HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 3.3.7 included, to get the result that you can see in the preview selection
Download<div class="container">
<div class="profile-env">
<header class="row">
<div class="col-sm-2">
<a href="#" class="profile-picture">
<img src="https://bootdey.com/img/Content/avatar/avatar7.png" class="img-responsive img-circle"> </a>
</div>
<div class="col-sm-7">
<ul class="profile-info-sections">
<li>
<div class="profile-name">
<strong>
<a href="#">Marting flowtlhrow</a>
<a href="#" class="user-status is-online tooltip-primary" data-toggle="tooltip" data-placement="top" data-original-title="Online"></a>
</strong>
<span>
<a href="#">Co-Founder at Google</a>
</span>
</div>
</li>
<li>
<div class="profile-stat">
<h3>643</h3>
<span>
<a href="#">followers</a>
</span>
</div>
</li>
<li>
<div class="profile-stat">
<h3>108</h3>
<span>
<a href="#">following</a>
</span>
</div>
</li>
</ul>
</div>
<div class="col-sm-3">
<div class="profile-buttons">
<a href="#" class="btn btn-default">
Follow
</a>
</div>
</div>
</header>
<section class="profile-info-tabs">
<div class="row">
<div class="col-sm-offset-2 col-sm-10">
<ul class="user-details">
<li>
<a href="#">
<i class="entypo-location"></i>
Prishtina
</a>
</li>
<li>
<a href="#">
<i class="entypo-suitcase"></i>
Works as
<span>Laborator</span>
</a>
</li>
<li>
<a href="#">
<i class="entypo-calendar"></i>
16 October
</a>
</li>
</ul>
<!-- tabs for the profile links -->
<ul class="nav nav-tabs">
<li class="active">
<a href="#profile-info">Profile</a>
</li>
<li>
<a href="#biography">Bio</a>
</li>
<li>
<a href="#profile-edit">Edit Profile</a>
</li>
</ul>
</div>
</div>
</section>
<section class="profile-feed">
<!-- profile post form -->
<form class="profile-post-form" method="post">
<textarea class="form-control autogrow" placeholder="What's on your mind?" style="overflow: hidden; word-wrap: break-word; resize: horizontal; height: 80px;"></textarea>
<div class="form-options">
<div class="post-type">
<a href="#" class="tooltip-primary" data-toggle="tooltip" data-placement="bottom" title="" data-original-title="Upload a Picture">
<i class="entypo-camera"></i>
</a>
<a href="#" class="tooltip-primary" data-toggle="tooltip" data-placement="bottom" title="" data-original-title="Attach a file">
<i class="entypo-attach"></i>
</a>
<a href="#" class="tooltip-primary" data-toggle="tooltip" data-placement="bottom" title="" data-original-title="Check-in">
<i class="entypo-location"></i>
</a>
</div>
<div class="post-submit">
<button type="button" class="btn btn-primary">POST</button>
</div>
</div>
</form>
<!-- profile stories -->
<div class="profile-stories">
<article class="story">
<aside class="user-thumb">
<a href="#">
<img src="https://bootdey.com/img/Content/avatar/avatar7.png" width="44" alt="" class="img-circle"> </a>
</aside>
<div class="story-content">
<!-- story header -->
<header>
<div class="publisher">
<a href="#">Marting flowtlhrow</a> posted a status update
<em>3 hours ago</em>
</div>
<div class="story-type">
<i class="entypo-feather"></i>
</div>
</header>
<div class="story-main-content">
<p>Tolerably earnestly middleton extremely distrusts she boy now not. Add and offered prepare how cordial two promise. Greatly who affixed suppose but enquire compact prepare all put. Added forth chief trees but rooms think may. </p>
</div>
<!-- story like and comment link -->
<footer>
<a href="#" class="liked">
<i class="entypo-heart"></i>
Liked
<span>(8)</span>
</a>
<a href="#">
<i class="entypo-comment"></i>
Comment
<span>(12)</span>
</a>
<!-- story comments -->
<ul class="comments">
<li>
<div class="user-comment-thumb">
<img src="https://bootdey.com/img/Content/avatar/avatar1.png" alt="" class="img-circle" width="30">
</div>
<div class="user-comment-content">
<a href="#" class="user-comment-name">
John doe
</a>
Tolerably earnestly middleton extremely distrusts she boy now not. Add and offered prepare how cordial two promise. Add and offered prepare how cordial two promise.
<div class="user-comment-meta">
<a href="#" class="comment-date">January 4 at 1:11am</a>
-
<a href="#">
<i class="entypo-heart"></i>
Like
<span>(2)</span>
</a>
-
<a href="#">
<i class="entypo-comment"></i>
Reply
</a>
</div>
</div>
</li>
<li>
<div class="user-comment-thumb">
<img src="https://bootdey.com/img/Content/avatar/avatar6.png" alt="" class="img-circle" width="30">
</div>
<div class="user-comment-content">
<a href="#" class="user-comment-name">
John doe
</a>
Extremity direction existence as dashwoods do up. Securing marianne led welcomed offended but offering six raptures. Conveying concluded newspaper rapturous oh at.
<div class="user-comment-meta">
<a href="#" class="comment-date">January 3 at 6:42pm</a>
-
<a href="#" class="liked">
<i class="entypo-heart"></i>
Liked
</a>
-
<a href="#">
<i class="entypo-comment"></i>
Reply
</a>
</div>
</div>
</li>
<li>
<div class="user-comment-thumb">
<img src="https://bootdey.com/img/Content/avatar/avatar4.png" alt="" class="img-circle" width="30">
</div>
<div class="user-comment-content">
<a href="#" class="user-comment-name">
John doe
</a>
Mean if he they been no hold mr. Is at much do made took held help. Latter person am secure of estate genius at.
<div class="user-comment-meta">
<a href="#" class="comment-date">January 2 at 3:25pm</a>
-
<a href="#">
<i class="entypo-heart"></i>
Like
</a>
-
<a href="#">
<i class="entypo-comment"></i>
Reply
</a>
</div>
</div>
</li>
<li class="comment-form">
<div class="user-comment-thumb">
<img src="https://bootdey.com/img/Content/avatar/avatar6.png" alt="" class="img-circle" width="30">
</div>
<div class="user-comment-content">
<textarea class="form-control autogrow" placeholder="Write a comment..." style="overflow: hidden; word-wrap: break-word; resize: horizontal; height: 46px;"></textarea>
<button class="btn">
<i class="entypo-chat"></i>
</button>
</div>
</li>
</ul>
</footer>
<!-- separator -->
<hr>
</div>
</article>
<div class="text-center">
<a href="#" class="btn btn-default btn-icon icon-left">
<i class="entypo-hourglass"></i>
Load More …
</a>
</div>
</div>
</section>
</div>
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 3.3.7 included, to get the result that you can see in the preview selection
Downloadbody{
margin-top:20px;
background:#F8FCFF;
}
.profile-env > header {
position: relative;
z-index: 20;
margin-top: 30px;
}
.profile-env > header .profile-picture {
position: relative;
}
.profile-env > header .profile-picture img {
float: right;
-moz-box-shadow: 0px 0px 0px 5px rgba(255, 255, 255, 0.9);
-webkit-box-shadow: 0px 0px 0px 5px rgba(255, 255, 255, 0.9);
box-shadow: 0px 0px 0px 5px rgba(255, 255, 255, 0.9);
-moz-transition: all 300ms ease-in-out;
-webkit-transition: all 300ms ease-in-out;
-o-transition: all 300ms ease-in-out;
transition: all 300ms ease-in-out;
}
.profile-env > header .profile-picture:hover img {
zoom: 1;
-webkit-opacity: 0.5;
-moz-opacity: 0.5;
opacity: 0.5;
filter: alpha(opacity=50);
}
.profile-env > header .profile-info-sections {
margin: 0;
padding: 0;
margin-top: 15px;
padding-left: 0;
list-style: none;
margin-left: -5px;
}
.profile-env > header .profile-info-sections > li {
display: inline-block;
padding-left: 5px;
padding-right: 5px;
}
.profile-env > header .profile-info-sections .profile-name strong,
.profile-env > header .profile-info-sections .profile-name span {
display: block;
}
.profile-env > header .profile-info-sections .profile-name strong {
font-size: 18px;
font-weight: normal;
}
.profile-env > header .profile-info-sections .profile-name span {
font-size: 12px;
color: #bbbbbb;
}
.profile-env > header .profile-info-sections .profile-name span a {
color: #bbbbbb;
-moz-transition: all 300ms ease-in-out;
-webkit-transition: all 300ms ease-in-out;
-o-transition: all 300ms ease-in-out;
transition: all 300ms ease-in-out;
}
.profile-env > header .profile-info-sections .profile-name span a:hover {
color: #888888;
}
.profile-env > header .profile-info-sections .profile-name .user-status {
position: relative;
display: inline-block;
background: #575d67;
top: -2px;
margin-left: 5px;
width: 6px;
height: 6px;
-webkit-border-radius: 6px;
-webkit-background-clip: padding-box;
-moz-border-radius: 6px;
-moz-background-clip: padding;
border-radius: 6px;
background-clip: padding-box;
-moz-transition: all 300ms ease-in-out;
-webkit-transition: all 300ms ease-in-out;
-o-transition: all 300ms ease-in-out;
transition: all 300ms ease-in-out;
}
.profile-env > header .profile-info-sections .profile-name .user-status.is-online {
background-color: #06b53c;
}
.profile-env > header .profile-info-sections .profile-name .user-status.is-offline {
background-color: #575d67;
}
.profile-env > header .profile-info-sections .profile-name .user-status.is-idle {
background-color: #f7d227;
}
.profile-env > header .profile-info-sections .profile-name .user-status.is-busy {
background-color: #ee4749;
}
.profile-env > header .profile-info-sections .profile-stat h3 {
font-size: 18px;
margin-bottom: 5px;
}
.profile-env > header .profile-info-sections .profile-stat span {
color: #bbbbbb;
}
.profile-env > header .profile-info-sections .profile-stat span a {
color: #bbbbbb;
-moz-transition: all 300ms ease-in-out;
-webkit-transition: all 300ms ease-in-out;
-o-transition: all 300ms ease-in-out;
transition: all 300ms ease-in-out;
}
.profile-env > header .profile-info-sections .profile-stat span a:hover {
color: #888888;
}
.profile-env > header .profile-info-sections > li {
padding: 0 40px;
position: relative;
}
.profile-env > header .profile-info-sections > li + li:after {
content: '';
display: block;
position: absolute;
top: 15px;
bottom: 0;
left: 0;
width: 1px;
background: #ebebeb;
margin: 8px 0;
}
.profile-env > header .profile-info-sections > li:first-child {
padding-left: 0;
}
.profile-env > header .profile-buttons {
margin-top: 35px;
}
.profile-env > header .profile-buttons a {
margin: 0 4px;
-moz-transition: all 300ms ease-in-out;
-webkit-transition: all 300ms ease-in-out;
-o-transition: all 300ms ease-in-out;
transition: all 300ms ease-in-out;
}
.profile-env section {
position: relative;
z-index: 10;
}
.profile-env section.profile-info-tabs {
position: relative;
background: #f1f1f1;
margin-left: -20px;
margin-right: -20px;
padding: 20px;
margin-top: -20px;
margin-bottom: 30px;
}
.profile-env section.profile-info-tabs .user-details {
padding-left: 0;
list-style: none;
}
.profile-env section.profile-info-tabs .user-details li {
margin-bottom: 10px;
}
.profile-env section.profile-info-tabs .user-details li a {
color: #a0a0a0;
-moz-transition: all 300ms ease-in-out;
-webkit-transition: all 300ms ease-in-out;
-o-transition: all 300ms ease-in-out;
transition: all 300ms ease-in-out;
}
.profile-env section.profile-info-tabs .user-details li a:hover {
color: #606060;
}
.profile-env section.profile-info-tabs .user-details li a:hover span {
color: #e72c28;
}
.profile-env section.profile-info-tabs .user-details li a i {
margin-right: 5px;
}
.profile-env section.profile-info-tabs .user-details li a span {
color: #ec5956;
font-weight: normal;
-moz-transition: all 300ms ease-in-out;
-webkit-transition: all 300ms ease-in-out;
-o-transition: all 300ms ease-in-out;
transition: all 300ms ease-in-out;
}
.profile-env section.profile-info-tabs .nav-tabs {
position: relative;
margin-bottom: -20px;
border-bottom: 0;
}
.profile-env section.profile-info-tabs .nav-tabs > li:first-child a {
margin-left: 0;
}
.profile-env section.profile-info-tabs .nav-tabs li {
margin-bottom: 0;
}
.profile-env section.profile-info-tabs .nav-tabs li a {
border: none;
padding: 10px 35px;
font-size: 13px;
background: #e1e1e1;
margin-right: 10px;
}
.profile-env section.profile-info-tabs .nav-tabs li.active a {
background: #fff;
}
.profile-env section.profile-feed {
margin-bottom: 15px;
padding-left: 20px;
padding-right: 20px;
}
.profile-env section.profile-feed .profile-post-form {
border: 1px solid #ebebeb;
margin-bottom: 30px;
-webkit-border-radius: 3px;
-webkit-background-clip: padding-box;
-moz-border-radius: 3px;
-moz-background-clip: padding;
border-radius: 3px;
background-clip: padding-box;
}
.profile-env section.profile-feed .profile-post-form .form-control {
border: none;
-moz-box-shadow: none;
-webkit-box-shadow: none;
box-shadow: none;
margin: 0;
background: #fff;
min-height: 80px;
-webkit-border-radius: 3px;
-webkit-background-clip: padding-box;
-moz-border-radius: 3px;
-moz-background-clip: padding;
border-radius: 3px;
background-clip: padding-box;
}
.profile-env section.profile-feed .profile-post-form .form-options {
background: #f3f3f3;
border-top: 1px solid #ebebeb;
padding: 10px;
}
.profile-env section.profile-feed .profile-post-form .form-options:before,
.profile-env section.profile-feed .profile-post-form .form-options:after {
content: " ";
display: table;
}
.profile-env section.profile-feed .profile-post-form .form-options:after {
clear: both;
}
.profile-env section.profile-feed .profile-post-form .form-options .post-type {
float: left;
padding-top: 6px;
}
.profile-env section.profile-feed .profile-post-form .form-options .post-type a {
margin-left: 10px;
font-size: 13px;
color: #aaaaaa;
-moz-transition: all 300ms ease-in-out;
-webkit-transition: all 300ms ease-in-out;
-o-transition: all 300ms ease-in-out;
transition: all 300ms ease-in-out;
}
.profile-env section.profile-feed .profile-post-form .form-options .post-type a:hover {
color: #303641;
}
.profile-env section.profile-feed .profile-post-form .form-options .post-submit {
float: right;
}
.profile-env section.profile-feed .profile-post-form .form-options .post-submit .btn {
padding-left: 20px;
padding-right: 20px;
}
.profile-env section.profile-feed .profile-stories article.story {
margin: 30px 0;
}
.profile-env section.profile-feed .profile-stories article.story:before,
.profile-env section.profile-feed .profile-stories article.story:after {
content: " ";
display: table;
}
.profile-env section.profile-feed .profile-stories article.story:after {
clear: both;
}
.profile-env section.profile-feed .profile-stories article.story .user-thumb {
float: left;
width: 8%;
}
.profile-env section.profile-feed .profile-stories article.story .user-thumb a img {
-moz-box-shadow: 0px 0px 0px 3px rgba(0, 0, 0, 0.04);
-webkit-box-shadow: 0px 0px 0px 3px rgba(0, 0, 0, 0.04);
box-shadow: 0px 0px 0px 3px rgba(0, 0, 0, 0.04);
}
.profile-env section.profile-feed .profile-stories article.story .story-content {
float: right;
width: 92%;
}
.profile-env section.profile-feed .profile-stories article.story .story-content header {
display: block;
margin-bottom: 10px;
}
.profile-env section.profile-feed .profile-stories article.story .story-content header:before,
.profile-env section.profile-feed .profile-stories article.story .story-content header:after {
content: " ";
display: table;
}
.profile-env section.profile-feed .profile-stories article.story .story-content header:after {
clear: both;
}
.profile-env section.profile-feed .profile-stories article.story .story-content header .publisher {
float: left;
color: #9b9fa6;
font-size: 14px;
}
.profile-env section.profile-feed .profile-stories article.story .story-content header .publisher a {
color: #303641;
}
.profile-env section.profile-feed .profile-stories article.story .story-content header .publisher em {
display: block;
font-style: normal;
font-size: 12px;
}
.profile-env section.profile-feed .profile-stories article.story .story-content header .story-type {
float: right;
}
.profile-env section.profile-feed .profile-stories article.story .story-content .story-main-content {
font-size: 13px;
}
.profile-env section.profile-feed .profile-stories article.story .story-content .story-main-content p {
font-size: 13px;
}
.profile-env section.profile-feed .profile-stories article.story .story-content footer {
margin-top: 15px;
}
.profile-env section.profile-feed .profile-stories article.story .story-content footer .liked i {
color: #ff4e50;
}
.profile-env section.profile-feed .profile-stories article.story .story-content footer > a {
margin-right: 30px;
display: inline-block;
}
.profile-env section.profile-feed .profile-stories article.story .story-content footer > a span {
zoom: 1;
-webkit-opacity: 0.6;
-moz-opacity: 0.6;
opacity: 0.6;
filter: alpha(opacity=60);
}
.profile-env section.profile-feed .profile-stories article.story .story-content footer .comments {
list-style: none;
margin: 0;
padding: 0;
margin-top: 30px;
border-top: 1px solid #ebebeb;
padding-top: 20px;
}
.profile-env section.profile-feed .profile-stories article.story .story-content footer .comments li {
display: table;
vertical-align: top;
}
.profile-env section.profile-feed .profile-stories article.story .story-content footer .comments li:before,
.profile-env section.profile-feed .profile-stories article.story .story-content footer .comments li:after {
content: " ";
display: table;
}
.profile-env section.profile-feed .profile-stories article.story .story-content footer .comments li:after {
clear: both;
}
.profile-env section.profile-feed .profile-stories article.story .story-content footer .comments li + li {
margin-top: 15px;
}
.profile-env section.profile-feed .profile-stories article.story .story-content footer .comments li .user-comment-thumb,
.profile-env section.profile-feed .profile-stories article.story .story-content footer .comments li .user-comment-content {
display: table-cell;
vertical-align: top;
width: 100%;
}
.profile-env section.profile-feed .profile-stories article.story .story-content footer .comments li .user-comment-thumb {
width: 1%;
padding-right: 20px;
}
.profile-env section.profile-feed .profile-stories article.story .story-content footer .comments li .user-comment-content {
border-bottom: 1px solid #ebebeb;
padding-bottom: 15px;
}
.profile-env section.profile-feed .profile-stories article.story .story-content footer .comments li .user-comment-content .user-comment-name {
font-weight: bold;
}
.profile-env section.profile-feed .profile-stories article.story .story-content footer .comments li .user-comment-content .user-comment-meta {
font-size: 11px;
margin-top: 15px;
color: #9b9fa6;
}
.profile-env section.profile-feed .profile-stories article.story .story-content footer .comments li .user-comment-content .user-comment-meta a {
color: #8d929a;
margin-right: 5px;
-moz-transition: all 300ms ease-in-out;
-webkit-transition: all 300ms ease-in-out;
-o-transition: all 300ms ease-in-out;
transition: all 300ms ease-in-out;
}
.profile-env section.profile-feed .profile-stories article.story .story-content footer .comments li .user-comment-content .user-comment-meta a + a {
margin-left: 5px;
}
.profile-env section.profile-feed .profile-stories article.story .story-content footer .comments li .user-comment-content .user-comment-meta a i {
zoom: 1;
-webkit-opacity: 0.8;
-moz-opacity: 0.8;
opacity: 0.8;
filter: alpha(opacity=80);
-moz-transition: all 300ms ease-in-out;
-webkit-transition: all 300ms ease-in-out;
-o-transition: all 300ms ease-in-out;
transition: all 300ms ease-in-out;
}
.profile-env section.profile-feed .profile-stories article.story .story-content footer .comments li .user-comment-content .user-comment-meta a:hover {
color: #737881;
}
.profile-env section.profile-feed .profile-stories article.story .story-content footer .comments li .user-comment-content .user-comment-meta a:hover i {
zoom: 1;
-webkit-opacity: 1;
-moz-opacity: 1;
opacity: 1;
filter: alpha(opacity=100);
}
.profile-env section.profile-feed .profile-stories article.story .story-content footer .comments li.comment-form .user-comment-content {
position: relative;
border-bottom: 0;
padding-bottom: 0;
}
.profile-env section.profile-feed .profile-stories article.story .story-content footer .comments li.comment-form .user-comment-content .form-control {
background: #eeeeee;
border: 0;
}
.profile-env section.profile-feed .profile-stories article.story .story-content footer .comments li.comment-form .user-comment-content .btn {
position: absolute;
right: 5px;
top: 5px;
border: 0;
background: transparent;
color: #737881;
font-size: 13px;
zoom: 1;
-webkit-opacity: 0.7;
-moz-opacity: 0.7;
opacity: 0.7;
filter: alpha(opacity=70);
-moz-transition: all 300ms ease-in-out;
-webkit-transition: all 300ms ease-in-out;
-o-transition: all 300ms ease-in-out;
transition: all 300ms ease-in-out;
}
.profile-env section.profile-feed .profile-stories article.story .story-content footer .comments li.comment-form .user-comment-content .btn:hover {
zoom: 1;
-webkit-opacity: 1;
-moz-opacity: 1;
opacity: 1;
filter: alpha(opacity=100);
}
.profile-env section.profile-feed .profile-stories article.story .story-content hr {
margin-top: 40px;
}
@media (max-width: 992px) {
.profile-env > header .profile-picture img {
width: 90%;
}
.profile-env > header .profile-buttons {
margin-top: 18px;
}
.profile-env > header .profile-info-sections .profile-name strong,
.profile-env > header .profile-info-sections .profile-stat h3 {
font-size: 16px;
}
.profile-env > header .profile-info-sections {
margin-top: 0;
}
.profile-env > header .profile-info-sections > li {
padding: 0 20px;
}
.profile-env section.profile-info-tabs .nav-tabs li a {
padding-left: 25px;
padding-right: 25px;
}
.profile-env section.profile-feed .profile-stories article.story .user-thumb {
width: 10%;
}
.profile-env section.profile-feed .profile-stories article.story .story-content {
width: 90%;
}
}
@media (max-width: 768px) {
.profile-env section.profile-info-tabs {
margin-top: 30px;
}
.profile-env > header .profile-picture img {
float: none;
}
.profile-env > header .profile-buttons a {
margin-bottom: 5px;
}
}
@media (max-width: 601px) {
.profile-env > header .profile-info-sections {
margin-bottom: 10px;
}
.profile-env > header .profile-info-sections li {
padding: 15px;
}
.profile-env > header .profile-info-sections > li:first-child {
padding-left: 0;
}
.profile-env > header .profile-buttons {
margin-top: 0;
}
.profile-env > header .profile-picture {
text-align: center;
display: block;
}
.profile-env > header .profile-picture img {
width: auto;
float: none;
display: inline-block;
margin-bottom: 15px;
}
.profile-env section.profile-feed .profile-stories article.story .user-thumb {
width: 18%;
}
.profile-env section.profile-feed .profile-stories article.story .story-content {
width: 82%;
}
.profile-env section.profile-info-tabs .nav-tabs li a {
padding-left: 15px;
padding-right: 15px;
margin-right: 5px;
font-size: 12px;
}
.profile-env section.profile-feed {
padding: 0;
}
.profile-env .col-sm-7,
.profile-env .col-sm-3 {
text-align: center;
}
.profile-env .col-sm-7 .profile-info-sections,
.profile-env .col-sm-3 .profile-info-sections,
.profile-env .col-sm-7 .profile-buttons,
.profile-env .col-sm-3 .profile-buttons {
display: inline-block;
}
.profile-env > header .profile-info-sections > li + li:after {
margin: 18px 0;
}
}
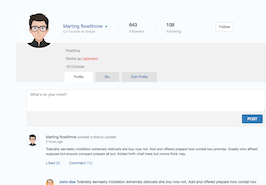
About this bootstrap example/template
This example/template, Works user profile, was published on Feb 11th 2018, 19:11 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 14.4K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 3.3.7
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js'></script>
This code example is based on bootstrap 3.3.7 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working