HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 4.3.1 included, to get the result that you can see in the preview selection
Download
<link href="//maxcdn.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css" rel="stylesheet" id="bootstrap-css">
<script src="//maxcdn.bootstrapcdn.com/bootstrap/4.1.1/js/bootstrap.min.js"></script>
<script src="//cdnjs.cloudflare.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<!------ Include the above in your HEAD tag ---------->
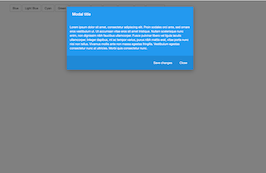
<!-- subscribe Modal -->
<p class="text-center h1 mt-5 pt-5">2nd time <span id="Reloadpage" class="badge badge-success" title="click to Reload page">Refresh</span> your page to see the changes</p>
<p class="text-muted text-center">Wait! medium Modal will load in 5 seconds and large modal will load in 10 seconds.</p>
<div class="modal fade text-center py-5" id="subscribeModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog modal-md" role="document">
<div class="modal-content">
<div class="modal-body">
<div class="top-strip"></div>
<a class="h2" href="https://www.fiverr.com/sunlimetech/design-and-fix-your-bootstrap-4-issues" target="_blank">Sunlimetech</a>
<h3 class="pt-5 mb-0 text-secondary">Newsletter</h3>
<p class="pb-1 text-muted"><small>Sign up to update with our latest news and products.</small></p>
<form>
<div class="input-group mb-3 w-75 mx-auto">
<input type="email" class="form-control" placeholder="[email protected]" aria-label="Recipient's username" aria-describedby="button-addon2" required>
<div class="input-group-append">
<button class="btn btn-primary" type="button" id="button-addon2"><i class="fa fa-paper-plane"></i></button>
</div>
</div>
</form>
<p class="pb-1 text-muted"><small>Your email is safe with us. We won't spam.</small></p>
<div class="bottom-strip"></div>
</div>
</div>
</div>
</div>
<div class="modal fade text-center py-5 subscribeModal-lg" id="subscribeModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog modal-lg" role="document">
<div class="modal-content">
<div class="modal-body">
<div class="top-strip"></div>
<a class="h2" href="https://www.fiverr.com/sunlimetech/design-and-fix-your-bootstrap-4-issues" target="_blank">Sunlimetech</a>
<h3 class="pt-5 mb-0 text-secondary">Newsletter</h3>
<p class="pb-1 text-muted"><small>Sign up to update with our latest news and products.</small></p>
<form>
<div class="input-group mb-3 w-75 mx-auto">
<input type="email" class="form-control" placeholder="[email protected]" aria-label="Recipient's username" aria-describedby="button-addon2" required>
<div class="input-group-append">
<button class="btn btn-primary" type="button" id="button-addon2"><i class="fa fa-paper-plane"></i></button>
</div>
</div>
</form>
<p class="pb-1 text-muted"><small>Your email is safe with us. We won't spam.</small></p>
<div class="bottom-strip"></div>
</div>
</div>
</div>
</div>
<!-- ./subscribe Modal -->CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 4.3.1 included, to get the result that you can see in the preview selection
Download
/***********************************************/
/***************** Packages ********************/
/***********************************************/
@import url('https://fonts.googleapis.com/css?family=Tajawal');
@import url('https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css');
#subscribeModal .modal-content{
overflow:hidden;
}
a.h2{
color:#007b5e;
margin-bottom:0;
text-decoration:none;
}
#subscribeModal .form-control {
height: 56px;
border-top-left-radius: 30px;
border-bottom-left-radius: 30px;
padding-left:30px;
}
#subscribeModal .btn {
border-top-right-radius: 30px;
border-bottom-right-radius: 30px;
padding-right:20px;
background:#007b5e;
border-color:#007b5e;
}
#subscribeModal .form-control:focus {
color: #495057;
background-color: #fff;
border-color: #007b5e;
outline: 0;
box-shadow: none;
}
#subscribeModal .top-strip{
height: 155px;
background: #007b5e;
transform: rotate(141deg);
margin-top: -94px;
margin-right: 190px;
margin-left: -130px;
border-bottom: 65px solid #4CAF50;
border-top: 10px solid #4caf50;
}
#subscribeModal .bottom-strip{
height: 155px;
background: #007b5e;
transform: rotate(112deg);
margin-top: -110px;
margin-right: -215px;
margin-left: 300px;
border-bottom: 65px solid #4CAF50;
border-top: 10px solid #4caf50;
}
/**************************/
/****** modal-lg stips *********/
/**************************/
#subscribeModal .modal-lg .top-strip {
height: 155px;
background: #007b5e;
transform: rotate(141deg);
margin-top: -106px;
margin-right: 457px;
margin-left: -130px;
border-bottom: 65px solid #4CAF50;
border-top: 10px solid #4caf50;
}
#subscribeModal .modal-lg .bottom-strip {
height: 155px;
background: #007b5e;
transform: rotate(135deg);
margin-top: -115px;
margin-right: -339px;
margin-left: 421px;
border-bottom: 65px solid #4CAF50;
border-top: 10px solid #4caf50;
}
/****** extra *******/
#Reloadpage{
cursor:pointer;
}Javascript/Jquery code
This is the javascript code used to create this bootstrap snippet, You can copy and paste the following javascript code inside a page with bootstrap 4.3.1 included, to get the result that you can see in the preview selection
Download
$(window).on('load', function() {
setTimeout(function(){
$('#subscribeModal').modal('show');
}, 5000);
setTimeout(function(){
$('.subscribeModal-lg').modal('show');
}, 10000);
});
$('#Reloadpage').click(function() {
location.reload();
}); 
About this bootstrap example/template
This example/template, Fancy subscribe modal md lg with delay functionality on page load, was published on Sep 28th 2019, 02:52 by Sunlime Technologies and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 2.0K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 4.3.1
<link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css'>
<script src='https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js'></script>
This code example is based on bootstrap 4.3.1 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
Jquery plugins
Great built-in plugins with jquery framework, you can easy to change all declarations
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working