Searching Utilities with CSS. Page 2
In this section you will find a list of codes and resources with CSS that you seem very interesting, page 2
if you know an amazing resource (Php,Bootstrap, HTML, CSS, JS... ),
please use this section to submit it, and help other people find it.
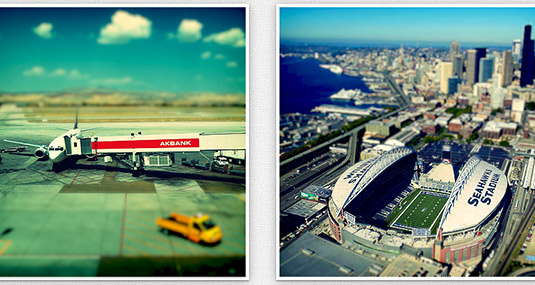
tiltShift
tiltShift uses CSS3 filters to apply a tilt-shift effect to images. As such, it's limited to working in Safari and Chrome currently, although with the release of the next generation of browser...
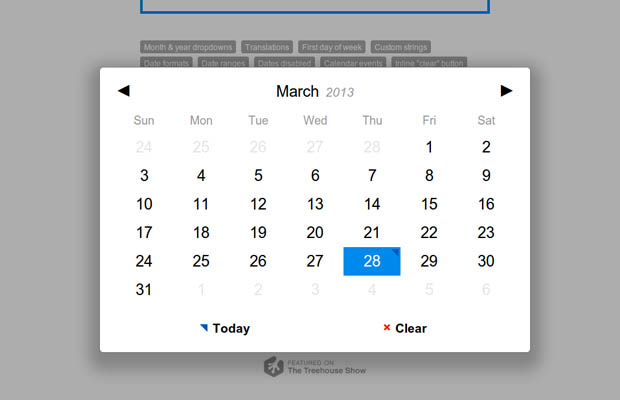
Pickadate js
Pickadate.js is a jQuery plugin that creates a responsive and mobile friendly date selection widget. It is very easy to use and can be customized with CSS. To use it, include the js file and the s...
Pure CSS3 bokeh effect with some jQuery help
apply bur effect in a page
Awesome Cufonized Fly out Menu with jQuery and CSS3
tutorial we will create a full page cufonized menu that has two nice features: when hovering over the menu items we will move a hover-state item that adapts to the width of the current item, and we...
CSS3 Animation Cheat Sheet
The CSS3 Animation Cheat Sheet is a set of preset, plug-and-play animations for your web projects. All you need to do is add the stylesheet to your website and apply the premade CSS classes to the ...
animated web banners with css
This tutorial shows you how to create an animated banner with css3, you can show ads or any other information you would like to highlight
page transitions
This tutorial shows you how to use Css3 instead of javascript to create page transitions.
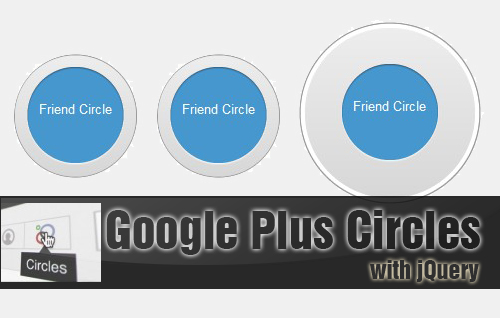
Google Plus Circle Animation With Jquery and CSS3
If you are a Google plus user, I am sure you will fall in love with Google plus circle animation. Google plus given an awesome user experience, specially circle’s animations
Page 2 of 3, showing 8 records out of 19 total, starting on record 9, ending on 16