HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 4.5.0 included, to get the result that you can see in the preview selection
Download<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet" />
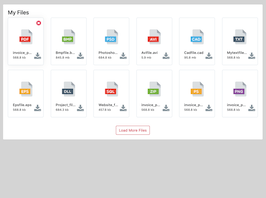
<div id="main-content" class="file_manager">
<div class="container">
<div class="row clearfix">
<div class="col-lg-3 col-md-4 col-sm-12">
<div class="card">
<div class="file">
<a href="javascript:void(0);">
<div class="hover">
<button type="button" class="btn btn-icon btn-danger">
<i class="fa fa-trash"></i>
</button>
</div>
<div class="image">
<img src="https://www.bootdey.com/image/280x280/87CEFA/000000" alt="img" class="img-fluid">
</div>
<div class="file-name">
<p class="m-b-5 text-muted">img21545ds.jpg</p>
<small>Size: 2MB <span class="date text-muted">Dec 11, 2017</span></small>
</div>
</a>
</div>
</div>
</div>
<div class="col-lg-3 col-md-4 col-sm-12">
<div class="card">
<div class="file">
<a href="javascript:void(0);">
<div class="hover">
<button type="button" class="btn btn-icon btn-danger">
<i class="fa fa-trash"></i>
</button>
</div>
<div class="image">
<img src="https://www.bootdey.com/image/280x280/FF69B4/000000" alt="img" class="img-fluid">
</div>
<div class="file-name">
<p class="m-b-5 text-muted">img21545ds.jpg</p>
<small>Size: 2MB <span class="date text-muted">Dec 11, 2017</span></small>
</div>
</a>
</div>
</div>
</div>
<div class="col-lg-3 col-md-4 col-sm-12">
<div class="card">
<div class="file">
<a href="javascript:void(0);">
<div class="hover">
<button type="button" class="btn btn-icon btn-danger">
<i class="fa fa-trash"></i>
</button>
</div>
<div class="image">
<img src="https://www.bootdey.com/image/280x280/FFA07A/000000" alt="img" class="img-fluid">
</div>
<div class="file-name">
<p class="m-b-5 text-muted">img21545ds.jpg</p>
<small>Size: 2MB <span class="date text-muted">Dec 11, 2017</span></small>
</div>
</a>
</div>
</div>
</div>
<div class="col-lg-3 col-md-4 col-sm-12">
<div class="card">
<div class="file">
<a href="javascript:void(0);">
<div class="hover">
<button type="button" class="btn btn-icon btn-danger">
<i class="fa fa-trash"></i>
</button>
</div>
<div class="image">
<img src="https://www.bootdey.com/image/280x280/B0C4DE/000000" alt="img" class="img-fluid">
</div>
<div class="file-name">
<p class="m-b-5 text-muted">img21545ds.jpg</p>
<small>Size: 2MB <span class="date text-muted">Dec 11, 2017</span></small>
</div>
</a>
</div>
</div>
</div>
<div class="col-lg-3 col-md-4 col-sm-12">
<div class="card">
<div class="file">
<a href="javascript:void(0);">
<div class="hover">
<button type="button" class="btn btn-icon btn-danger">
<i class="fa fa-trash"></i>
</button>
</div>
<div class="image">
<img src="https://www.bootdey.com/image/280x280/9370DB/000000" alt="img" class="img-fluid">
</div>
<div class="file-name">
<p class="m-b-5 text-muted">img21545ds.jpg</p>
<small>Size: 2MB <span class="date text-muted">Dec 11, 2017</span></small>
</div>
</a>
</div>
</div>
</div>
<div class="col-lg-3 col-md-4 col-sm-12">
<div class="card">
<div class="file">
<a href="javascript:void(0);">
<div class="hover">
<button type="button" class="btn btn-icon btn-danger">
<i class="fa fa-trash"></i>
</button>
</div>
<div class="image">
<img src="https://www.bootdey.com/image/280x280/48D1CC/000000" alt="img" class="img-fluid">
</div>
<div class="file-name">
<p class="m-b-5 text-muted">img21545ds.jpg</p>
<small>Size: 2MB <span class="date text-muted">Dec 11, 2017</span></small>
</div>
</a>
</div>
</div>
</div>
<div class="col-lg-3 col-md-4 col-sm-12">
<div class="card">
<div class="file">
<a href="javascript:void(0);">
<div class="hover">
<button type="button" class="btn btn-icon btn-danger">
<i class="fa fa-trash"></i>
</button>
</div>
<div class="image">
<img src="https://www.bootdey.com/image/280x280/DA70D6/000000" alt="img" class="img-fluid">
</div>
<div class="file-name">
<p class="m-b-5 text-muted">img21545ds.jpg</p>
<small>Size: 2MB <span class="date text-muted">Dec 11, 2017</span></small>
</div>
</a>
</div>
</div>
</div>
<div class="col-lg-3 col-md-4 col-sm-12">
<div class="card">
<div class="file">
<a href="javascript:void(0);">
<div class="hover">
<button type="button" class="btn btn-icon btn-danger">
<i class="fa fa-trash"></i>
</button>
</div>
<div class="image">
<img src="https://www.bootdey.com/image/280x280/DB7093/000000" alt="img" class="img-fluid">
</div>
<div class="file-name">
<p class="m-b-5 text-muted">img21545ds.jpg</p>
<small>Size: 2MB <span class="date text-muted">Dec 11, 2017</span></small>
</div>
</a>
</div>
</div>
</div>
<div class="col-lg-3 col-md-4 col-sm-12">
<div class="card">
<div class="file">
<a href="javascript:void(0);">
<div class="hover">
<button type="button" class="btn btn-icon btn-danger">
<i class="fa fa-trash"></i>
</button>
</div>
<div class="image">
<img src="https://www.bootdey.com/image/280x280/DDA0DD/000000" alt="img" class="img-fluid">
</div>
<div class="file-name">
<p class="m-b-5 text-muted">img21545ds.jpg</p>
<small>Size: 2MB <span class="date text-muted">Dec 11, 2017</span></small>
</div>
</a>
</div>
</div>
</div>
<div class="col-lg-3 col-md-4 col-sm-12">
<div class="card">
<div class="file">
<a href="javascript:void(0);">
<div class="hover">
<button type="button" class="btn btn-icon btn-danger">
<i class="fa fa-trash"></i>
</button>
</div>
<div class="image">
<img src="https://www.bootdey.com/image/280x280/FFC0CB/000000" alt="img" class="img-fluid">
</div>
<div class="file-name">
<p class="m-b-5 text-muted">img21545ds.jpg</p>
<small>Size: 2MB <span class="date text-muted">Dec 11, 2017</span></small>
</div>
</a>
</div>
</div>
</div>
<div class="col-lg-3 col-md-4 col-sm-12">
<div class="card">
<div class="file">
<a href="javascript:void(0);">
<div class="hover">
<button type="button" class="btn btn-icon btn-danger">
<i class="fa fa-trash"></i>
</button>
</div>
<div class="image">
<img src="https://www.bootdey.com/image/280x280/FA8072/000000" alt="img" class="img-fluid">
</div>
<div class="file-name">
<p class="m-b-5 text-muted">img21545ds.jpg</p>
<small>Size: 2MB <span class="date text-muted">Dec 11, 2017</span></small>
</div>
</a>
</div>
</div>
</div>
<div class="col-lg-3 col-md-4 col-sm-12">
<div class="card">
<div class="file">
<a href="javascript:void(0);">
<div class="hover">
<button type="button" class="btn btn-icon btn-danger">
<i class="fa fa-trash"></i>
</button>
</div>
<div class="image">
<img src="https://www.bootdey.com/image/280x280/4682B4/000000" alt="img" class="img-fluid">
</div>
<div class="file-name">
<p class="m-b-5 text-muted">img21545ds.jpg</p>
<small>Size: 2MB <span class="date text-muted">Dec 11, 2017</span></small>
</div>
</a>
</div>
</div>
</div>
<div class="col-lg-3 col-md-4 col-sm-12">
<div class="card">
<div class="file">
<a href="javascript:void(0);">
<div class="hover">
<button type="button" class="btn btn-icon btn-danger">
<i class="fa fa-trash"></i>
</button>
</div>
<div class="image">
<img src="https://www.bootdey.com/image/280x280/40E0D0/000000" alt="img" class="img-fluid">
</div>
<div class="file-name">
<p class="m-b-5 text-muted">img21545ds.jpg</p>
<small>Size: 2MB <span class="date text-muted">Dec 11, 2017</span></small>
</div>
</a>
</div>
</div>
</div>
<div class="col-lg-3 col-md-4 col-sm-12">
<div class="card">
<div class="file">
<a href="javascript:void(0);">
<div class="hover">
<button type="button" class="btn btn-icon btn-danger">
<i class="fa fa-trash"></i>
</button>
</div>
<div class="image">
<img src="https://www.bootdey.com/image/280x280/87CEFA/000000" alt="img" class="img-fluid">
</div>
<div class="file-name">
<p class="m-b-5 text-muted">img21545ds.jpg</p>
<small>Size: 2MB <span class="date text-muted">Dec 11, 2017</span></small>
</div>
</a>
</div>
</div>
</div>
<div class="col-lg-3 col-md-4 col-sm-12">
<div class="card">
<div class="file">
<a href="javascript:void(0);">
<div class="hover">
<button type="button" class="btn btn-icon btn-danger">
<i class="fa fa-trash"></i>
</button>
</div>
<div class="image">
<img src="https://www.bootdey.com/image/280x280/FA8072/000000" alt="img" class="img-fluid">
</div>
<div class="file-name">
<p class="m-b-5 text-muted">img21545ds.jpg</p>
<small>Size: 2MB <span class="date text-muted">Dec 11, 2017</span></small>
</div>
</a>
</div>
</div>
</div>
<div class="col-lg-3 col-md-4 col-sm-12">
<div class="card">
<div class="file">
<a href="javascript:void(0);">
<div class="hover">
<button type="button" class="btn btn-icon btn-danger">
<i class="fa fa-trash"></i>
</button>
</div>
<div class="image">
<img src="https://www.bootdey.com/image/280x280/87CEFA/000000" alt="img" class="img-fluid">
</div>
<div class="file-name">
<p class="m-b-5 text-muted">img21545ds.jpg</p>
<small>Size: 2MB <span class="date text-muted">Dec 11, 2017</span></small>
</div>
</a>
</div>
</div>
</div>
</div>
</div>
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 4.5.0 included, to get the result that you can see in the preview selection
Downloadbody{
background-color: #f4f7f6;
margin-top:20px;
}
.file_manager .file a:hover .hover,
.file_manager .file .file-name small{
display: block
}
.file_manager .file {
padding: 0 !important
}
.file_manager .file .icon{
text-align: center
}
.file_manager .file {
position: relative;
border-radius: .55rem;
overflow: hidden
}
.file_manager .file .image,
.file_manager .file .icon {
max-height: 180px;
overflow: hidden;
background-size: cover;
background-position: top
}
.file_manager .file .hover {
position: absolute;
right: 10px;
top: 10px;
display: none;
transition: all 0.2s ease-in-out
}
.file_manager .file a:hover .hover {
transition: all 0.2s ease-in-out
}
.file_manager .file .icon {
padding: 15px 10px;
display: table;
width: 100%
}
.file_manager .file .icon i {
display: table-cell;
font-size: 30px;
vertical-align: middle;
color: #777;
line-height: 100px
}
.file_manager .file .file-name {
padding: 10px;
border-top: 1px solid #f7f7f7
}
.file_manager .file .file-name small .date {
float: right
}
.folder {
padding: 20px;
display: block;
color: #777
}
@media only screen and (max-width: 992px) {
.file_manager .nav-tabs {
padding-left: 0;
padding-right: 0
}
.file_manager .nav-tabs .nav-item {
display: inline-block
}
}
.card {
background: #fff;
transition: .5s;
border: 0;
margin-bottom: 30px;
border-radius: .55rem;
position: relative;
width: 100%;
box-shadow: 0 1px 2px 0 rgb(0 0 0 / 10%);
}
a:hover {
text-decoration:none;
}
About this bootstrap example/template
This example/template, File Images, was published on Mar 12th 2021, 09:55 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 13.2K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 4.5.0
<link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css'>
<script src='https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js'></script>
This code example is based on bootstrap 4.5.0 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working