HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 3.3.4 included, to get the result that you can see in the preview selection
Download<div class="container bootstrap snippets bootdey">
<div class="row">
<div class="col-md-4">
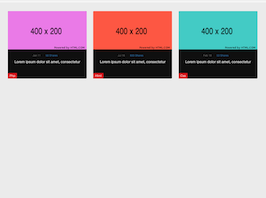
<div class="card card-favorite">
<div class="card-img-container">
<a href="#" style="background-image:url('https://www.bootdey.com/image/400x200/EE82EE/000000')" class="card-img"></a>
</div>
<div class="card-content">
<div class="card-meta">
<span class="meta-date meta-box">
Jan 11
</span>
<span class="meta-pulse meta-box">
<a href="#" class="card-share-number sharrre">50 Shares</a>
</span>
</div>
<h2>
<a href="#">
Lorem ipsum dolor sit amet, consectetur
</a>
</h2>
</div>
<span class="meta-tags">
<a href="#" title="tags" class="tag">Php</a>
</span>
</div>
</div>
<div class="col-md-4">
<div class="card card-favorite">
<div class="card-img-container">
<a href="#" style="background-image:url('https://www.bootdey.com/image/400x200/FF6347/000000')" class="card-img"></a>
</div>
<div class="card-content">
<div class="card-meta">
<span class="meta-date meta-box">
Jul 16
</span>
<span class="meta-pulse meta-box">
<a href="#" class="card-share-number sharrre">800 Shares</a>
</span>
</div>
<h2>
<a href="#">
Lorem ipsum dolor sit amet, consectetur
</a>
</h2>
</div>
<span class="meta-tags">
<a href="#" title="tags" class="tag">Html</a>
</span>
</div>
</div>
<div class="col-md-4">
<div class="card card-favorite">
<div class="card-img-container">
<a href="#" style="background-image:url('https://www.bootdey.com/image/400x200/48D1CC/000000')" class="card-img"></a>
</div>
<div class="card-content">
<div class="card-meta">
<span class="meta-date meta-box">
Feb 18
</span>
<span class="meta-pulse meta-box">
<a href="#" class="card-share-number sharrre">53 Shares</a>
</span>
</div>
<h2>
<a href="#">
Lorem ipsum dolor sit amet, consectetur
</a>
</h2>
</div>
<span class="meta-tags">
<a href="#" title="tags" class="tag">Css</a>
</span>
</div>
</div>
</div>
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 3.3.4 included, to get the result that you can see in the preview selection
Downloadbody{margin-top:20px;}
.card {
min-width: 0;
margin: 20px 10px;
width: 100%;
background: #0C0C0C;
color: #696969;
-webkit-transition: .3s ease all;
transition: .3s ease all;
border: none;
border-radius: 5px;
padding: 0;
margin-bottom: 30px;
}
.card .card-img-container .card-img {
background-size: cover;
background-position: top center;
display: block;
height: 175px;
}
.card .card-img {
height: 150px;
border-top-left-radius: 5px;
border-top-right-radius: 5px;
}
.card .card-img-container {
position: relative;
overflow: hidden;
width: 100%;
}
.card .card-content {
padding: 20px 20px 40px;
text-align: center;
}
.card .card-meta {
font-size: 12px;
}
.card .meta-box {
margin-right: 20px;
}
.card .card-content h2 {
margin-top: 10px;
margin-bottom: 0;
font-size: 16px;
line-height: 1.4;
}
.card h2 a {
color: #D0D0D0;
-webkit-transition: .3s ease all;
transition: .3s ease all;
}
a:hover{
text-decoration:none;
}
.card:hover h2 a {
color: #FFF;
}
.card .meta-tags a:hover {
color: #FFF;
}
.card .meta-tags .tag {
background: #DD1B16;
color: #f9c7c6;
}
.card .meta-tags a:last-child {
margin-right: 0;
border-bottom-right-radius: 5px;
}
.card .meta-tags a:first-child {
border-top-left-radius: 5px;
}
.card .meta-tags a {
display: inline-block;
padding: 3px 8px;
color: #FFF;
-webkit-transition: .3s ease all;
transition: .3s ease all;
}

About this bootstrap example/template
This example/template, blog post cards, was published on Jun 22nd 2015, 19:51 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 13.3K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 3.3.4
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/3.3.4/js/bootstrap.min.js'></script>
This code example is based on bootstrap 3.3.4 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working







