HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 4.1.1 included, to get the result that you can see in the preview selection
Download<div class="container page-container">
<div class="row gutters">
<div class="col-xl-3 col-lg-3 col-md-3 col-sm-4 col-12">
<figure class="user-card green">
<figcaption>
<img src="https://bootdey.com/img/Content/avatar/avatar1.png" alt="Milestone Admin" class="profile">
<h5>Aliko Dangote</h5>
<h6>@movies</h6>
<p>On the 28th of October 2016 we completed a 3-part transaction with the contractor.</p>
<ul class="contacts">
<li>
<a href="#">
[email protected]
</a>
</li>
<li>
<a href="#">
www.bootdey.com
</a>
</li>
</ul>
<div class="clearfix">
<span class="badge badge-pill badge-info">#HTML5</span>
<span class="badge badge-pill badge-success">#CSS3</span>
<span class="badge badge-pill badge-orange">#Angular JS</span>
</div>
</figcaption>
</figure>
</div>
<div class="col-xl-3 col-lg-3 col-md-3 col-sm-4 col-12">
<figure class="user-card blue">
<figcaption>
<img src="https://bootdey.com/img/Content/avatar/avatar2.png" alt="Milestone Admin" class="profile">
<h5>Amelia</h5>
<h6>@hollywood</h6>
<p>On the 28th of October 2016 we completed a 3-part transaction with the contractor.</p>
<ul class="contacts">
<li>
<a href="#">
[email protected]
</a>
</li>
<li>
<a href="#">
www.bootdey.com
</a>
</li>
</ul>
<div class="clearfix">
<span class="badge badge-pill badge-info">#HTML5</span>
<span class="badge badge-pill badge-success">#CSS3</span>
<span class="badge badge-pill badge-orange">#Angular JS</span>
</div>
</figcaption>
</figure>
</div>
<div class="col-xl-3 col-lg-3 col-md-3 col-sm-4 col-12">
<figure class="user-card pink">
<figcaption>
<img src="https://bootdey.com/img/Content/avatar/avatar3.png" alt="Milestone Admin" class="profile">
<h5>Emma</h5>
<h6>@star</h6>
<p>On the 28th of October 2016 we completed a 3-part transaction with the contractor.</p>
<ul class="contacts">
<li>
<a href="#">
[email protected]
</a>
</li>
<li>
<a href="#">
www.bootdey.com
</a>
</li>
</ul>
<div class="clearfix">
<span class="badge badge-pill badge-info">#HTML5</span>
<span class="badge badge-pill badge-success">#CSS3</span>
<span class="badge badge-pill badge-orange">#Angular JS</span>
</div>
</figcaption>
</figure>
</div>
<div class="col-xl-3 col-lg-3 col-md-3 col-sm-4 col-12">
<figure class="user-card brown">
<figcaption>
<img src="https://bootdey.com/img/Content/avatar/avatar4.png" alt="Milestone Admin" class="profile">
<h5>Olivia</h5>
<h6>@business</h6>
<p>On the 28th of October 2016 we completed a 3-part transaction with the contractor.</p>
<ul class="contacts">
<li>
<a href="#">
[email protected]
</a>
</li>
<li>
<a href="#">
www.bootdey.com
</a>
</li>
</ul>
<div class="clearfix">
<span class="badge badge-pill badge-info">#HTML5</span>
<span class="badge badge-pill badge-success">#CSS3</span>
<span class="badge badge-pill badge-orange">#Angular JS</span>
</div>
</figcaption>
</figure>
</div>
<div class="col-xl-3 col-lg-3 col-md-3 col-sm-4 col-12">
<figure class="user-card fb">
<figcaption>
<img src="https://bootdey.com/img/Content/avatar/avatar5.png" alt="Milestone Admin" class="profile">
<h5>Harry</h5>
<h6>@writer</h6>
<p>On the 28th of October 2016 we completed a 3-part transaction with the contractor.</p>
<ul class="contacts">
<li>
<a href="#">
[email protected]
</a>
</li>
<li>
<a href="#">
www.bootdey.com
</a>
</li>
</ul>
<div class="clearfix">
<span class="badge badge-pill badge-info">#HTML5</span>
<span class="badge badge-pill badge-success">#CSS3</span>
<span class="badge badge-pill badge-orange">#Angular JS</span>
</div>
</figcaption>
</figure>
</div>
<div class="col-xl-3 col-lg-3 col-md-3 col-sm-4 col-12">
<figure class="user-card green">
<figcaption>
<img src="https://bootdey.com/img/Content/avatar/avatar6.png" alt="Milestone Admin" class="profile">
<h5>George</h5>
<h6>@tester</h6>
<p>On the 28th of October 2016 we completed a 3-part transaction with the contractor.</p>
<ul class="contacts">
<li>
<a href="#">
[email protected]
</a>
</li>
<li>
<a href="#">
www.bootdey.com
</a>
</li>
</ul>
<div class="clearfix">
<span class="badge badge-pill badge-info">#HTML5</span>
<span class="badge badge-pill badge-success">#CSS3</span>
<span class="badge badge-pill badge-orange">#Angular JS</span>
</div>
</figcaption>
</figure>
</div>
<div class="col-xl-3 col-lg-3 col-md-3 col-sm-4 col-12">
<figure class="user-card red">
<figcaption>
<img src="https://bootdey.com/img/Content/avatar/avatar7.png" alt="Milestone Admin" class="profile">
<h5>Emily</h5>
<h6>@designer</h6>
<p>On the 28th of October 2016 we completed a 3-part transaction with the contractor.</p>
<ul class="contacts">
<li>
<a href="#">
[email protected]
</a>
</li>
<li>
<a href="#">
www.bootdey.com
</a>
</li>
</ul>
<div class="clearfix">
<span class="badge badge-pill badge-info">#HTML5</span>
<span class="badge badge-pill badge-success">#CSS3</span>
<span class="badge badge-pill badge-orange">#Angular JS</span>
</div>
</figcaption>
</figure>
</div>
<div class="col-xl-3 col-lg-3 col-md-3 col-sm-4 col-12">
<figure class="user-card orange">
<figcaption>
<img src="https://bootdey.com/img/Content/avatar/avatar1.png" alt="Milestone Admin" class="profile">
<h5>Julie</h5>
<h6>@fashion</h6>
<p>On the 28th of October 2016 we completed a 3-part transaction with the contractor.</p>
<ul class="contacts">
<li>
<a href="#">
[email protected]
</a>
</li>
<li>
<a href="#">
www.bootdey.com
</a>
</li>
</ul>
<div class="clearfix">
<span class="badge badge-pill badge-info">#HTML5</span>
<span class="badge badge-pill badge-success">#CSS3</span>
<span class="badge badge-pill badge-orange">#Angular JS</span>
</div>
</figcaption>
</figure>
</div>
<div class="col-xl-3 col-lg-3 col-md-3 col-sm-4 col-12">
<figure class="user-card teal">
<figcaption>
<img src="https://bootdey.com/img/Content/avatar/avatar2.png" alt="Milestone Admin" class="profile">
<h5>Taylor</h5>
<h6>@marketing</h6>
<p>On the 28th of October 2016 we completed a 3-part transaction with the contractor.</p>
<ul class="contacts">
<li>
<a href="#">
[email protected]
</a>
</li>
<li>
<a href="#">
www.bootdey.com
</a>
</li>
</ul>
<div class="clearfix">
<span class="badge badge-pill badge-info">#HTML5</span>
<span class="badge badge-pill badge-success">#CSS3</span>
<span class="badge badge-pill badge-orange">#Angular JS</span>
</div>
</figcaption>
</figure>
</div>
<div class="col-xl-3 col-lg-3 col-md-3 col-sm-4 col-12">
<figure class="user-card gp">
<figcaption>
<img src="https://bootdey.com/img/Content/avatar/avatar3.png" alt="Milestone Admin" class="profile">
<h5>Roberts</h5>
<h6>@actress</h6>
<p>On the 28th of October 2016 we completed a 3-part transaction with the contractor.</p>
<ul class="contacts">
<li>
<a href="#">
[email protected]
</a>
</li>
<li>
<a href="#">
www.bootdey.com
</a>
</li>
</ul>
<div class="clearfix">
<span class="badge badge-pill badge-info">#HTML5</span>
<span class="badge badge-pill badge-success">#CSS3</span>
<span class="badge badge-pill badge-orange">#Angular JS</span>
</div>
</figcaption>
</figure>
</div>
<div class="col-xl-3 col-lg-3 col-md-3 col-sm-4 col-12">
<figure class="user-card blue">
<figcaption>
<img src="https://bootdey.com/img/Content/avatar/avatar4.png" alt="Milestone Admin" class="profile">
<h5>O'Sullivan</h5>
<h6>@smart</h6>
<p>On the 28th of October 2016 we completed a 3-part transaction with the contractor.</p>
<ul class="contacts">
<li>
<a href="#">
[email protected]
</a>
</li>
<li>
<a href="#">
www.bootdey.com
</a>
</li>
</ul>
<div class="clearfix">
<span class="badge badge-pill badge-info">#HTML5</span>
<span class="badge badge-pill badge-success">#CSS3</span>
<span class="badge badge-pill badge-orange">#Angular JS</span>
</div>
</figcaption>
</figure>
</div>
<div class="col-xl-3 col-lg-3 col-md-3 col-sm-4 col-12">
<figure class="user-card orange">
<figcaption>
<img src="https://bootdey.com/img/Content/avatar/avatar5.png" alt="Milestone Admin" class="profile">
<h5>O'Brien</h5>
<h6>@football</h6>
<p>On the 28th of October 2016 we completed a 3-part transaction with the contractor.</p>
<ul class="contacts">
<li>
<a href="#">
[email protected]
</a>
</li>
<li>
<a href="#">
www.bootdey.com
</a>
</li>
</ul>
<div class="clearfix">
<span class="badge badge-pill badge-info">#HTML5</span>
<span class="badge badge-pill badge-success">#CSS3</span>
<span class="badge badge-pill badge-orange">#Angular JS</span>
</div>
</figcaption>
</figure>
</div>
</div>
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 4.1.1 included, to get the result that you can see in the preview selection
Downloadbody{
background: #eee;
}
.page-container{
margin-top:40px;
}
figure.user-card {
background: #ffffff;
padding: 20px;
border-top: 3px solid #f2f2f2;
border: 1px solid #e1e5f1;
text-align: center;
}
figure.user-card.red {
border-top: 3px solid #fc6d4c;
}
figure.user-card.green {
border-top: 3px solid #3ecfac;
}
figure.user-card.blue {
border-top: 3px solid #5a99ee;
}
figure.user-card.yellow {
border-top: 3px solid #ffc139;
}
figure.user-card.orange {
border-top: 3px solid #ff5000;
}
figure.user-card.teal {
border-top: 3px solid #47BCC7;
}
figure.user-card.pink {
border-top: 3px solid #ff9fd0;
}
figure.user-card.brown {
border-top: 3px solid #79574b;
}
figure.user-card.purple {
border-top: 3px solid #904e95;
}
figure.user-card.fb {
border-top: 3px solid #3B5998;
}
figure.user-card.gp {
border-top: 3px solid #E02F2F;
}
figure.user-card .profile {
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
max-width: 72px;
margin-bottom: 20px;
}
figure.user-card h5 {
margin: 0 0 5px 0;
}
figure.user-card h6 {
margin: 0 0 15px 0;
color: #8796af;
font-size: 14px;
}
figure.user-card p {
margin: 0;
padding: 0 0 15px 0;
color: #8796af;
line-height: 150%;
font-size: .85rem;
}
figure.user-card ul.contacts {
margin: 0;
padding: 0 0 15px 0;
line-height: 150%;
font-size: .85rem;
}
figure.user-card ul.contacts li {
padding: .2rem 0;
}
figure.user-card ul.contacts li a {
color: #5a99ee;
}
figure.user-card ul.contacts li a i {
min-width: 36px;
float: left;
font-size: 1rem;
}
figure.user-card ul.contacts li:last-child a {
color: #ff5000;
}
ul li {
list-style-type: none;
}
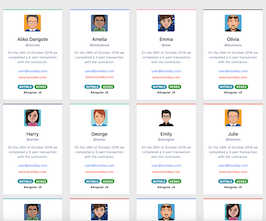
About this bootstrap example/template
This example/template, bs4 Contacts cards, was published on Dec 1st 2018, 08:16 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 14.2K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 4.1.1
<link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css'>
<script src='https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js'></script>
This code example is based on bootstrap 4.1.1 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working