 {
width: 100%;
background-color: #333;
min-height: 50px;
margin: 0 auto;
padding: 20px;
border-radius: 3px;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
}
.box-flip hr {
border-color:rgba(0,0,0,0.1);
}
.box-flip .box-icon-title>i {
color:#111;
background-color:rgba(0,0,0,0.07);
}
section.dark .box-flip .box-icon-title>i {
color:#fff;
}
.box-flip.box-color h1,
.box-flip.box-color h2,
.box-flip.box-color h3,
.box-flip.box-color h4,
.box-flip.box-color h5,
.box-flip.box-color h6,
.box-flip.box-color p,
.box-flip.box-color .box-icon-title>i {
color:#fff;
}
.box-flip .btn-lg.btn-translucid {
font-size:14px;
}
.box-flip .box-default,
.box-flip .box-default p,
.box-flip .box-default h1,
.box-flip .box-default h2,
.box-flip .box-default h3,
.box-flip .box-default h4,
.box-flip .box-default h5 {
color:#000 !important;
}
About this bootstrap example/template
This example/template, bs4 flip card box, was published on Sep 27th 2018, 07:45 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 1.1K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 4.1.1
<link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css'>
<script src='https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js'></script>
This code example is based on bootstrap 4.1.1 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working