Searching Utilities with google style. Page 2
In this section you will find a list of codes and resources with google style that you seem very interesting, page 2
if you know an amazing resource (Php,Bootstrap, HTML, CSS, JS... ),
please use this section to submit it, and help other people find it.
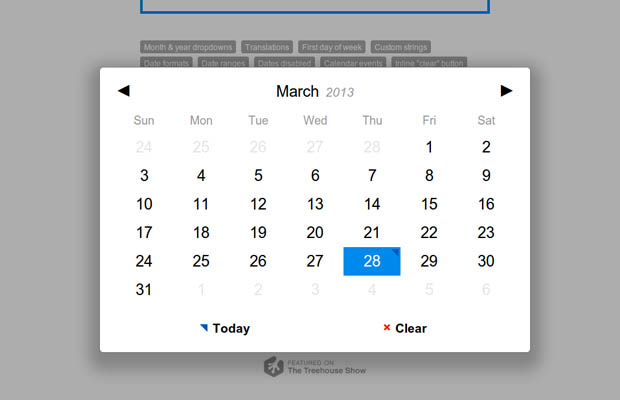
Pickadate js
Pickadate.js is a jQuery plugin that creates a responsive and mobile friendly date selection widget. It is very easy to use and can be customized with CSS. To use it, include the js file and the s...
CSS3 Animation Cheat Sheet
The CSS3 Animation Cheat Sheet is a set of preset, plug-and-play animations for your web projects. All you need to do is add the stylesheet to your website and apply the premade CSS classes to the ...
ImageLens
This plug-in allows you to add a zoom effect over your your images, you can set differents properties to get differents styles.
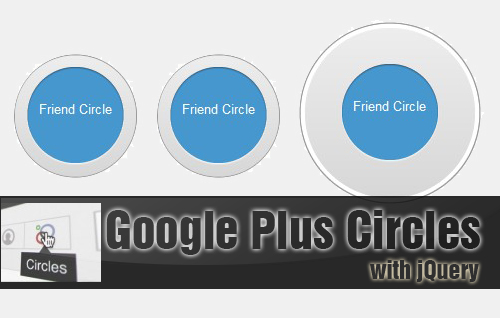
Google Plus Circle Animation With Jquery and CSS3
If you are a Google plus user, I am sure you will fall in love with Google plus circle animation. Google plus given an awesome user experience, specially circle’s animations
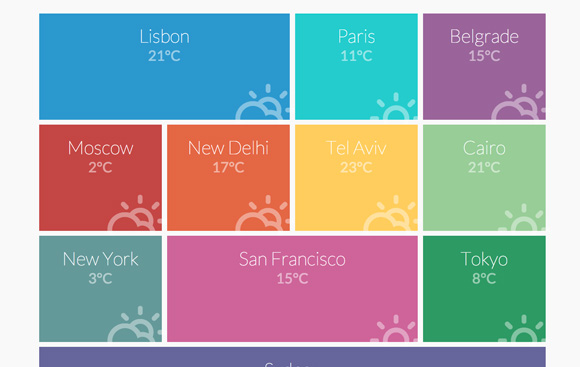
expanding overlay effect
A tutorial about how to create a simple expanding overlay effect using the CSS clip property and CSS transitions.
Just add water CSS animations
This amazing library allows you to add animations to any html element. you can create transitions and effects just adding a class. take a look to the examples
Page 2 of 2, showing 6 records out of 14 total, starting on record 9, ending on 14