HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 4.1.1 included, to get the result that you can see in the preview selection
Download<div>
<section class="divided clearfix">
<div class="container">
<div class="row py-5">
<div class="col col-12 col-sm-12 col-md-6 p-lg-5">
<div class="p-5">
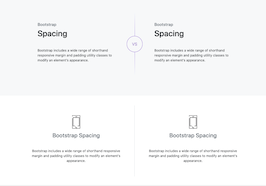
<h5 class="h5 text-muted">Bootstrap </h5>
<h1 class="h1 mb-5">Spacing </h1>
<p>Bootstrap includes a wide range of shorthand responsive margin and padding utility classes to modify an element’s appearance.</p>
</div>
</div>
<div class="versus">VS</div>
<div class="col col-12 col-sm-12 col-md-6 p-lg-5">
<div class="p-5">
<h5 class="h5 text-muted">Bootstrap</h5>
<h1 class="h1 mb-5">Spacing </h1>
<p>Bootstrap includes a wide range of shorthand responsive margin and padding utility classes to modify an element’s appearance.</p>
</div>
</div>
</div>
</div>
</section>
<section class="border-bottom">
<div class="container">
<div class="row text-center py-5">
<div class="col col-12 border-bottom border-sm-bottom border-md-bottom-0 border-md-right col-sm-12 col-md-6 p-5"> <img class="m-auto" width="40px" src="https://semantic-ui.com/images/icons/mobile.png">
<h2 class="h3 mt-3 mb-5 text-muted">Bootstrap Spacing</h2>
<p>Bootstrap includes a wide range of shorthand responsive margin and padding utility classes to modify an element’s appearance. </p>
</div>
<div class="col col-12 col-sm-12 col-md-6 p-5"> <img class="m-auto" width="40px" src="https://semantic-ui.com/images/icons/mobile.png">
<h2 class="h3 mt-3 mb-5 text-muted">Bootstrap Spacing</h2>
<p>Bootstrap includes a wide range of shorthand responsive margin and padding utility classes to modify an element’s appearance. </p>
</div>
</div>
</div>
</section>
<section class="divided clearfix">
<div class="container">
<div class="row text-center py-5">
<div class="col col-12 border-bottom border-sm-bottom border-md-bottom-0 border-md-right col-sm-12 col-md-6 p-5">
<div class="p-5">
<h5 class="h5 text-muted">Bootstrap </h5>
<h1 class="h1 mb-5">Spacing </h1>
<p>Bootstrap includes a wide range of shorthand responsive margin and padding utility classes to modify an element’s appearance.</p>
</div>
</div>
<div class="col col-12 col-sm-12 col-md-6 p-5">
<div class="p-5">
<h5 class="h5 text-muted">Bootstrap </h5>
<h1 class="h1 mb-5">Spacing </h1>
<p>Bootstrap includes a wide range of shorthand responsive margin and padding utility classes to modify an element’s appearance.</p>
</div>
</div>
</div>
</div>
</section>
<section class="border-top">
<div class="container">
<div class="row text-center py-5">
<div class="col col-12 col-sm-12 col-md-6 col-lg-4 p-5 border-bottom border-sm-bottom border-md-bottom-0 border-md-right">
<img class="m-auto" width="40px" src="https://semantic-ui.com/images/icons/mobile.png">
<h2 class="h3 mt-3 mb-5 text-muted">Bootstrap</h2>
<p>Bootstrap is an open source toolkit for developing with HTML, CSS, and JS. Quickly prototype your ideas or build your entire app with our Sass variables and mixins, responsive grid system, extensive prebuilt components, and powerful plugins built on jQuery.</p>
</div>
<div class="col col-12 col-sm-12 col-md-6 col-lg-4 p-5 border-bottom border-sm-bottom border-md-bottom-0 border-lg-right">
<img class="m-auto" width="40px" src="https://semantic-ui.com/images/icons/mobile.png">
<h2 class="h3 mt-3 mb-5 text-muted">Bootstrap</h2>
<p>Bootstrap is an open source toolkit for developing with HTML, CSS, and JS. Quickly prototype your ideas or build your entire app with our Sass variables and mixins, responsive grid system, extensive prebuilt components, and powerful plugins built on jQuery.</p>
</div>
<div class="col col-12 col-sm-12 col-md-12 col-lg-4 p-5 m-auto border-md-top border-lg-top-0">
<img class="m-auto" width="40px" src="https://semantic-ui.com/images/icons/mobile.png">
<h2 class="h3 mt-3 mb-5 text-muted">Bootstrap</h2>
<p>Bootstrap is an open source toolkit for developing with HTML, CSS, and JS. Quickly prototype your ideas or build your entire app with our Sass variables and mixins, responsive grid system, extensive prebuilt components, and powerful plugins built on jQuery.</p>
</div>
</div>
</div>
</section>
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 4.1.1 included, to get the result that you can see in the preview selection
Download .versus{
position: absolute;
background: #f7f8f9;
border-radius: 100%;
border: 1px solid #9361D4;
color: #A788D1;
font-size: 1.25em;
height: 78px;
left: 50%;
margin-left: -39px;
padding-top: 22px;
text-align: center;
top: 50%;
transform: translateY(-50%);
width: 78px;
z-index: 4;
}
.divided {
position: relative;
background: #f7f8f9;
}
.divided::after {
background: linear-gradient(#f0f7fd 0, #813FD9 50%, #f0f7fd 100%);
width: 1px;
top: 100px;
bottom: 100px;
left: 50%;
height: auto;
right: auto;
position: absolute;
}
@media (max-width: 768px) {
.divided::after {
background: linear-gradient(90deg, #f0f7fd 0, #813FD9 50%, #f0f7fd 100%);
content: "";
position: absolute;
top: 50%;
left: 20px;
right: 20px;
height: 1px;
width: 100%;
}
}
.border-top-0 {
border-top:0!important;
}
.border-right-0 {
border-right: 0!important;
}
.border-left-0 {
border-left: 0!important;
}
.border-bottom-0 {
border-bottom: 0!important;
}
@media (min-width: 576px) {
.border-sm-top {
border-top: 1px solid #dee2e6!important;
}
.border-sm-right {
border-right: 1px solid #dee2e6!important;
}
.border-sm-left {
border-left: 1px solid #dee2e6!important;
}
.border-sm-bottom {
border-bottom: 1px solid #dee2e6!important;
}
.border-sm-top-0 {
border-top:0!important;
}
.border-sm-right-0 {
border-right: 0!important;
}
.border-sm-left-0 {
border-left: 0!important;
}
.border-sm-bottom-0 {
border-bottom: 0!important;
}
}
@media (min-width: 768px) {
.border-md-top {
border-top: 1px solid #dee2e6!important;
}
.border-md-right {
border-right: 1px solid #dee2e6!important;
}
.border-md-left {
border-left: 1px solid #dee2e6!important;
}
.border-md-bottom {
border-bottom: 1px solid #dee2e6!important;
}
.border-md-top-0 {
border-top:0!important;
}
.border-md-right-0 {
border-right: 0!important;
}
.border-md-left-0 {
border-left: 0!important;
}
.border-md-bottom-0 {
border-bottom: 0!important;
}
}
@media (min-width: 992px) {
.border-lg-top {
border-top: 1px solid #dee2e6!important;
}
.border-lg-right {
border-right: 1px solid #dee2e6!important;
}
.border-lg-left {
border-left: 1px solid #dee2e6!important;
}
.border-lg-bottom {
border-bottom: 1px solid #dee2e6!important;
}
.border-lg-top-0 {
border-top:0!important;
}
.border-lg-right-0 {
border-right: 0!important;
}
.border-lg-left-0 {
border-left: 0!important;
}
.border-lg-bottom-0 {
border-bottom: 0!important;
}
}
@media (min-width: 1200px) {
}

About this bootstrap example/template
This example/template, bs4 column divided, was published on Apr 11th 2014, 18:53 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 7.2K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 4.1.1
<link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css'>
<script src='https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js'></script>
This code example is based on bootstrap 4.1.1 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working