HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 3.2.0 included, to get the result that you can see in the preview selection
Download<link rel="stylesheet" type="text/css" href="//netdna.bootstrapcdn.com/font-awesome/4.1.0/css/font-awesome.min.css">
<div class="container bootstrap snippets bootdey">
<section id="news" class="white-bg padding-top-bottom">
<div class="container bootstrap snippets bootdey">
<div class="timeline">
<div class="date-title">
<span>March 2014</span>
</div>
<div class="row">
<div class="col-sm-6 news-item">
<div class="news-content">
<div class="date">
<p>28</p>
<small>Fri</small>
</div>
<h2 class="news-title">Title 1</h2>
<div class="news-media">
<a class="colorbox cboxElement" href="#">
<img class="img-responsive" src="https://www.bootdey.com/image/400x400/FFB6C1/000000" alt="">
</a>
</div>
<p>No one rejects, dislikes, or avoids pleasure itself, because it is pleasure, but because those who do not know how to pursue pleasure…</p>
<a class="read-more" href="#">Read More</a>
</div>
</div>
<div class="col-sm-6 news-item right">
<div class="news-content">
<div class="date">
<p>27</p>
<small>Thu</small>
</div>
<h2 class="news-title">Title 2</h2>
<div class="news-media gallery">
<a class="colorbox cboxElement" href="#">
<img class="img-responsive" src="https://www.bootdey.com/image/400x400/87CEFA/000000" alt="">
</a>
<a class="colorbox cboxElement" href="#"></a>
</div>
<p>But who has any right to find fault with a man who chooses to enjoy a pleasure that has no annoying consequences, or one who avoids a pain that produces no resultant pleasure…</p>
<a class="read-more" href="#">Read More</a>
</div>
</div>
</div>
<div class="row">
<div class="col-sm-6 news-item">
<div class="news-content">
<div class="date">
<p>26</p>
<small>Wen</small>
</div>
<h2 class="news-title">Title 3</h2>
<div class="news-media video">
<a class="colorbox-video cboxElement" href="#">
<img class="img-responsive" src="https://www.bootdey.com/image/400x400/7B68EE/000000" alt="">
</a>
</div>
<p>On the other hand, we denounce with righteous indignation and dislike men who are so beguiled and demoralized…</p>
<a class="read-more" href="#">Read More</a>
</div>
</div>
<div class="col-sm-6 news-item right">
<div class="news-content">
<div class="date">
<p>25</p>
<small>Tue</small>
</div>
<h2 class="news-title">Title 4</h2>
<div class="news-media gallery">
<a class="colorbox cboxElement" href="#">
<img class="img-responsive" src="https://www.bootdey.com/image/400x400/BA55D3/000000" alt="">
</a>
<a class="colorbox cboxElement" href="#"></a>
</div>
<p>The wise man therefore always holds in these matters to this principle of selection: he rejects pleasures to secure other greater pleasures, or else he endures pains to avoid worse pains…</p>
<a class="read-more" href="#">Read More</a>
</div>
</div>
</div>
<div class="date-title">
<span>February 2014</span>
</div>
<div class="row">
<div class="col-sm-6 news-item">
<div class="news-content">
<div class="date">
<p>27</p>
<small>Thu</small>
</div>
<h2 class="news-title">Title 5</h2>
<div class="news-media video">
<a class="colorbox-video cboxElement" href="#">
<img class="img-responsive" src="https://www.bootdey.com/image/400x400/DA70D6/000000" alt="">
</a>
</div>
<p>But who has any right to find fault with a man who chooses to enjoy a pleasure…</p>
<a class="read-more" href="#">Read More</a>
</div>
</div>
<div class="col-sm-6 news-item right">
<div class="news-content">
<div class="date">
<p>24</p>
<small>Mon</small>
</div>
<h2 class="news-title">Title 6</h2>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry.Lorem Ipsum is simply dummy text of the printing and typesetting industry.</p>
<a class="read-more" href="#">Read More</a>
</div>
</div>
</div>
</div>
</div>
</section>
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 3.2.0 included, to get the result that you can see in the preview selection
Downloadbody{
background:#ddd;
}
/*-------------------
-----News Styles-----
---------------------*/
.timeline{
position:relative;
margin-bottom:100px;
z-index:1;
}
.timeline:before{
display:block;
content:"";
position:absolute;
width:50%;
height:100%;
left:1px;
top:0;
border-right:1px solid #5CC9DF;
z-index:-1;
}
.timeline:after{
display:block;
content:"";
position:absolute;
width:50%;
height:100px;
left:1px;
bottom:-105px;
border-right:1px dashed #5CC9DF;
z-index:-1;
}
.timeline .date-title{
text-align:center;
margin:70px 0 50px;
}
.timeline .date-title span{
padding:15px 30px;
font-size:21px;
font-weight:400;
color:#fff;
background:#5CC9DF;
border-radius:5px;
}
.news-item {
padding-bottom:45px;
}
.news-item.right {
float:right;
margin-top:40px;
}
.news-item .news-content {
margin:20px 30px 0 0;
position:relative;
padding:30px;
padding-left:100px;
background:#f5f5f5;
border-radius:10px;
box-shadow:-5px 5px 0 rgba(0,0,0,0.08);
-webkit-transition:all .3s ease-out;
transition:all .3s ease-out;
}
.news-item:hover .news-content {
background:#5CC9DF;
color:#fff;
}
.news-item.right .news-content {
margin:20px 0 0 30px;
box-shadow:5px 5px 0 rgba(0,0,0,0.08);
}
.news-item .news-content:after {
display:block;
content:"";
position:absolute;
top:50px;
right:-40px;
width:0px;
height:0px;
background:transparent;
border:20px solid transparent;
border-left:20px solid #f5f5f5;
-webkit-transition:border-left-color .3s ease-out;
transition:border-left-color .3s ease-out;
}
.news-item.right .news-content:after {
position:absolute;
left:-40px;
right:auto;
border-left:20px solid transparent;
border-right:20px solid #f5f5f5;
-webkit-transition:border-right-color .3s ease-out;
transition:border-right-color .3s ease-out;
}
.news-item:hover .news-content:after {
border-left-color:#5CC9DF;
}
.news-item.right:hover .news-content:after {
border-left-color:transparent;
border-right-color:#5CC9DF;
}
.news-item .news-content:before {
display:block;
content:"";
position:absolute;
width:20px;
height:20px;
right:-55px;
top:60px;
background:#5CC9DF;
border:3px solid #fff;
border-radius:50%;
-webkit-transition:background .3s ease-out;
transition:background .3s ease-out;
}
.news-item.right .news-content:before {
left:-55px;
right:auto;
}
.news-content .date {
position:absolute;
width:80px;
height:80px;
left:10px;
text-align:center;
color:#5CC9DF;
-webkit-transition:color .3s ease-out;
transition:color .3s ease-out;
}
.news-item:hover .news-content .date {
color:#fff;
}
.news-content .date p{
margin:0;
font-size:48px;
font-weight:600;
line-height:48px;
}
.news-content .date small{
margin:0;
font-size:26px;
font-weight:300;
line-height:24px;
}
.news-content .news-title{
font-size:24px;
font-weight:300;
}
.news-content p{
font-size:16px;
line-height:24px;
font-weight:300;
letter-spacing:0.02em;
margin-bottom:10px;
}
.news-content .read-more,
.news-content .read-more:hover,
.news-content .read-more:active,
.news-content .read-more:focus{
padding:10px 0;
text-decoration:none;
font-size:16px;
color:#7A7C7F;
line-height:24px;
}
.news-item:hover .news-content .read-more,
.news-item:hover .news-content .read-more:hover,
.news-item:hover .news-content .read-more:active,
.news-item:hover .news-content .read-more:focus{
color:#fff;
}
.news-content .read-more{
-webkit-transition:padding .3s ease-out;
transition:padding .3s ease-out;
}
.news-content .read-more:hover {
padding-left:7px;
}
.news-content .read-more:after{
content:'\f054';
padding-left:15px;
font-family:'FontAwesome';
font-size:21px;
line-height:21px;
color:#5CC9DF;
vertical-align:middle;
-webkit-transition:padding .3s ease-out;
transition:padding .3s ease-out;
}
.news-content .read-more:hover:after{
padding-left:20px;
}
.news-item:hover .news-content .read-more:after{
color:#fff;
}
.news-content .news-media{
position:absolute;
width:80px;
bottom:-45px;
right:40px;
border-radius:8px;
}
.news-content .news-media img{
border-radius:8px;
transform:scale(1);
-webkit-transition:-webkit-transform .3s ease-out;
transition:transform .3s ease-out;
}
.news-content .news-media a{
display:block;
text-decoration:none;
background:#fff;
border-radius:8px;
overflow:hidden;
-webkit-mask-image: -webkit-radial-gradient(circle, white, black);
}
.news-content .news-media a:hover img{
-webkit-transform:scale(1.3);
transform:scale(1.3);
}
.news-content .news-media a:after{
content:'\f065';
position:absolute;
width:100%;
top:0;
left:0;
font-family:FontAwesome;
font-size:32px;
line-height:80px;
text-align:center;
color:#5CC9DF;
-webkit-transform:scale(0);
transform:scale(0);
opacity:0;
-webkit-transition:all .2s ease-out .1s;
transition:all .2s ease-out .1s;
}
.news-content .news-media.video a:after{
content:'\f04b';
}
.news-content .news-media a:hover:after{
-webkit-transform:scale(1);
transform:scale(1);
opacity:1;
}
.news-content .news-media.gallery{
box-shadow:4px 4px 0 #bbb,8px 8px 0 #ddd;
}

About this bootstrap example/template
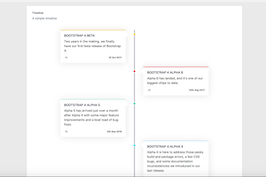
This example/template, Timeline with small images, was published on Jul 20th 2014, 23:10 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 18.7K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 3.2.0
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js'></script>
This code example is based on bootstrap 3.2.0 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working