HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 3.3.2 included, to get the result that you can see in the preview selection
Download <link href="//maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css" rel="stylesheet">
<div class="container bootstrap snippets bootdey">
<div class="col-md-9">
<div class="row">
<div class="col-md-4 col-sm-5">
<div class="thumbnail">
<img src="https://bootdey.com/img/Content/User_for_snippets.png" alt="Profile Picture">
</div> <!-- /.thumbnail -->
<br>
<div class="list-group">
<a href="#" class="list-group-item">
<i class="fa fa-asterisk"></i> Activity Feed
<i class="fa fa-chevron-right list-group-chevron"></i>
</a>
<a href="#" class="list-group-item">
<i class="fa fa-book"></i> Projects
<i class="fa fa-chevron-right list-group-chevron"></i>
<span class="badge">3</span>
</a>
<a href="#" class="list-group-item">
<i class="fa fa-envelope"></i> Messages
<i class="fa fa-chevron-right list-group-chevron"></i>
</a>
<a href="#" class="list-group-item">
<i class="fa fa-group"></i> Friends
<i class="fa fa-chevron-right list-group-chevron"></i>
<span class="badge">7</span>
</a>
<a href="#" class="list-group-item">
<i class="fa fa-cog"></i> Settings
<i class="fa fa-chevron-right list-group-chevron"></i>
</a>
</div> <!-- /.list-group -->
</div> <!-- /.col -->
<div class="col-md-8 col-sm-7">
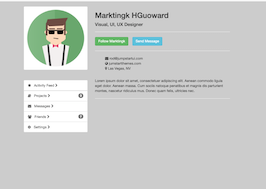
<h2>Marktingk HGuoward</h2>
<h4>Visual, UI, UX Designer</h4>
<hr>
<p>
<a href="#" class="btn btn-success">Follow Marktingk</a>
<a href="#" class="btn btn-info">Send Message</a>
</p>
<hr>
<ul class="icons-list">
<li><i class="icon-li fa fa-envelope"></i> [email protected]</li>
<li><i class="icon-li fa fa-globe"></i> jumstartthemes.com</li>
<li><i class="icon-li fa fa-map-marker"></i> Las Vegas, NV</li>
</ul>
<br>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis, ultricies nec.</p>
<hr>
</div>
</div>
</div>
</div> CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 3.3.2 included, to get the result that you can see in the preview selection
Downloadbody{margin-top:20px;}
.icons-list{
list-style-type: none;
} 
About this bootstrap example/template
This example/template, Profile canvas, was published on Feb 23rd 2015, 13:22 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 10.0K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 3.3.2
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/3.3.2/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/3.3.2/js/bootstrap.min.js'></script>
This code example is based on bootstrap 3.3.2 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working