HTML code
Clean, semantic HTML that powers this Bootstrap 3.3.6 snippet. Copy and paste it into your page (with Bootstrap loaded) to reproduce the exact layout shown in the preview.
Download<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css" rel="stylesheet">
<section class="content-item grey" id="blog-item">
<div class="container">
<div class="row">
<!-- BLOG POST - START -->
<div class="col-sm-8 blog">
<h2>Lorem ipsum dolor sit amet</h2>
<ul class="blog-detail list-unstyled list-inline">
<li><i class="fa fa-calendar"></i>27/02/2014</li>
<li><i class="fa fa-clock-o"></i>19:41</li>
<li><i class="fa fa-user"></i>John Doe</li>
<li><i class="fa fa-comments"></i>124 Comments</li>
</ul>
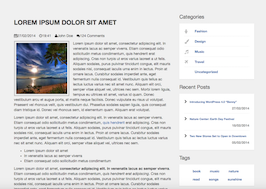
<p><img class="img-responsive pull-left" src="https://www.bootdey.com/image/200x200/FFB6C1/000000" alt="">Lorem ipsum dolor sit amet, consectetur adipiscing elit. In venenatis lacus ac semper viverra. Etiam consequat odio sollicitudin metus condimentum, quis hendrerit erat adipiscing. Cras non turpis ut eros varius laoreet a ut felis. Aliquam sodales, purus pulvinar tincidunt congue, elit mauris sodales nisl, consequat iaculis urna enim in lectus. Proin at ornare lacus. Curabitur sodales imperdiet ante, eget fermentum nulla consequat id. Vestibulum quis tellus ac lectus luctus varius nec sit amet nunc. Aliquam elit orci, semper vitae aliquet vel, ultrices nec sem. Morbi lorem ligula, tempus eu ultrices sit amet, varius id quam. Donec vestibulum arcu et augue porta, at mattis neque facilisis. Donec vulputate eu risus ut volutpat. Praesent vel rhoncus velit, quis vestibulum dui. Phasellus sodales sapien ligula, quis consequat diam tristique id. Donec vel rhoncus sem, id elementum quam. Aliquam erat volutpat.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. In venenatis lacus ac semper viverra. Etiam consequat odio sollicitudin metus condimentum, <a href="#">quis hendrerit</a> erat adipiscing. Cras non turpis ut eros varius laoreet a ut felis. Aliquam sodales, purus pulvinar tincidunt congue, elit mauris sodales nisl, consequat iaculis urna enim in lectus. Proin at ornare lacus. Curabitur sodales imperdiet ante, eget fermentum nulla consequat id. Vestibulum quis tellus ac lectus luctus varius nec sit amet nunc. Aliquam elit orci, semper vitae aliquet vel, ultrices nec sem.</p>
<ul>
<li>Lorem ipsum dolor sit amet</li>
<li>In venenatis lacus ac semper viverra</li>
<li>Etiam consequat odio sollicitudin metus condimentum</li>
</ul>
<p>Lorem ipsum dolor sit amet, <b>consectetur adipiscing elit. In venenatis lacus ac semper viverra</b>. Etiam consequat odio sollicitudin metus condimentum, <i>quis hendrerit erat adipiscing</i>. Cras non turpis ut eros varius laoreet a ut felis. Aliquam sodales, purus pulvinar tincidunt congue, elit mauris sodales nisl, consequat iaculis urna enim in lectus. Proin at ornare lacus. Curabitur sodales imperdiet ante, eget fermentum nulla consequat id. Vestibulum quis tellus ac lectus luctus varius nec sit amet nunc. Aliquam elit orci, semper vitae aliquet vel, ultrices nec sem.</p>
<ul class="blog-tags list-unstyled list-inline">
<li><a href="#"><i class="fa fa-tag"></i>book</a></li>
<li><a href="#"><i class="fa fa-tag"></i>music</a></li>
<li><a href="#"><i class="fa fa-tag"></i>nature</a></li>
<li><a href="#"><i class="fa fa-tag"></i>read</a></li>
<li><a href="#"><i class="fa fa-tag"></i>songs</a></li>
<li><a href="#"><i class="fa fa-tag"></i>sunshine</a></li>
</ul>
</div>
<!-- BLOG POST - END -->
<!-- SIDEBAR - START -->
<div class="col-sm-4">
<div class="sidebar">
<h3>Categories</h3>
<div class="box categories">
<ul class="list-unstyled">
<li><a href="#"><i class="fa fa-female"></i>Fashion</a></li>
<li><a href="#"><i class="fa fa-paint-brush"></i>Design</a></li>
<li><a href="#"><i class="fa fa-music"></i>Music</a></li>
<li><a href="#"><i class="fa fa-plane"></i>Travel</a></li>
<li><a href="#"><i class="fa fa-hashtag"></i>Uncategorized</a></li>
</ul>
</div>
<h3>Recent Posts</h3>
<div class="box posts">
<ul class="list-unstyled">
<li><i class="fa fa-chevron-right"></i><a href="#">Introducing WordPress 4.0 “Benny”</a><div>27/02/2014</div></li>
<li><i class="fa fa-chevron-right"></i><a href="#">Nature Center: Earth Day Festival</a><div>18/02/2014</div></li>
<li><i class="fa fa-chevron-right"></i><a href="#">Two New Stores Set to Open in Downtown</a><div>05/02/2014</div></li>
</ul>
</div>
<h3>Tags</h3>
<div class="box tags">
<ul class="blog-tags list-unstyled list-inline">
<li><a href="#"><i class="fa fa-tag"></i>book</a></li>
<li><a href="#"><i class="fa fa-tag"></i>music</a></li>
<li><a href="#"><i class="fa fa-tag"></i>nature</a></li>
<li><a href="#"><i class="fa fa-tag"></i>read</a></li>
<li><a href="#"><i class="fa fa-tag"></i>songs</a></li>
<li><a href="#"><i class="fa fa-tag"></i>sunshine</a></li>
</ul>
</div>
</div>
</div>
<!-- SIDEBAR - END -->
</div>
</div>
</section>CSS code
Scoped CSS that styles the component. Paste it after Bootstrap 3.3.6 to keep the design, spacing, and responsiveness consistent.
Downloadbody{margin-top:20px;}
.content-item {
padding:30px 0;
background-color:#FFFFFF;
}
.content-item.grey {
background-color:#F0F0F0;
padding:50px 0;
height:100%;
}
.content-item h2 {
font-weight:700;
font-size:25px;
line-height:45px;
text-transform:uppercase;
margin:20px 0;
}
.content-item h3 {
font-weight:400;
font-size:20px;
color:#555555;
margin:10px 0 15px;
padding:0;
}
.content-headline {
height:1px;
text-align:center;
margin:20px 0 70px;
}
.content-headline h2 {
background-color:#FFFFFF;
display:inline-block;
margin:-20px auto 0;
padding:0 20px;
}
.grey .content-headline h2 {
background-color:#F0F0F0;
}
.content-headline h3 {
font-size:14px;
color:#AAAAAA;
display:block;
}
/* BOXES */
.box {
background-color:#FFFFFF;
padding:10px 20px;
box-shadow:0 1px 2px 0 rgba(0,0,0,0.1);
margin-bottom:20px;
}
.box h3 {
margin:30px 0 5px;
font-weight:bold;
}
.box ul {
margin:0;
}
.box ul li {
font-size:13px;
border-bottom:1px dashed #DDDDDD;
padding:10px 0;
font-weight:600;
}
.box ul li:last-child {
border-bottom:0;
}
.box ul li i {
font-size:18px;
margin-right:20px;
}
.box.categories ul li i {
color:#BBBBBB;
position:relative;
top:2px;
width:20px;
}
.posts ul li a {
font-size:11px;
line-height:23px;
}
.posts ul li a:hover {
color:#333333;
}
.posts ul li div {
font-size:13px;
color:#999999;
font-weight:bold;
text-align:right;
margin-top:5px;
}
.box.posts ul li i {
color:#333333;
font-size:14px;
margin-right:10px;
}
.box.tags ul.blog-tags li {
border:0;
}
ul.blog-tags li {
padding:7px 0;
}
div ul.blog-tags li i,
div .box.tags ul li i {
color:#FFFFFF;
position:relative;
top:1px;
font-size:14px;
}
.blog p img.pull-left {
margin-right: 15px;
}
.blog p img {
max-width: 300px;
border: 3px solid #BBBBBB;
padding: 5px;
}FAQ
How do I use this snippet?
Include Bootstrap 3.3.6, paste the HTML, add the CSS block, and include the JS (if any) to mirror the live preview.
Can I use it in commercial projects?
Yes. It’s free for personal and commercial work; check the snippets license for details.
Is it responsive?
Yes. It inherits the responsive grid and components from Bootstrap 3.3.6.

About this bootstrap example/template
This free Bootstrap 3.3.6 snippet, blog item, was published on Mar 12th 2016, 20:43 by Bootdey Admin.
Optimized for copy‑paste: clean HTML, scoped CSS, and minimal JS so you can ship production‑ready UI faster and keep designs consistent.
Mobile‑first and responsive by default. Tested across modern browsers to reduce polish time on your project.
Already trusted in 11.1K+ views. Reuse this snippet to speed up landing pages, dashboards, or onboarding flows.
Bootstrap 3.3.6
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js'></script>
This code example is based on bootstrap 3.3.6 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working