Searching Utilities with images. Page 2
In this section you will find a list of codes and resources with images that you seem very interesting, page 2
if you know an amazing resource (Php,Bootstrap, HTML, CSS, JS... ),
please use this section to submit it, and help other people find it.
lazyload
Lazy Load is a plugin that delays loading of images in long web pages. It ensures images outside of viewport doesn’t get loaded before user scrolls to them
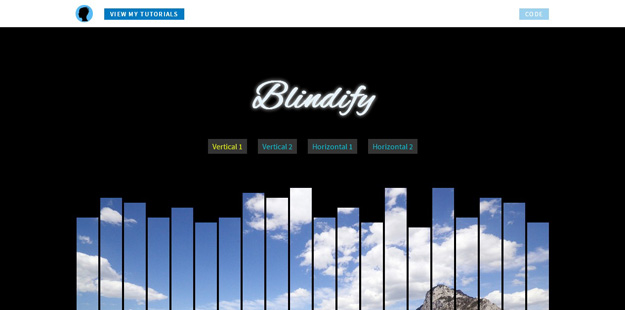
Blindify
Blindify is a jQuery plugin which creates a slideshow featuring a blinds effect transitioning (either vertical or horizontal) between a list of images
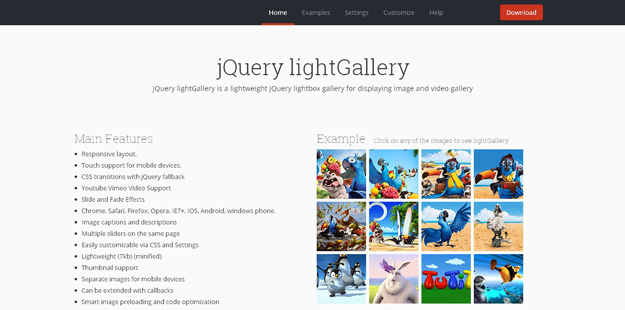
jQuery lightGallery
JQuery lightGallery is a lightweight jQuery lightbox gallery for displaying image and video gallery
BttrLazyLoadin
BttrLazyLoading is a Jquery plugin that allows your web application to only load images within the viewport. It also allows you to have different version of an image for 4 different screen sizes
jQuery Panorama
jQuery Panorama Viewer helps you embed Panorama Pictures on your website. You can now display your panorama photos on your site with this plugin
RowGrid js
A small, lightweight jQuery plugin for placing items in straight rows
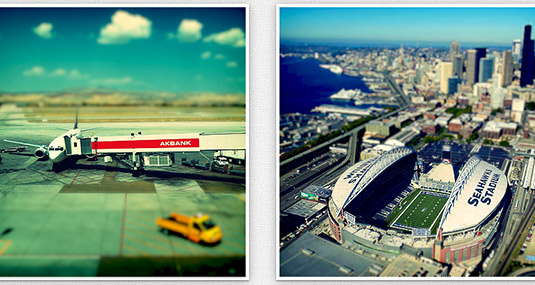
tiltShift
tiltShift uses CSS3 filters to apply a tilt-shift effect to images. As such, it's limited to working in Safari and Chrome currently, although with the release of the next generation of browser...
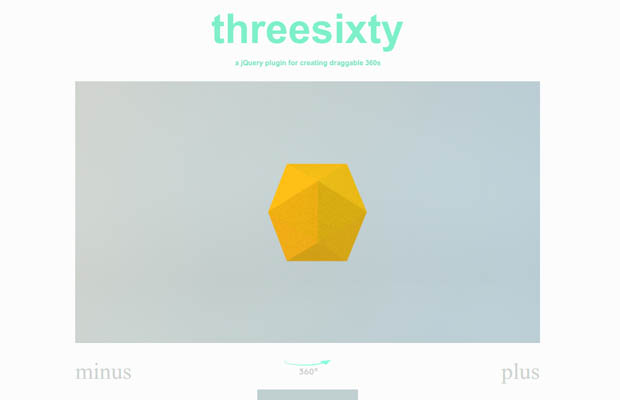
Threesixty
Threesixty is a jQuery plugin that creates draggable 360 degree views. You have to provide the plugin with the path to a collection of images of your product (shot from different angles) and Threes...
Page 2 of 3, showing 8 records out of 19 total, starting on record 9, ending on 16